Attention
TYPO3 v10 has reached end-of-life as of April 30th 2023 and is no longer being maintained. Use the version switcher on the top left of this page to select documentation for a supported version of TYPO3.
Need more time before upgrading? You can purchase Extended Long Term Support (ELTS) for TYPO3 v10 here: TYPO3 ELTS.
select (selectSingle)¶
This page describes the select type with renderType='selectSingle'.
The renderType selectSingle creates a drop-down box with items to select a single value. Only if size is set to a value greater than one, a box is rendered containing all selectable elements from which one can be chosen.
Table of contents:
Examples¶
Simple select drop down with static and database values¶

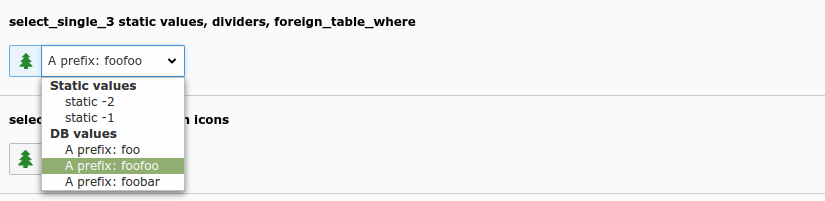
Simple select drop down with static and database values (select_single_3)¶
'select_single_3' => [
'label' => 'select_single_3 static values, dividers, foreign_table_where',
'config' => [
'type' => 'select',
'renderType' => 'selectSingle',
'items' => [
['Static values', '--div--'],
['static -2', -2],
['static -1', -1],
['DB values', '--div--'],
],
'foreign_table' => 'tx_styleguide_staticdata',
'foreign_table_where' => 'AND {#tx_styleguide_staticdata}.{#value_1} LIKE \'%foo%\' ORDER BY uid',
'foreign_table_prefix' => 'A prefix: ',
],
],
Select foreign rows with icons¶

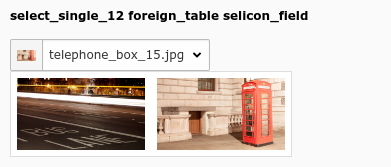
Select foreign rows which have icons configured (select_single_12)¶
'select_single_12' => [
'label' => 'select_single_12 foreign_table selicon_field',
'config' => [
'type' => 'select',
'renderType' => 'selectSingle',
'foreign_table' => 'tx_styleguide_elements_select_single_12_foreign',
'fieldWizard' => [
'selectIcons' => [
'disabled' => false,
],
],
],
],
Select a single value from a list of elements¶

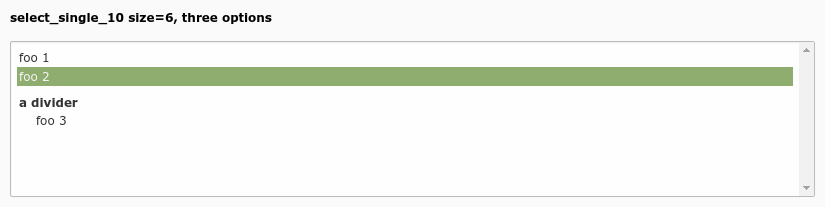
Select a single value from a list of elements (select_single_10)¶
'select_single_10' => [
'label' => 'select_single_10 size=6, three options',
'config' => [
'type' => 'select',
'renderType' => 'selectSingle',
'items' => [
['foo 1', 1],
['foo 2', 2],
['a divider', '--div--'],
['foo 3', 3],
],
'size' => 6,
],
],
Properties¶
allowNonIdValues¶
- Datatype
boolean
- Scope
Proc.
- Description
Only useful if foreign_table is enabled.
If set, then values which are not integer ids will be allowed. May be needed if you use itemsProcFunc or just enter additional items in the items array to produce some string-value elements for the list.
Notice: If you mix non-database relations with database relations like this, DO NOT use integers for values and DO NOT use "_" (underscore) in values either! Will not work if you also use "MM" relations!
authMode¶
- Datatype
string (keyword)
- Scope
Display / Proc.
- Description
Authorization mode for the selector box. Keywords are:
- explicitAllow
All static values from the "items" array of the selector box will be added to a matrix in the backend user configuration where a value must be explicitlyselected if a user (other than admin) is allowed to use it!)
