Attention
TYPO3 v10 has reached end-of-life as of April 30th 2023 and is no longer being maintained. Use the version switcher on the top left of this page to select documentation for a supported version of TYPO3.
Need more time before upgrading? You can purchase Extended Long Term Support (ELTS) for TYPO3 v10 here: TYPO3 ELTS.
['columns']¶
Introduction¶
The ['columns'] section contains configuration for each table field (also called "column") which can be edited in the backend. This is typically the biggest part of a TCA definition.
The configuration includes both properties for the display in the backend as well as the processing of the submitted data.
Each field can be configured as a certain "type" (required!), for instance a checkbox, an input field, or a database relation. Each type allows a set of additional "renderType"s. Each "type" and "renderType" combination comes with a set of additional properties.
The basic structure looks like this:
'columns' => [
'aField' => [
'label' => 'someLabel',
'config' => [
'type' => 'aType',
'renderType' => 'aRenderType',
...
],
...
],
],
Properties on the level parallel to "label" are valid for all "type" and "renderType" combinations. They are listed below. The list of properties within the "config" section depend on the specific "type" and "renderType" combination and are explained in detail in the ['columns']['config'] section.
Examples¶
Some examples from extension styleguide to get an idea on what the ['colums'] definition is capable of: An input field with slider, a select drop-down for images, an inline relation spanning multiple tables.
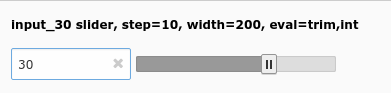
'input_30' => [
'label' => 'input_30 slider, step=10, width=200, eval=trim,int',
'config' => [
'type' => 'input',
'size' => 5,
'eval' => 'trim,int',
'range' => [
'lower' => -90,
'upper' => 90,
],
'default' => 0,
'slider' => [
'step' => 10,
'width' => 200,
],
],
],

Slider input field¶
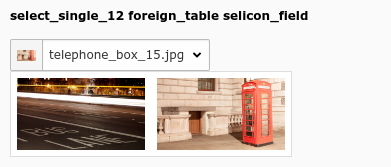
'select_single_12' => [
'label' => 'select_single_12 foreign_table selicon_field',
'config' => [
'type' => 'select',
'renderType' => 'selectSingle',
'foreign_table' => 'tx_styleguide_elements_select_single_12_foreign',
'fieldWizard' => [
'selectIcons' => [
'disabled' => false,
],
],
],
],

Select images from a drop-down¶
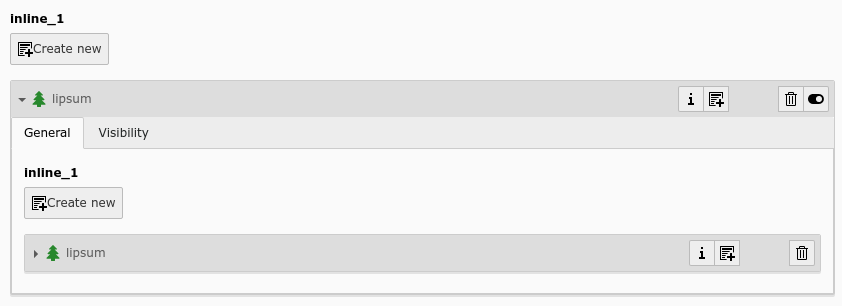
'inline_1' => [
'label' => 'inline_1',
'config' => [
'type' => 'inline',
'foreign_table' => 'tx_styleguide_inline_1n1n_child',
'foreign_field' => 'parentid',
'foreign_table_field' => 'parenttable',
],
],

Nested inline relation to a different table¶
Attention
TYPO3 v10 has reached end-of-life as of April 30th 2023 and is no longer being maintained. Use the version switcher on the top left of this page to select documentation for a supported version of TYPO3.
Need more time before upgrading? You can purchase Extended Long Term Support (ELTS) for TYPO3 v10 here: TYPO3 ELTS.
config¶
- Datatype
array
- Scope
Proc. / Display
- Description
Contains the main configuration properties of the fields display and processing behavior.
The possibilities for this array depend on the value of the array keys "type" and "renderType" within the array, see the dedicated section for details.
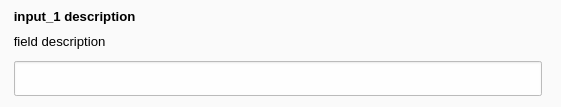
description¶
- Datatype
string
- Scope
Display
- Description
The property can be used to display an additional help text between the field label and the user input when editing records. As an example, the core uses the description property in the site configuration module when editing a site on some properties like
identifier.The property is available on all common
TCAtypes likeinputandselectand so on.Example:
'columns' => [ 'input_1' => [ 'exclude' => 1, 'label' => 'input_1 description', 'description' => 'field description', 'config' => [ 'type' => 'input', ], ], ],

