Attention
TYPO3 v10 has reached end-of-life as of April 30th 2023 and is no longer being maintained. Use the version switcher on the top left of this page to select documentation for a supported version of TYPO3.
Need more time before upgrading? You can purchase Extended Long Term Support (ELTS) for TYPO3 v10 here: TYPO3 ELTS.
input (inputDateTime)¶
This page describes the input type with renderType='inputDateTime'.
Renders an input field with date or time pickers.
Table of contents:
Example¶

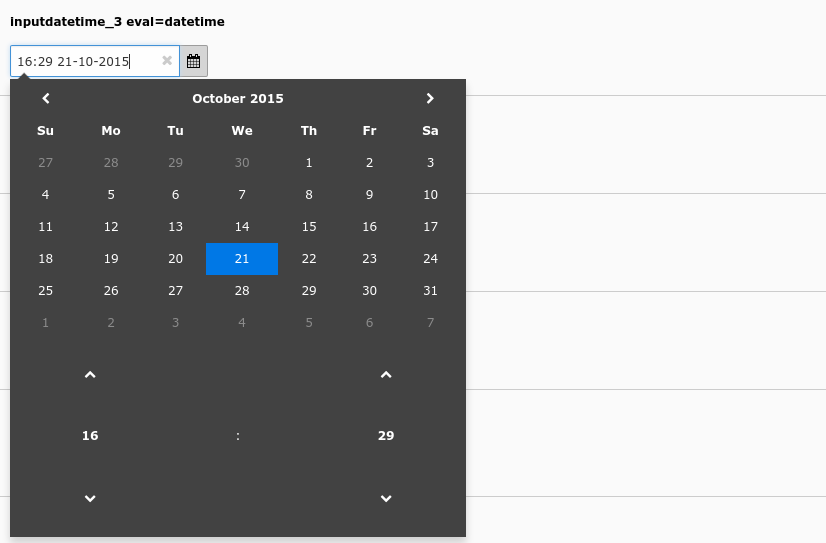
Date and time picker (inputdatetime_3)¶
'inputdatetime_3' => [
'label' => 'inputdatetime_3 eval=datetime',
'config' => [
'type' => 'input',
'renderType' => 'inputDateTime',
'eval' => 'datetime',
],
],
Properties¶
behaviour¶
- Datatype
array
- Scope
Proc.
- Description
The behaviour array contains various sub properties to specify processing options like localization overlay behaviour and children behaviour for relation types. Available properties vary by type and renderType combination.
behaviour => allowLanguageSynchronization¶
- Datatype
boolean
- Scope
Proc.
- Description
Allows an editor to select in a localized record whether the value is copied over from default or source language record, or if the field has an own value in the localization. If set to true and if the table supports localization and if a localized record is edited, this setting enables FieldWizard LocalizationStateSelector: Two or three radio buttons shown below the field input. The state of this is stored in a json encoded array in the database table called
l10n_state. It tells the DataHandler which fields of the localization records should be kept in sync if the underlying default or source record changes.Example:
'aField' => [ 'config' => [ 'type' = 'sometype', 'behaviour' => [ 'allowLanguageSynchronization' => true ] ] ]
- Default
false
dbType¶
- Datatype
string
- Scope
Proc.
- Description
If set, the date or time will not be stored as timestamp, but as native
date,timeordatetimefield in the database. Keep in mind that no timezone conversion will happen.Examples
Datetime:
ext_tables.sql:CREATE TABLE tx_example_domain_model_foo ( synced_at datetime default NULL )
Configuration/TCA/tx_example_domain_model_foo.php:'synced_at' => [ 'config' => [ 'type' => 'input', 'renderType' => 'inputDateTime', 'dbType' => 'datetime', 'eval' => 'datetime,null', ], ],
Time:
ext_tables.sql:CREATE TABLE tx_example_domain_model_foo ( synced_at time default NULL )
Configuration/TCA/tx_example_domain_model_foo.php:'synced_at' => [ 'config' => [ 'type' => 'input', 'dbType' => 'time', 'eval' => 'time,null', ], ],
Note
When this property is not set you have to add
intto the eval option. (Otherwise the database might complain about invalid values.)
default¶
- Datatype
integer / string
- Scope
Display / Proc.
- Description
Default value set if a new record is created.
disableAgeDisplay¶
- Datatype
boolean
- Scope
Display
- Description
Disable the display of the age (p.e. "2015-08-30 (-27 days)") of date fields in some places of the backend, for instance the list module. It will be respected if the field has the type
inputand its eval is set todate.
eval¶
- Datatype
string (list of keywords)
- Scope
Display / Proc.
- Description
Required
Configuration of field evaluation, must be set to one of the value below:
- date
The field will evaluate the input as a date, automatically converting the input to a UNIX-time in seconds. The value stored in the database will be in UTC! That means that any input in the Backend will be treated as a local time (default timezone is either set by PHP configuration or in the Install Tool), but will be stored in UTC. The display will be like "12-8-2003" (assuming UTC+2) while the database value stored will be "1060639200".