- explicitDeny
All static values from the "items" array of the selector box will be added to a matrix in the backend user configuration where a value must be explicitlyselected if a user should be denied access.
- individual
State is individually set for each item in the selector box. This is done by the keywords " EXPL_ALLOW " and " EXPL_DENY " entered at the 5. position in the item array (see "items" configuration). Items without any of these keywords can be selected as usual without any access restrictions applied.
Note
The authentication modes will work only with values that are statically present in the "items" configuration. Any values added from foreign tables, file folder or by user processing will not be configurable and the evaluation of such values is not guaranteed for!
- maxitems > 1
"authMode" works also for selector boxes with maxitems > 1. In this case the list of values is traversed and each value is evaluated. Any disallowed values will be removed.
If all submitted values turns out to be removed the result will be that the field is not written – basically leaving the old value. For maxitems <=1 (single value) this means that a non-allowed value is just not written. For multiple values (maxitems >1) it depends on whether any elements are left in the list after evaluation of each value.
authMode_enforce¶
- Datatype
string (keyword)
- Scope
Display / Proc.
- Description
Various additional enforcing options for authMode, keywords:
- strict
If set, then permission to edit the record will be granted only if the "authMode" evaluates OK. The default is that a record having an authMode configured field with a "non-allowed" value can be edited – just the value of the authMode field cannot be set to a value that is not allowed. Notice: This works only when maxitems <=1 (and no MM relations) since the "raw" value in the record is all that is evaluated!
behaviour¶
- Datatype
array
- Scope
Proc.
- Description
The behaviour array contains various sub properties to specify processing options like localization overlay behaviour and children behaviour for relation types. Available properties vary by type and renderType combination.
behaviour => allowLanguageSynchronization¶
- Datatype
boolean
- Scope
Proc.
- Description
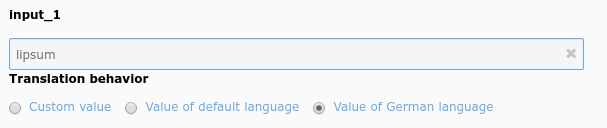
Allows an editor to select in a localized record whether the value is copied over from default or source language record, or if the field has an own value in the localization. If set to true and if the table supports localization and if a localized record is edited, this setting enables FieldWizard LocalizationStateSelector: Two or three radio buttons shown below the field input. The state of this is stored in a json encoded array in the database table called
l10n_state. It tells the DataHandler which fields of the localization records should be kept in sync if the underlying default or source record changes.Example:
'aField' => [ 'config' => [ 'type' = 'sometype', 'behaviour' => [ 'allowLanguageSynchronization' => true ] ] ]
- Default
false
default¶
- Datatype
string
- Scope
Display / Proc.
- Description
Default value set if a new record is created. If empty, the first element in the items array is selected.
disableNoMatchingValueElement¶
- Datatype
boolean
- Scope
Display
- Description
If set, then no element is inserted if the current value does not match any of the existing elements. A corresponding options is also found in Page TSconfig.
dontRemapTablesOnCopy¶
- Datatype
string (list of tables)
- Scope
Proc.
- Description
If used with type='group', this is only considered with internal_type='db'
A list of tables which should not be remapped to the new element uids if the field holds elements that are copied in the session.
exclusiveKeys¶
- Datatype
string (list of)
- Scope
Display / Proc.
- Description
List of keys that exclude any other keys in a select box where multiple items could be selected.
"Show at any login" of "fe_groups" (tables "pages" and "tt_content") is an example where such a configuration is used.
fieldControl¶
- Datatype
array
- Scope
Display
- Description
Show action buttons next to the element. This is used in various type's to add control buttons right next to the main element. They can open popups, switch the entire view and other things. All must provide a "button" icon to click on, see FormEngine docs for more details. See type=group for examples.
fieldInformation¶
- Datatype
array
- Scope
Display
- Description
Show information between an element label and the main element input area. Configuration works identical to the "fieldWizard" property, no default configuration in the core exists (yet). In contrast to "fieldWizard", HTML returned by fieldInformation is limited, see FormEngine docs for more details.
fieldWizard¶
- Datatype
array
- Scope
Display
- Description
Specifies wizards rendered below the main input area of an element. Single type / renderType elements can register default wizards which are merged with this property.
