Attention
TYPO3 v8 has reached its end-of-life March 31st, 2020 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
Page Tree¶
The page tree represents the hierarchical structure of your pages. In most cases this corresponds exactly to the navigation structure of your web site. The page tree can be expanded by clicking the little arrows on the left of the items.
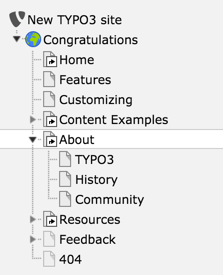
For example, click on the arrow next to the page called "About". Your page tree should look like this:

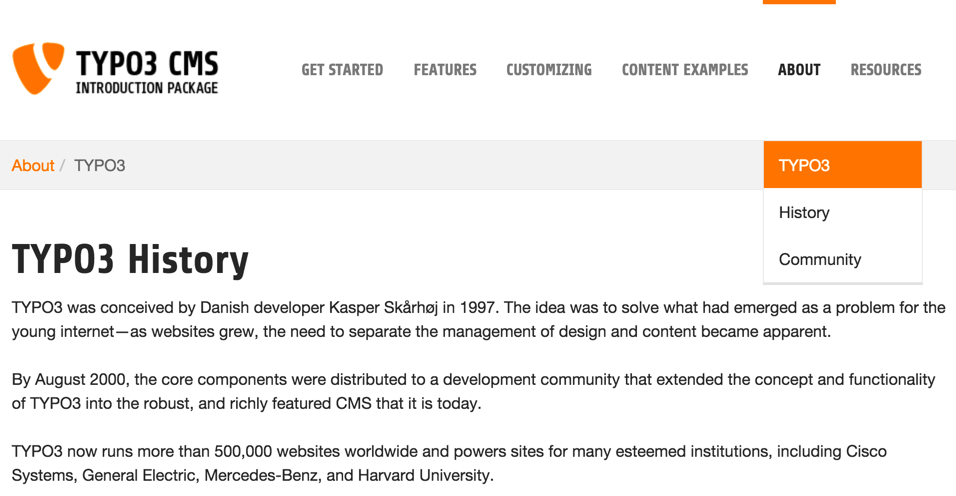
Simultaneously have a look at the navigation in the frontend. Click on About item in the main menu on top and then select TYPO3 from the sub-menu:

As you see the main menu on top of your web site corresponds to the first level menu pages in the page tree. The sub-menu of the About page in the frontend corresponds to the entries beneath About in the page tree.
The page with the world icon represents the root of your web site. There may be several web sites per TYPO3 installation. The top node with the TYPO3 logo is a special container which is used to store very general information.
Modules may display the page tree or not. The presence of the page tree implies that the module reacts to the selection of a page in the page tree.
A click on the page title opens that page in the content area on the right. Hovering over the icon of a page will display its internal id.
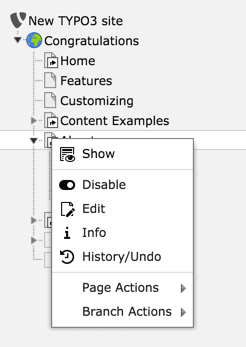
A click on the page icon will open the context menu. Alternatively you can right click the whole page title.

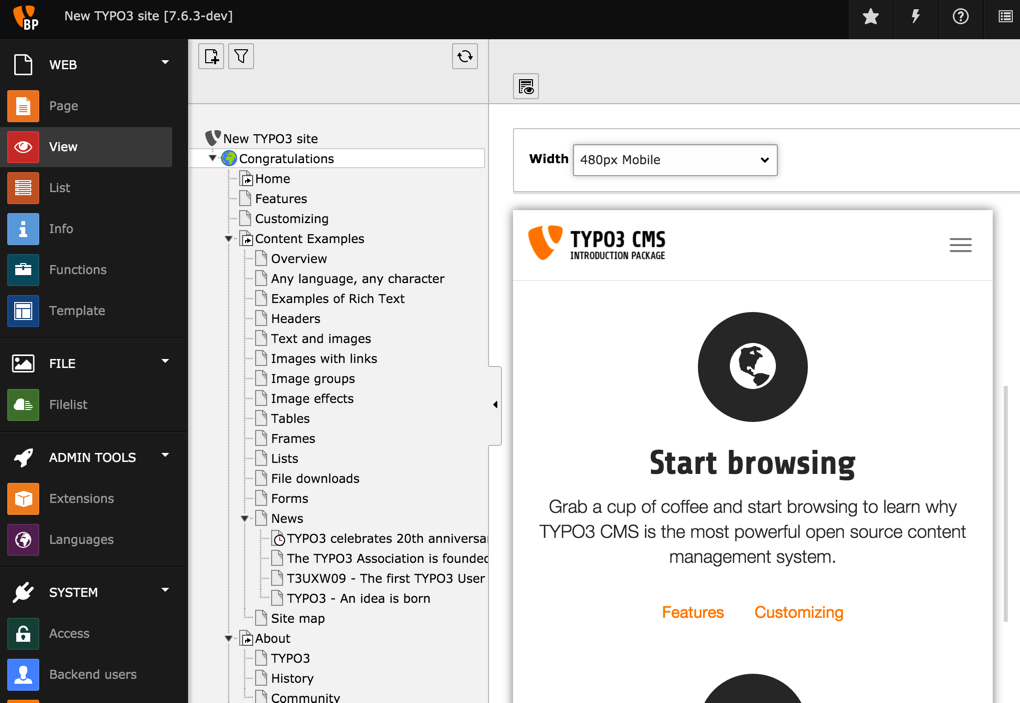
The View Module¶
It is also possible to view a page directly in the backend, by selecting the View module, which also offers the possibility to preview a page in different screen sizes, thanks to the drop-down menu at the top.

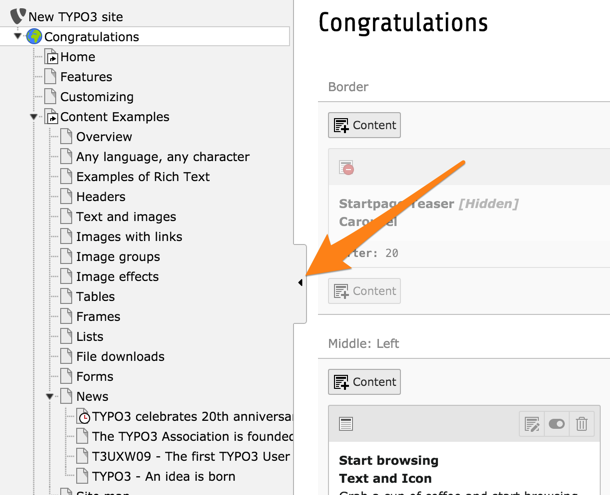
Collapsing the Page Tree¶
The page tree can be collapsed to gain screen space, by clicking on the handle on its right-hand side.

Editing Pages¶
Modifying an existing page or adding a new one is covered in the Editors Tutorial.
Next we will look at how content is placed on pages.