displayCond¶
- Datatype
string / array
- Scope
Display
- Description
Contains one or more condition rules for whether to display the field or not.
Conditions can be grouped and nested using boolean operators
ANDorORas array keys. See examples below.A rule is a string divided into several parts by ":" (colons). The first part is the rule-type and the subsequent parts depend on the rule type.
The following rules are available:
- FIELD
This evaluates based on another field's value in the record.
Part 1 is the field name
Part 2 is the evaluation type. These are the possible options:
- REQ
Requires the field to have a "true" value. False values are "" (blank string) and 0 (zero). Everything else is true. For the REQ evaluation type Part3 of the rules string must be the string "true" or "false". If "true" then the rule returns "true" if the evaluation is true. If "false" then the rule returns "true" if the evaluation is false.
- > / < / >= / <=
Evaluates if the field value is greater than, less than the value in "Part 3"
- = / !=
Evaluates if the field value is equal to value in "Part 3"
- IN / !IN
Evaluates if the field value is in the comma list equal to value in "Part 3"
- - / !-
Evaluates if the field value is in the range specified by value in "Part 3" ([min] - [max])
- BIT / !BIT
Evaluates if the bit specified by the value in "Part 3" is set in the field's value (considered as an integer)
- REC
This evaluates based on the current record (doesn't make sense for flexform fields)
Part 1 is the type:
- NEW
Requires the record to be new if Part 2 is "true" and reversed if Part 2 is "false".
- HIDE_FOR_NON_ADMINS
This will hide the field for all non-admin users while admins can see it. Useful for FlexForm container fields which are not supposed to be edited directly via the FlexForm but rather through some other interface (TemplaVoilà's Page module for instance).
- USER
userFunc call with a fully qualified class name.
Additional parameters can be passed separated by colon:
USER:Evoweb\\Example\\User\\MyConditionMatcher->checkHeader:some:more:infoThe following arguments are passed as array to the userFunc:
record: the currently edited recordflexContext: details about the FlexForm if the condition is used in oneflexformValueKey:vDEFconditionParameters: additional parameters
The called method is expected to return a
boolvalue:trueif the field should be displayed,falseotherwise.- VERSION
Evaluate if a record is a "versioned" record from workspaces.
Part 1 is the type:
- IS
Part 2 is "true" or "false": If true, the field is shown only if the record is a version (pid == -1). Example to show a field in "Live" workspace only:
VERSION:IS:false
In FlexForm, display conditions can be attached to single fields in sheets, to sheets itself, to flex section fields and to flex section container element fields.
FIELDreferences can be prefixed with a sheet name to reference a field from a neighbor sheet, see examples below.Examples:
This example will require the field named "tx_templavoila_ds" to be true, otherwise the field for which this rule is set will not be displayed:
'displayCond' => 'FIELD:tx_templavoila_ds:REQ:true',
Multiple conditions can be combined:
'displayCond' => [ 'AND' => [ 'FIELD:tx_templavoila_ds:REQ:true', 'FIELD:header:=:Headline', ], ],
Going further the next example defines the following conditions: for the "example_field" field to be displayed, the content element must be in the default language. Furthermore it must be a text-type element or have the headline "Example" defined:
'displayCond' => [ 'AND' => [ 'FIELD:sys_language_uid:=:0', 'OR' => [ 'FIELD:CType:=:text', 'FIELD:header:=:Example' ] ] ],
Using
ORandANDwithin FlexForms works like this:<displayCond> <and> <value1>FIELD:sys_language_uid:=:0</value1> <or> <value1>FIELD:CType:=:text</value1> <value2>FIELD:header:=:Example</value2> </or> </and> </displayCond>
Flex form fields can access field values from various different sources:
<!-- Hide field if value of record field "header" is not "true" --> <displayCond>FIELD:parentRec.header:REQ:true</displayCond> <!-- Hide field if value of parent record field "field_1" is not "foo" --> <displayCond>FIELD:parentRec.field_1:!=:foo</displayCond> <!-- Hide field if value of neighbour field "flexField_1 on same sheet is not "foo" --> <displayCond>FIELD:flexField_1:!=:foo</displayCond> <!-- Hide field if value of field "flexField_1" from sheet "sheet_1" is not "foo" --> <displayCond>FIELD:sheet_1.flexField_1:!=:foo</displayCond>
Note
The display condition parser has been rewritten with TYPO3 core version 8. It is now "strict" and throws exceptions if the syntax of a display condition is bogus. The exception message reveals details on what exactly is broken. This helps with finding bugs in a display condition configuration and reduces headaches with "Why is my field shown or not shown?".
exclude¶
- Datatype
boolean
- Scope
Proc. / Display
- Description
If set, all backend users are prevented from editing the field unless they are members of a backend user group with this field added as an "Allowed Excludefield" (or "admin" user).
See Access lists for more about permissions.
label¶
- Datatype
string or LLL reference
- Scope
Display
- Description
Required!
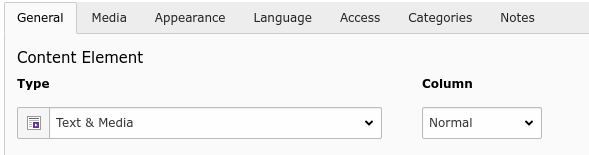
The name of the field as it is shown in the interface:

"Type" and "Column" are two labels, "Content Element" is a palette label¶
Note
Labels can be overridden in the types definition and the palettes definition.
l10n_display¶
- Datatype
string (list of keywords)
- Scope
Display
- Description
Localization display, see l10n_mode.
This option can be used to define the language related field rendering. This has nothing to do with the processing of language overlays and data storage but the display of form fields.
Keywords are:
- hideDiff
The differences to the default language field will not be displayed.
- defaultAsReadonly
This renders the field as read only field with the content of the default language record. The field will be rendered even if
l10n_modeis set toexclude. Whileexcludedefine the field not to be translatable, this option activate display of the default data.
l10n_mode¶
- Datatype
string (keyword)
- Scope
Display / Proc.
- Description
Localization mode.
Only active if the ['ctrl']['languageField'] property is set.
The main relevance is when a record is localized by an API call in DataHandler that makes a copy of the default language record. You can think of this process as copying all fields from the source record. By default, the given value from the default language record is copied to the localization overlay and the field is editable in the overlay record. This behaviour can be changed:
- exclude
Field will not be shown in FormEngine if this record is a localization of the default language. Works basically like a display condition. Internally, the field value of the default language record is copied over to the field of the localized record. The DataHandler keeps the values of localized records in sync and actively copies a changed value from the default language record into the localized overlays if changed. You can force the field to be displayed as readonly (with default language value) by setting "l10n_display" to
defaultAsReadonly.- prefixLangTitle
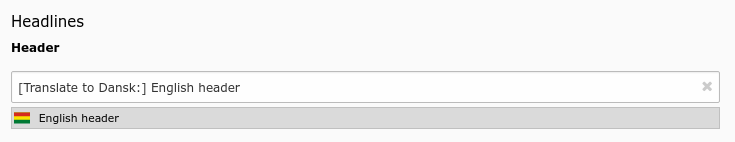
The field value from the default language record gets copied when an localization overlay is created, but the content is prefixed with the title of the target language. The field stays editable in the localized record. Works only for field types like "text" and "input".
The example shows the "header" field of a "tt_content" record after a translation from default language english with content "English header" to danish has been created.

"Header" field of a tt_content record after translation¶
If this property is not set for a given field, the value of the default language record is copied over to the localized record on creation, the field value is then distinct from the default language record, can be edited at will and will never be overwritten by the DataHandler if the value of the default language record changes.
onChange¶
- Datatype
string
- Scope
Display
- Description
If set to
reload, it triggers a form reload once the value of this field is changed. This is automatically set for fields specified as ['ctrl']['type'], but can be additionally useful for fields which are targets of a display condition FIELD: evaluation.