As example, type='check' comes with this default wizards configuration:
protected $defaultFieldWizard = [ 'localizationStateSelector' => [ 'renderType' => 'localizationStateSelector', ], 'otherLanguageContent' => [ 'renderType' => 'otherLanguageContent', 'after' => [ 'localizationStateSelector' ], ], 'defaultLanguageDifferences' => [ 'renderType' => 'defaultLanguageDifferences', 'after' => [ 'otherLanguageContent', ], ], ];
This is be merged with the configuration from TCA, if there is any. Below example disables the default
localizationStateSelectorwizard.'aField' => [ 'config' => [ 'fieldWizard' => [ 'localizationStateSelector' => [ 'disabled' => true, ], ], ], ],
It is possible to add own wizards by adding them to the TCA of the according field and pointing to a registered renderType, to resort wizards by overriding the
beforeandafterkeys, to hand over additional options in the optionaloptionsarray to specific wizards, and to disable single wizards using thedisabledkey. Developers should have a look at the FormEngine docs for details.
The following fieldWizards are available for this renderType:
fieldWizard => defaultLanguageDifferences¶
- Datatype
array
- Scope
fieldWizard
- Description
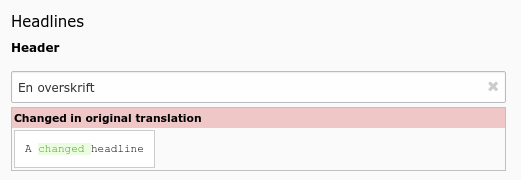
Show a "diff-view" if the content of the default language record has been changed after the translation overlay has been created. The ['ctrl'] section property transOrigDiffSourceField has to be specified to enable this wizard in a translated record.
This wizard is important for editors who maintain translated records: They can see what has been changed in their localization parent between the last save operation of the overlay.

A field has been changed in default language record¶
fieldWizard => localizationStateSelector¶
- Datatype
array
- Scope
fieldWizard
- Description
The localization state selector wizard displays two or three radio buttons in localized records saying: "This field has an own value distinct from my default language or source record", "This field has the same value as the default language record" or "This field has the same value as my source record". This wizard is especially useful for the
tt_contenttable. It will only render, if:The record is a localized record (not default language)
The record is in "translated" (connected), but not in "copy" (free) mode
The table is localization aware using the ['ctrl'] properties languageField, transOrigPointerField. If the optional property translationSource is also set, and if the record is a translation from another localized record, the third radio appears.
The property ['config']['behaviour']['allowLanguageSynchronization'] is set to true

Example localization state selector on an type=input field¶
fieldWizard => otherLanguageContent¶
- Datatype
array
- Scope
fieldWizard
- Description
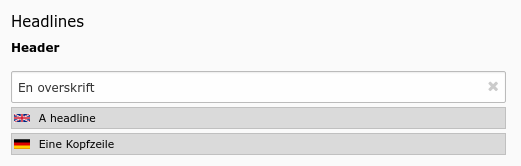
Show values from the default language record and other localized records if the edited row is a localized record. Often used in
tt_contentfields. By default, only the value of the default language record is shown, values from further translations can be shown by setting the userTsConfig property additionalPreviewLanguages.The wizard shows content only for "simple" fields. For instance, it does not work for database relation fields, and if the field is set to
readOnly. Additionally, the table has to be language aware by setting up the according fields in ['ctrl'] section.
Header field showing values from two other languages¶
selectIcons¶
- Datatype
array
- Scope
fieldWizard
- Description
Render thumbnails of icons below the select drop-down. Disabled by default.
fileFolder¶
- Datatype
string
- Scope
Display / Proc.
- Description
Specifying a folder from where files are added to the item array.
Specify the folder relative to the
\TYPO3\CMS\Core\Core\Environment::getPublicPath(), possibly using the prefix "EXT:" to point to an extension folder.Files from the folder is selected recursively to the level specified by fileFolder_recursions and only files of the extension defined by fileFolder_extList is selected.
