Field definitions (columns)
The ['columns'] section contains configuration for each table field (also called "column") which can be edited or shown in the backend. This is typically the biggest part of a TCA definition.
The configuration includes both properties for the display in the backend as well as the processing of the submitted data.
Each field can be configured as a certain "type" (required!), for instance a checkbox, an input field, or a database relation selector box. Each type allows a set of additional "renderType"s (sometimes required!). Each "type" and "renderType" combination comes with a set of additional properties.
Content on this page
Subpages
Example: A basic input field
The basic structure of a field definition in TCA looks like this:

[
'columns' => [
'input_1' => [
'l10n_mode' => 'prefixLangTitle',
'label' => 'input_1 description',
'description' => 'field description',
'config' => [
'type' => 'input',
'behaviour' => [
'allowLanguageSynchronization' => true,
],
],
],
],
]You can find this example in the extension styleguide.
Properties on the level parallel to label are valid for all "type" and "renderType" combinations. They are listed below. The list of properties within the "config" section depend on the specific "type" and "renderType" combination and are explained in detail in the ['columns']['config'] section.
Properties of columns section of TCA
| Name | Type | Scope |
|---|---|---|
| array | Proc. / Display | |
| string, one of the column types | ||
| string | ||
| plain text label or label reference | Display | |
| string / array | Display | |
| boolean | Proc. / Display | |
| string (list of keywords) | Display | |
| string (keyword) | Display / Proc. | |
| plain text label or label reference | Display | |
| string | Display |
config
-
- Type
- array
- Path
- $GLOBALS['TCA'][$table]['columns'][$field]['config']
- Required
- true
- Scope
- Proc. / Display
- Example
- Example: A basic input field
Contains the main configuration properties of the fields display and processing behavior.
The possibilities for this array depend on the value of the array keys type and rendertype within the array.
type
-
- Type
- string, one of the column types
- Path
- $GLOBALS['TCA'][$table]['columns'][$field]['config']['type']
- Required
- true
The
typeinfluences the rendering of the form field in the backend. It also influences the processing of data on saving the values.
rendertype
-
- Type
- string
- Path
- $GLOBALS['TCA'][$table]['columns'][$field]['config']['rendertype']
- Required
- true
For some type definitions there are additional render types available that mainly influence rendering. For example Select fields and Text areas provide different render types.
description
-
- Type
- plain text label or label reference
- Path
- $GLOBALS['TCA'][$table]['columns'][$field]
- Required
- false
- Scope
- Display
- Example
- Example: A basic input field
The property can be used to display an additional help text between the field label and the user input when editing records. As an example, the Core uses the description property in the site configuration module when editing a site on some properties like
identifier.The property is available on all common
TCAtypes likeinputandselectand so on.The field can be used with a string that will be directly output or with a language reference.
displayCond
-
- Type
- string / array
- Path
- $GLOBALS['TCA'][$table]['columns'][$field]
- Required
- false
- Scope
- Display
- Example
- Examples for display conditions
Contains one or more condition rules for whether to display the field or not.
Read more in the dedicated chapter Display conditions in TCA columns.
exclude
-
- Type
- boolean
- Path
- $GLOBALS['TCA'][$table]['columns'][$field]
- Required
- false
- Scope
- Proc. / Display
If set, all backend users are prevented from editing the field unless they are members of a backend user group with this field added as an "Allowed Excludefield" (or "admin" user).
See Access lists for more about permissions.
[
'columns' => [
'input_2' => [
'label' => 'input_2 description',
'exclude' => true,
'config' => [
'type' => 'input',
],
],
],
]l10n_display
-
- Type
- string (list of keywords)
- Path
- $GLOBALS['TCA'][$table]['columns'][$field]
- Required
- false
- Scope
- Display
- Example
- Select field with defaultAsReadonly, Translated field without l10n_display definition
Localization display, see l10n_mode.
This option can be used to define the language related field rendering. This has nothing to do with the processing of language overlays and data storage but the display of form fields.
Keywords are:
- hideDiff
- The differences to the default language field will not be displayed.
- defaultAsReadonly
- This renders the field as read only field with the content of the default
language record. The field will be rendered even if
l10n_mode is set to
'exclude'. Whileexcludedefines the field not to be translatable, this option activates the display of the default data.
l10n_mode
-
- Type
- string (keyword)
- Path
- $GLOBALS['TCA'][$table]['columns'][$field]
- Required
- false
- Scope
- Display / Proc.
- Example
- Example: prefixLangTitle, Disable the prefixLangTitle for the header field in tt_content
Only active if the ['ctrl']['languageField'] property is set.
The main relevance is when a record is localized by an API call in DataHandler that makes a copy of the default language record. You can think of this process as copying all fields from the source record. By default, the given value from the default language record is copied to the localization overlay and the field is editable in the overlay record. This behaviour can be changed:
- exclude
- Field will not be shown in FormEngine if this record is a localization of the default language. Works basically
like a display condition. Internally, the field value of the default language record is copied over to the
field of the localized record. The DataHandler keeps the values of localized records in sync and actively copies
a changed value from the default language record into the localized overlays if changed.
You can force the field to be displayed as readonly (with default language value)
by setting "l10n_display" to
default.As Readonly - prefixLangTitle
- The field value from the default language record gets copied when a localization overlay is created, but the content is prefixed with the title of the target language. The field stays editable in the localized record. It only works for field types like "text" and "input". The text will be prepended and can be configured by the page TSconfig property TCEMAIN.translateToMessage
If this property is not set for a given field, the value of the default language record is copied over to the localized record on creation, the field value is then distinct from the default language record, can be edited at will and will never be overwritten by the DataHandler if the value of the default language record changes.
label
-
- Type
- plain text label or label reference
- Path
- $GLOBALS['TCA'][$table]['columns'][$field]
- Required
- true
- Scope
- Display
- Example
- Example: A basic input field
The name of the field as shown in the form:

Note
Labels can be overridden in the types definition and the palettes definition. They can also be overridden by the page TSconfig property label.
onChange
-
- Type
- string
- Path
- $GLOBALS['TCA'][$table]['columns'][$field]
- Required
- false
- Scope
- Display
If set to
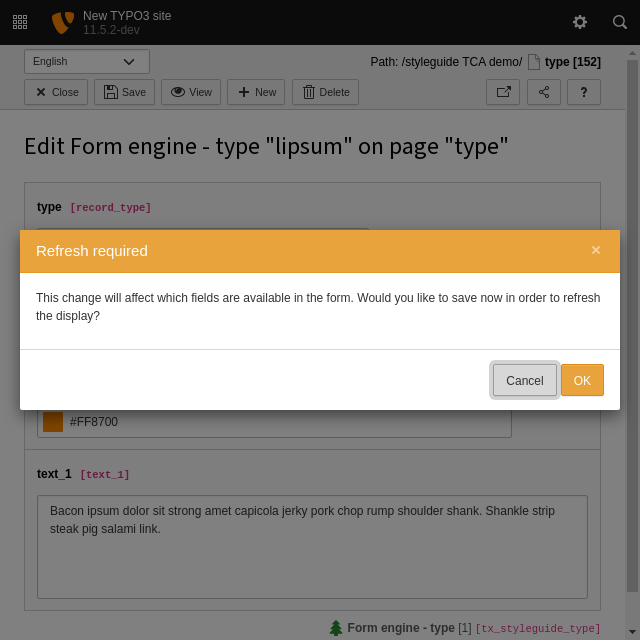
reload, it triggers a form reload once the value of this field is changed. This is automatically set for fields specified as record type in the control section.The
onproperty is useful for fields which are targets of a display condition's FIELD: evaluation.Change On changing the field a modal gets displayed prompting to reload the record.


[
'columns' => [
'select_requestUpdate_1' => [
'label' => 'select_requestUpdate_1',
'onChange' => 'reload',
'config' => [
'type' => 'select',
'renderType' => 'selectSingle',
'items' => [
[
'label' => 'Just an item',
'value' => 1,
],
[
'label' => 'bar',
'value' => 'bar',
],
[
'label' => 'and yet another one',
'value' => -1,
],
],
],
],
],
]