Attention
TYPO3 v8 has reached its end-of-life March 31st, 2020 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
Templates¶
After that brief overview of pages and content elements, you might wonder how all this structure is turned into a web site, complete with page layout, CSS and JavaScript files.
In TYPO3 CMS this job is achieved using templates which should be considered as a kind of configuration written in a language called TypoScript.
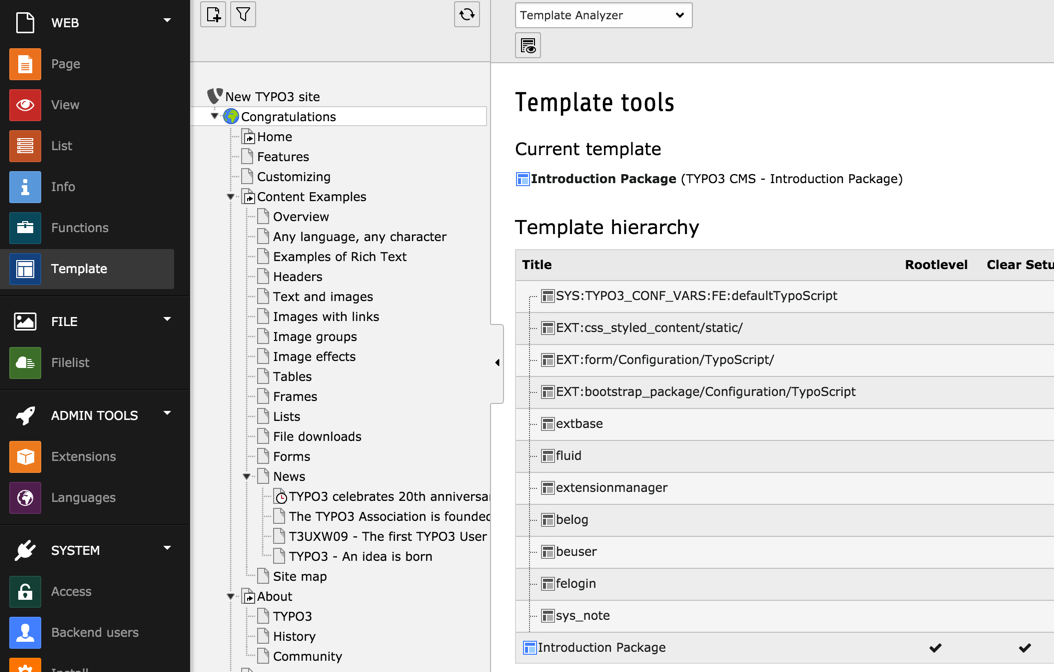
The WEB > Template module provides an overview of the TypoScript configuration and allows to work with so-called "template records", which is where the TypoScript configuration is actually stored.
Here is a brief view of the Template module:

Templating itself is covered by other tutorials:
the TypoScript in 45 minutes Tutorial covers the basics of TypoScript and how to relate pages and content elements to an actual HTML output.
the Templating Tutorial guides you through the actual integration of HTML models into your TYPO3 CMS installation using TypoScript.
Facts About Templates and Possibilities¶
Here is a short list of the possibilities offered by TYPO3 CMS templates:
You can implement any design you like, the way you like.
You can have any number of menu levels.
You can have multiple sites, multiple templates.
You can have pages in any number of languages.
You can have multiple content areas (columns) on a page.
You can integrate all kinds of external data sources through plugins written in PHP.
You can add any number of web applications to run on various pages in TYPO3.
You can extend pretty much anything with PHP.