Only the file reference relative to the "fileFolder" is stored.
If the files are images (gif,png,jpg) they will be configured as icons (third parameter in items array).
Example:
'config' => [ 'type' => 'select', 'renderType' => 'selectSingle', 'items' => [ ['', 0], ], 'fileFolder' => 'EXT:cms/tslib/media/flags/', 'fileFolder_extList' => 'png,jpg,jpeg,gif', 'fileFolder_recursions' => 0, 'size' => 1, 'minitems' => 0, 'maxitems' => 1, ],
fileFolder_extList¶
- Datatype
string
- Scope
Display / Proc.
- Description
List of extensions to select. If blank, all files are selected. Specify list in lowercase. Only useful in combination with property fileFolder.
fileFolder_recursions¶
- Datatype
integer
- Scope
Display / Proc.
- Description
Depth of directory recursions. Default is 99. Specify in range from 0-99. 0 (zero) means no recursion into subdirectories. Only useful in combination with property fileFolder.
foreign_table¶
- Datatype
string (table name)
- Scope
Proc. / Display
- Description
The item-array will be filled with records from the table defined here. The table must be configured in
$GLOBALS['TCA'].
foreign_table_prefix¶
- Datatype
string or LLL reference
- Scope
Display
- Description
Label prefix to the title of the records from the foreign-table.
foreign_table_where¶
- Datatype
string (SQL WHERE)
- Scope
Proc. / Display
- Description
The items from foreign_table are selected with this WHERE-clause.
The table is joined with the "pages"-table and items are selected only from pages where the user has read access! (Not checking DB mount limitations!)
Example:
AND {#tx_my_foreign_table}.{#pid} = 0 ORDER BY tx_my_foreign_table.sortingField quoting
The above example uses the special field quoting syntax
{#...}around identifiers of the QueryHelper to be as DBAL compatible as possible. Note that theORDER BYis NOT quoted since that is parsed out anyway and always receives proper quoting.Markers:
It is possible to use markers in the WHERE clause:
###REC_FIELD_[field name]### Any field of the current record.
Note
The field name part of the marker is not in upper case letters. It must match the exact case used in the database.
###THIS_UID### Current element uid (zero if new).
###CURRENT_PID### The current page id (pid of the record).
###SITEROOT###
###PAGE_TSCONFIG_ID### A value you can set from Page TSconfig dynamically.
###PAGE_TSCONFIG_IDLIST### A value you can set from Page TSconfig dynamically.
###PAGE_TSCONFIG_STR### A value you can set from Page TSconfig dynamically.
The markers are preprocessed so that the value of CURRENT_PID and PAGE_TSCONFIG_ID are always integers (default is zero), PAGE_TSCONFIG_IDLIST will always be a comma-separated list of integers (default is zero) and PAGE_TSCONFIG_STR will be addslashes'ed before substitution (default is blank string).
More information about markers set by Page TSconfig can be found in the TSconfig reference.
itemGroups¶
- Datatype
array
- Scope
Display / Proc.
- Description
Contains an array of key-value pairs. The key contains the id of the item group, the value contains the label of the item group or its language reference.
Only groups containing items will be displayed. In the select field first all items with no group defined are listed then the item groups in the order of their definition, each group with the corresponding items.
In the renderType
selectSingleitem groups are rendered as<optgroup>.In the renderType
selectCheckboxthe groups are displayed as accordions containing the check boxes.In other renderTypes a non selectable item with the group name gets displayed.