- datetime
The field will evaluate the input as a date with time (detailed to hours and minutes), automatically converting the input to a UNIX-time in seconds. Data is stored in UTC (see above). The display will be like "16:32 12-8-2003" (assuming UTC+2) while the database value will be "1060698720".
- time
The field will evaluate the input as a timestamp in seconds for the current day (with a precision of minutes). The display will be like "23:45" while the database will be "85500".
- timesec
The field will evaluate the input as a timestamp in seconds for the current day (with a precision of seconds). The display will be like "23:45:13" while the database will be "85513".
Note
TYPO3 does not handle the following dates properly:
Before Christ (negative year)
double-digit years
fieldControl¶
- Datatype
array
- Scope
Display
- Description
Show action buttons next to the element. This is used in various type's to add control buttons right next to the main element. They can open popups, switch the entire view and other things. All must provide a "button" icon to click on, see FormEngine docs for more details. See type=group for examples.
fieldInformation¶
- Datatype
array
- Scope
Display
- Description
Show information between an element label and the main element input area. Configuration works identical to the "fieldWizard" property, no default configuration in the core exists (yet). In contrast to "fieldWizard", HTML returned by fieldInformation is limited, see FormEngine docs for more details.
fieldWizard¶
- Datatype
array
- Scope
Display
- Description
Specifies wizards rendered below the main input area of an element. Single type / renderType elements can register default wizards which are merged with this property.
As example, type='check' comes with this default wizards configuration:
protected $defaultFieldWizard = [ 'localizationStateSelector' => [ 'renderType' => 'localizationStateSelector', ], 'otherLanguageContent' => [ 'renderType' => 'otherLanguageContent', 'after' => [ 'localizationStateSelector' ], ], 'defaultLanguageDifferences' => [ 'renderType' => 'defaultLanguageDifferences', 'after' => [ 'otherLanguageContent', ], ], ];
This is be merged with the configuration from TCA, if there is any. Below example disables the default
localizationStateSelectorwizard.'aField' => [ 'config' => [ 'fieldWizard' => [ 'localizationStateSelector' => [ 'disabled' => true, ], ], ], ],
It is possible to add own wizards by adding them to the TCA of the according field and pointing to a registered renderType, to resort wizards by overriding the
beforeandafterkeys, to hand over additional options in the optionaloptionsarray to specific wizards, and to disable single wizards using thedisabledkey. Developers should have a look at the FormEngine docs for details.
The following fieldWizards are available for this renderType:
fieldWizard => defaultLanguageDifferences¶
- Datatype
array
- Scope
fieldWizard
- Description
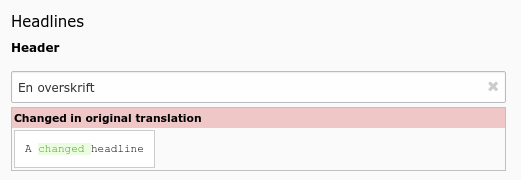
Show a "diff-view" if the content of the default language record has been changed after the translation overlay has been created. The ['ctrl'] section property transOrigDiffSourceField has to be specified to enable this wizard in a translated record.
This wizard is important for editors who maintain translated records: They can see what has been changed in their localization parent between the last save operation of the overlay.

A field has been changed in default language record¶
fieldWizard => localizationStateSelector¶
- Datatype
array
- Scope
fieldWizard
- Description
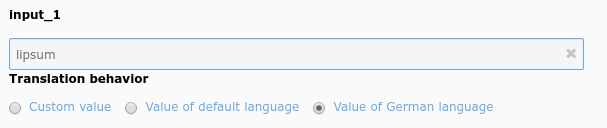
The localization state selector wizard displays two or three radio buttons in localized records saying: "This field has an own value distinct from my default language or source record", "This field has the same value as the default language record" or "This field has the same value as my source record". This wizard is especially useful for the
tt_contenttable. It will only render, if:The record is a localized record (not default language)
The record is in "translated" (connected), but not in "copy" (free) mode
The table is localization aware using the ['ctrl'] properties languageField, transOrigPointerField. If the optional property translationSource is also set, and if the record is a translation from another localized record, the third radio appears.
The property ['config']['behaviour']['allowLanguageSynchronization'] is set to true

Example localization state selector on an type=input field¶
fieldWizard => otherLanguageContent¶
- Datatype
array
- Scope
fieldWizard
- Description
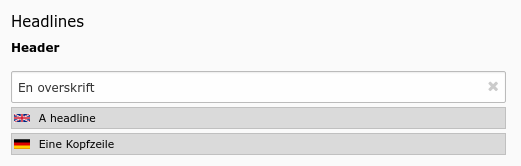
Show values from the default language record and other localized records if the edited row is a localized record. Often used in
tt_contentfields. By default, only the value of the default language record is shown, values from further translations can be shown by setting the userTsConfig property additionalPreviewLanguages.The wizard shows content only for "simple" fields. For instance, it does not work for database relation fields, and if the field is set to
readOnly. Additionally, the table has to be language aware by setting up the according fields in ['ctrl'] section.