Example:
A configuration could look like this:
'select_single_16' => [ 'exclude' => 1, 'label' => 'select_single_16', 'description' => 'itemGroups', 'config' => [ 'type' => 'select', 'renderType' => 'selectSingle', 'items' => [ '0' => [ '0' => 'item 1', '1' => 1, '2' => '', '3' => 'group1', ], '1' => [ '0' => 'item 2', '1' => 2, '2' => '', '3' => 'group1', ], '2' => [ '0' => 'item 3', '1' => 3, '2' => '', '3' => 'group3', ], '3' => [ '0' => 'item 4', '1' => 3, ], ], 'itemGroups' => [ 'group1' => 'Group 1 with items', 'group2' => 'Group 2 with no items', 'group3' => 'Group 3 with items', ], ], ], // Example from extension "styleguide", table "tx_styleguide_elements_select"
A more complex example could be this (includes icons):
'select_checkbox_7' => [ 'exclude' => 1, 'label' => 'select_checkbox_7', 'description' => 'itemGroups', 'config' => [ 'type' => 'select', 'renderType' => 'selectCheckBox', 'items' => [ '0' => [ '0' => 'foo 1', '1' => 1, '2' => '', '3' => 'group1', ], '1' => [ '0' => 'foo 2', '1' => 2, '2' => 'EXT:styleguide/Resources/Public/Icons/tx_styleguide.svg', '3' => 'group1', ], '2' => [ '0' => 'foo 3', '1' => 3, '2' => 'EXT:styleguide/Resources/Public/Icons/tx_styleguide.svg', ], '3' => [ '0' => 'foo 4', '1' => 4, ], '4' => [ '0' => 'foo 5', '1' => 1, '2' => '', '3' => 'group3', ], ], 'itemGroups' => [ 'group1' => 'Group 1 with items', 'group2' => 'Group 2 with no items', 'group3' => 'Group 3 with items', ], ], ], // Example from extension "styleguide", table "tx_styleguide_elements_select"
API Methods
Adding custom select item groups
Registration of a select item group takes place in
Configuration/TCA/tx_mytable.phpfor new TCA tables, and inConfiguration/TCA/Overrides/a_random_core_table.phpfor modifying an existing TCA definition.For existing select fields additional item groups can be added via the api method
ExtensionManagementUtility::addTcaSelectItemGroup.ExtensionManagementUtility::addTcaSelectItemGroup( 'tt_content', 'CType', 'sliders', 'LLL:EXT:my_slider_mixtape/Resources/Private/Language/locallang_tca.xlf:tt_content.group.sliders', 'after:lists' );
When adding a new select field, itemGroups should be added directly in the original TCA definition without using the API method. Use the API within
TCA/Configuration/Overrides/files to extend an existing TCA select field with grouping.Attaching select items to item groups
Using the API method
ExtensionManagementUtility::addTcaSelectItema a fourth parameter in the array can be used to specify the id of the item group.ExtensionManagementUtility::addTcaSelectItem( 'tt_content', 'CType', [ 'LLL:EXT:my_slider_mixtape/Resources/Private/Locallang/locallang_tca.xlf:tt_content.CType.slickslider', 'slickslider', 'EXT:my_slider_mixtape/Resources/Public/Icons/slickslider.png', 'sliders' ] );
History
With the introduction of the
itemGroupsthe TCA column typeselecthas a clean API to group items for dropdowns in FormEngine. This was previously handled via placeholder--div--items, which then rendered as<optgroup>HTML elements in a dropdown.In larger installations or TYPO3 instances with lots of extensions, Plugins (
tt_content.list_type), Content Types (tt_content.CType) or custom Page Types (pages.doktype) drop down lists could grow large and adding item groups caused tedious work for developers or integrators. Grouping can now be configured on a per-item basis. Custom groups can be added via an API or when defining TCA for a new table.
sortItems¶
New in version 10.4: sortItems allows sorting of static select items
by their values or labels.
- type
array
- Scope
Display
- RenderType
all
The property sortItems allows
sorting of static select items by their values or labels.
Built-in orderings are to sort items by their labels or values. It is also possible to define custom sorting via PHP code.
When using grouped select fields with itemGroups, sorting happens on a per-group basis - all items within one group are sorted - as the group ordering is preserved.
Examples
Sort items by label
'columns' => [
'select_single_18' => [
'exclude' => 1,
'label' => 'select_single_18',
'description' => 'sortItems label asc',
'config' => [
'type' => 'select',
'renderType' => 'selectSingle',
'items' => [
[
'Plum tree',
1,
],
[
'Walnut tree',
2,
],
[
'Apple tree',
3,
],
[
'Cherry tree',
4,
],
],
'sortItems' => [
'label' => 'asc',
],
'size' => 4,
],
],
]
Sort items by value
'columns' => [
'select_single_19' => [
'exclude' => 1,
'label' => 'select_single_19',
'description' => 'sortItems value desc',
'config' => [
'type' => 'select',
'renderType' => 'selectSingle',
'items' => [
[
'Plum tree',
1,
],
[
'Walnut tree',
2,
],
[
'Apple tree',
3,
],
[
'Cherry tree',
4,
],
],
'sortItems' => [
'value' => 'desc',
],
'size' => 4,
],
],
]
Sort items by a custom method
The following custom method sorts the items by their reversed labels:
'columns' => [
'select_single_20' => [
'exclude' => 1,
'label' => 'select_single_20',
'description' => 'sortItems custom',
'config' => [
'type' => 'select',
'renderType' => 'selectSingle',
'items' => [
[
'Plum tree',
1,
],
[
'Walnut tree',
2,
],
[
'Apple tree',
3,
],
[
'Cherry tree',
4,
],
],
'sortItems' => [
'tx_styleguide' => 'TYPO3\\CMS\\Styleguide\\UserFunctions\\FormEngine\\SelectItemSorter->sortReverseTitles',
],
'size' => 4,
],
],
]
<?php
declare(strict_types=1);
namespace TYPO3\CMS\Styleguide\UserFunctions\FormEngine;
/**
* This file is part of the TYPO3 CMS project.
*
* It is free software; you can redistribute it and/or modify it under
* the terms of the GNU General Public License, either version 2
* of the License, or any later version.
*
* For the full copyright and license information, please read the
* LICENSE.txt file that was distributed with this source code.
*
* The TYPO3 project - inspiring people to share!
*/
/**
* A user function to sort ites
*/
class SelectItemSorter
{
/**
* Sort items by their reverse titles
*
* @param array $items
*/
public function sortReverseTitles(&$items): void
{
@usort(
$items,
function ($item1, $item2) {
return strcasecmp(strrev((string)$item1[0]), strrev((string)$item2[0]));
}
);
}
}
items¶
- Datatype
array
- Scope
Display / Proc.
- Description
Contains the elements for the selector box unless the property "foreign_table" or "special" has been set in which case automated values are set in addition to any values listed in this array.
Changed in version 10.4: With the introduction of item groups, the former fourth (optional description) and fifth (authMode) entries have been shifted one position up. This needs to be adjusted if upgrading from lower TYPO3 versions.
Each element in this array is in itself an array where:
First value is the item label (string or LLL reference)
Second value is the value of the item
The special value
--div--was used to insert a non-selectable value that appears as a divider label in the selector box. It is kept for backwards-compatible reasons. Use item groups for custom selects instead.Values must not contain "," (comma) and "|" (vertical bar). If you want to use "authMode" you should also refrain from using ":" (colon).
Third value is an optional icon. For custom icons use a path prepended with "EXT:" to refer to an image file found inside an extension or use an registered icon identifier.
Fourth value is the key of the item group.
Fifth value is an optional description text. This is only shown when the list is shown with
renderType='selectCheckBox'.Sixth value is reserved as keyword
EXPL_ALLOWorEXPL_DENY. See property authMode / individual for more details.
Example:
A configuration could look like this:
'type' => 'select', 'items' => [ ['English', ''], ['Danish', 'dk'], ['German', 'de'], ]
A more complex example could be this (includes icons):
'type' => 'select', 'items' => [ ['LLL:EXT:cms/locallang_ttc.php:k1', 0, 'EXT:myext/Resources/Public/selicons/k1.gif'], ['LLL:EXT:cms/locallang_ttc.php:k2', 1, 'tx-myext-selicons-k2'], ['LLL:EXT:cms/locallang_ttc.php:k3', 2, 'tx-myext-selicons-k3'], ]
Note
When having a zero as second value and the field is of type
int(10)in the database, make sure to define the default value as well in TCA:'default' => 0. Otherwise issues may arise e.g. with MySQL strict mode.
itemsProcFunc¶
- Datatype
string (class->method reference)
- Scope
Display / Proc.
- Description
PHP function which is called to fill / manipulate the array with elements.
[classname]->[methodname]
The function/method will have an array of parameters passed to it, the items-array is passed by reference in the key 'items'. By modifying the array of items, you alter the list of items. A method may throw an exception which will be displayed as a proper error message to the user.