Header field showing values from two other languages¶
format¶
- Datatype
string (keyword)
- Scope
Display
- Description
Set output format if field is set to readOnly. Read-only fields with
formatset to "date" will be formatted as "date", "datetime" as "datetime" and "time" as "time".
mode¶
- Datatype
string (keywords)
- Scope
Display
- Description
Possible keywords:
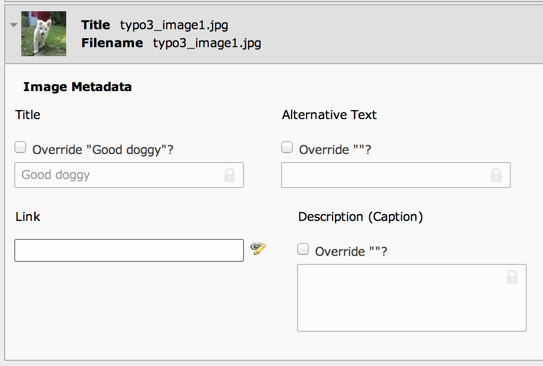
useOrOverridePlaceholderThis property is related to the placeholder property. When defined a checkbox will appear above the field. If that box is checked, the field can be used to enter whatever the user wants as usual. If the box is not checked, the field becomes read-only and the value saved to the database will be
NULL.What impact this has in the frontend depends on what is done in the code using this field. In the case of FAL relations, for example, if the "title" field has its box checked, the "title" from the related metadata will be provided.
This is how the mode checkbox appears in the TYPO3 CMS backend:

Several fields with their placeholder override checkboxes¶
Warning
In order for this property to apply properly, the field must be allowed to use "NULL" as a value, the "eval" property must list "null" as a possible evaluation.
placeholder¶
- Datatype
string
- Scope
Display
- Description
Placeholder text for the field. This can be a simple string or a reference to a value in the current record or another one. With a syntax like
__row|fieldthe placeholder will take the value of the given field from the current record.This can be recursive to follow a longer patch in a table record chain. If the designated field is a relation to another table (is of type select, group or inline), the related record will be loaded and the placeholder searched within it.
Example from the "sys_file_reference" table:
'title' => [ 'label' => 'LLL:EXT:lang/locallang_tca.xlf:sys_file_reference.title', 'config' => [ 'type' => 'input', 'size' => 20, 'eval' => 'null', 'placeholder' => '__row|uid_local|metadata|title', 'mode' => 'useOrOverridePlaceholder' ] ],
In the above placeholder syntax,
uid_localpoints to the related "sys_file" record andmetadatapoints to the "sys_file_metata" of the related "sys_file" record. From there we take the content of thetitlefield as placeholder value.
range¶
- Datatype
array
- Scope
Proc.
- Description
An array which defines an integer range within which the value must be. Keys:
- lower
Defines the lower integer value.
- upper
Defines the upper integer value.
It is allowed to specify only one of both of them.
Note
This feature is evaluated on the server only so any regulation of the value will have happened after saving the form.
Limit an integer to be within the range 10 to 1000
'eval' => 'int', 'range' => [ 'lower' => 10, 'upper' => 1000 ],
In this example the upper limit is set to the last day in year 2020 while the lowest possible value is set to the date of 2014:
'range' => [ 'upper' => mktime(0, 0, 0, 12, 31, 2020), 'lower' => mktime(0, 0, 0, 1, 1, 2014), ],
readOnly¶
- Datatype
boolean
- Scope
Display
- Description
Renders the field in a way that the user can see the values but cannot edit them. The rendering is as similar as possible to the normal rendering but may differ in layout and size.
Warning
This property affects only the display. It is still possible to write to those fields when using the DataHandler.
search¶
- Datatype
array
- Scope
Search
- Description
Defines additional search-related options for a given field.
- pidonly (boolean)
Searches in the column only if search happens on the single page, does not search the field if searching in the whole table.
- case (boolean)
Makes the search case-sensitive. This requires a proper database collation for the field, see your database documentation.
- andWhere (string)
Additional SQL WHERE statement without 'AND'. With this it is possible to place an additional condition on the field when it is searched
Example from "tt_content" bodytext:
'bodytext' => [ 'config' => [ 'search' => [ 'andWhere' => '{#CType}=\'text\' OR {#CType}=\'textpic\'', ], ... ], ... ],
This means that the "bodytext" field of the "tt_content" table will be searched in only for elements of type Text and Text & Images. This helps making any search more relevant.
The above example uses the special field quoting syntax
{#...}around identifiers of the QueryHelper to be as DBAL compatible as possible.
size¶
- Datatype
integer
- Scope
Display
- Description
Abstract value for the width of the
<input>field. To set the input field to the full width of the form area, use the value 50. Minimum is 10. Default is 30.
softref¶
- Datatype
string
- Scope
Proc.
- Description
Used to attach "soft reference parsers", typically used in
type='text'fields.The syntax for this value is key1,key2[parameter1;parameter2;...],...
See Soft references of core API for more details about softref keys.