Example:
The configuration for the field
category_fieldof the tablett_contentlooks like this:'type' => 'select', 'renderType' => 'selectSingle', 'itemsProcFunc' => 'TYPO3\CMS\Core\Category\CategoryRegistry->getCategoryFieldsForTable', 'itemsProcConfig' => [ 'table' => 'tt_content' ], 'minitems' => 0, 'maxitems' => 1, 'size' => 1
The referenced
itemsProcFuncshould populate the items by filling$configuration['items']`:/** * Returns a list of category fields for a given table for populating selector "category_field" * in tt_content table (called as itemsProcFunc). * * @param array $configuration Current field configuration * @throws \UnexpectedValueException * @internal */ public function getCategoryFieldsForTable(array &$configuration) { $table = $configuration['config']['itemsProcConfig']['table'] ?? ''; // Return early if no table is defined if (empty($table)) { throw new \UnexpectedValueException('No table is given.', 1381823570); } // Loop on all registries and find entries for the correct table foreach ($this->registry as $tableName => $fields) { if ($tableName === $table) { foreach ($fields as $fieldName => $options) { $fieldLabel = $this->getLanguageService()->sL($GLOBALS['TCA'][$tableName]['columns'][$fieldName]['label']); $configuration['items'][] = [$fieldLabel, $fieldName]; } } } }
Further examples on different config type's can be found in the extension
styleguide.
localizeReferencesAtParentLocalization¶
- Datatype
boolean
- Scope
Proc.
- Description
Defines whether referenced records should be localized when the current record gets localized. This only applies if references are not stored using
MMtables. In addition, when using the typegroup, foreign_table has to reference the same table in allowed.
minitems¶
- Datatype
integer > 0
- Scope
Display
- Description
Minimum number of child items. Defaults to 0. JavaScript record validation prevents the record from being saved if the limit is not satisfied.
MM¶
- Datatype
string (table name)
- Scope
Proc.
- Description
Means that the relation to the records of foreign_table (or table specified in allowed property in case of the group field) is done with a M-M relation with a third "join" table.
The intermediate table has three columns as a minimum:
- uid_local, uid_foreign (Required)
Storing uids of both sides. If done right, this is reflected in the table name -
tx_foo_local_foreign_mm- sorting (Required)
Is a required field used for ordering the items.
- sorting_foreign
Is required if the relation is bidirectional (see description and example below table)
- tablenames
Is used if multiple tables are allowed in the relation.
- uid (auto-incremented and PRIMARY KEY)
May be used if you need the "multiple" feature (which allows the same record to be references multiple times in the box. See MM_hasUidField for type='select' and MM_hasUidField for type='group' fields.
- further fields
May exist, in particular if MM_match_fields / MM_match_fields is involved in the set up.
- Example SQL #1
Most simple MM table
CREATE TABLE tx_testmmrelations_one_rel_mm ( uid_local int(11) DEFAULT '0' NOT NULL, uid_foreign int(11) DEFAULT '0' NOT NULL, sorting int(11) DEFAULT '0' NOT NULL, KEY uid_local (uid_local), KEY uid_foreign (uid_foreign) );
- Example SQL #2
Advanced with uid field, "ident" used with MM_match_fields and "sorting_foreign" for bidirectional MM relations:
CREATE TABLE tx_testmmrelations_two_rel_mm ( uid int(11) NOT NULL auto_increment, uid_local int(11) DEFAULT '0' NOT NULL, uid_foreign int(11) DEFAULT '0' NOT NULL, tablenames varchar(30) DEFAULT '' NOT NULL, sorting int(11) DEFAULT '0' NOT NULL, sorting_foreign int(11) DEFAULT '0' NOT NULL, ident varchar(30) DEFAULT '' NOT NULL, KEY uid_local (uid_local), KEY uid_foreign (uid_foreign), PRIMARY KEY (uid) );
- Value of field
The field name of the config is not used for data-storage anymore but rather it's set to the number of records in the relation on each update, so the field should be an integer.
- MM relations and flexforms
MM relations has been tested to work with flexforms if not in a repeated element in a section.
Note
Using MM relations you can ONLY store real relations for foreign tables in the list - no additional string values or non-record values.
MM_hasUidField¶
- Datatype
boolean
- Scope
Proc.
- Description
If the "multiple" feature is used with MM relations you MUST set this value to true and include a UID field! Otherwise sorting and removing relations will be buggy.
MM_insert_fields¶
- Datatype
array
- Scope
Proc.
- Description
Array of field=>value pairs to insert when writing new MM relations.
MM_match_fields¶
- Datatype
array
- Scope
Display / Proc.
- Description
Array of field=>value pairs to both insert and match against when writing/reading MM relations.
MM_opposite_field¶
- Datatype
string (field name)
- Scope
Proc.
- Description
If you want to make a MM relation editable from the foreign side (bidirectional) of the relation as well, you need to set
MM_opposite_fieldon the foreign side to the field name on the local side.E.g. if the field "companies.employees" is your local side and you want to make the same relation editable from the foreign side of the relation in a field called persons.employers, you would need to set the
MM_opposite_fieldvalue of the TCA configuration of the persons.employers field to the string "employees".Note
Bidirectional references only get registered once on the native side in "sys_refindex".
MM_oppositeUsage¶
- Datatype
array
- Scope
Proc.
- Description
In a MM bidirectional relation using select match fields / group match fields the opposite side needs to know about the match fields for certain operations (for example, when a copy is created in a workspace) so that relations are carried over with the correct information.
MM_oppositeUsageis an array which references whichfields contain the references to the opposite side, so that they can be queried for match field configuration.This is used by the Core for system categories. Whenever a table is registered as being categorizable, an entry in
MM_oppositeUsageis created for the "sys_category" table.- Example
With "pages", "tt_content" and "sys_file_metadata" all registered as categorizable (using the default name of "categories" for the relations field) plus extension "examples" installed, the TCA for "sys_category" contains the following definition once fully assembled:
$GLOBALS['TCA']['sys_category']['columns']['items']['config']['MM_oppositeUsage'] = [ 'pages' => ['tx_examples_cats', 'categories'], 'sys_file_metadata' => ['categories'], 'tt_content' => ['categories'], ];
MM_table_where¶
- Datatype
string (SQL WHERE)
- Scope
Proc.
- Description
Additional where clause used when reading MM relations.
Example:
{#uid_local} = ###THIS_UID###
The above example uses the special field quoting syntax
{#...}around identifiers of the QueryHelper to be as DBAL compatible as possible.
multiple¶
- Datatype
boolean
- Scope
Display / Proc.
- Description
Allows the same item more than once in a list.
If used with bidirectional MM relations it must be set for both the native and foreign field configuration. Also, with MM relations in general you must use a UID field in the join table, see description for "MM".
readOnly¶
- Datatype
boolean
- Scope
Display
- Description
Renders the field in a way that the user can see the values but cannot edit them. The rendering is as similar as possible to the normal rendering but may differ in layout and size.
Warning
This property affects only the display. It is still possible to write to those fields when using the DataHandler.
size¶
- Datatype
integer
- Scope
Display
- Description
Height of the box in FormEngine.
With
type='select'andrenderType='selectSingle', the default is1, but if set to a number greater than 1, the select drop down will be displayed as box where only one item can be selected.With
type='select'andrenderType='selectSingleBox', this value should not be set to a number smaller than 2.With
type='group', the "box" collapses to a single element input and should then be combined with a maxitems=1, the default is5.
special¶
- Datatype
string (keyword)
- Scope
Display / Proc.
- Description
This configures the selector box to fetch content from some predefined internal source. These options are used for backend user management and pretty worthless for most other purposes. Keywords:
- tables
The list of TCA tables is added to the selector (excluding "adminOnly" tables).
- pagetypes
All "doktype"-values for the "pages" table are added.
- exclude
The list of "excludeFields" as found in
$GLOBALS['TCA']is added.- modListGroup
Module-lists added for groups.
- modListUser
Module-lists added for users.
- explicitValues
List values that require explicit permissions to be allowed or denied, see authMode.
- languages
List system languages ("sys_language" records from page tree root + Default language)
- custom
Custom values set by backend modules (see
TYPO3_CONF_VARS[BE][customPermOptions])
