TypoScript backend module
Changed in version 13.1
TypoScript on a per-site basis can now be entered via sites and sets. It is still possible but not recommended to keep TypoScript in the backend in TYPO3 13.
TypoScript can be stored in a database record or in a file. Storing it in a file is recommended as you can keep it under version control, deploy it etc.
To store your TypoScript in a file, you can use your site set as TypoScript provider or store the TypoScript in a custom site package. Use the Submodule "Active TypoScript" to analyze how the TypoScript is interpreted after parsing and combining.
When kept in the database, TypoScript is entered manually in both the
Constants and Setup fields of template records (which are
stored in the database in table
sys_).
The following submodules are available:
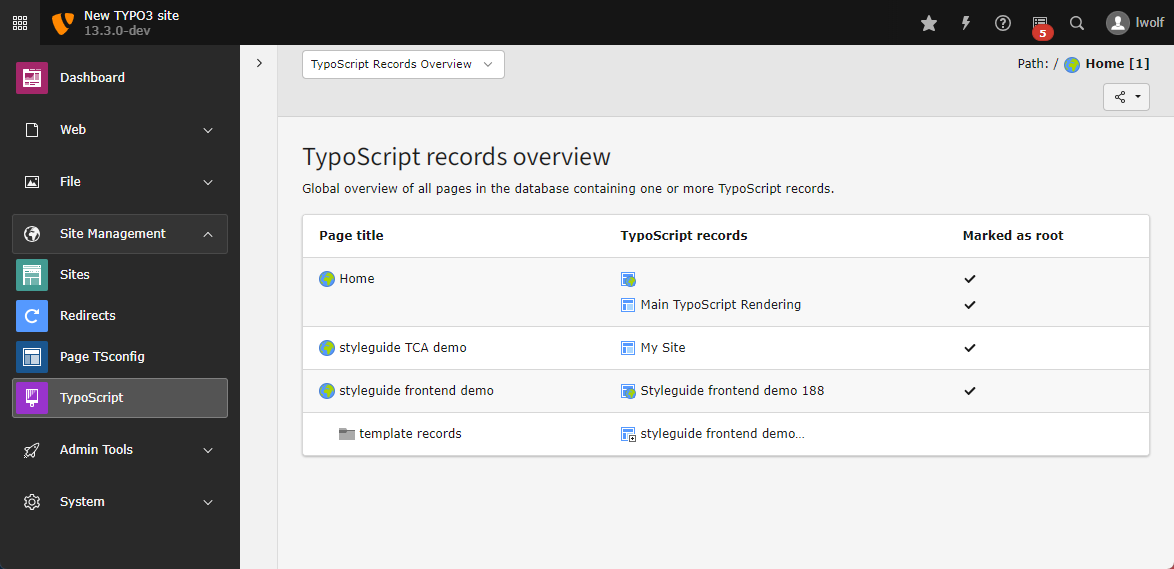
Submodule "TypoScript records overview"
This submodule shows all pages that contain TypoScript either by having a TypoScript record or by having a Site Set TypoScript provider.

If TypoScript was added by a record, it is linked.
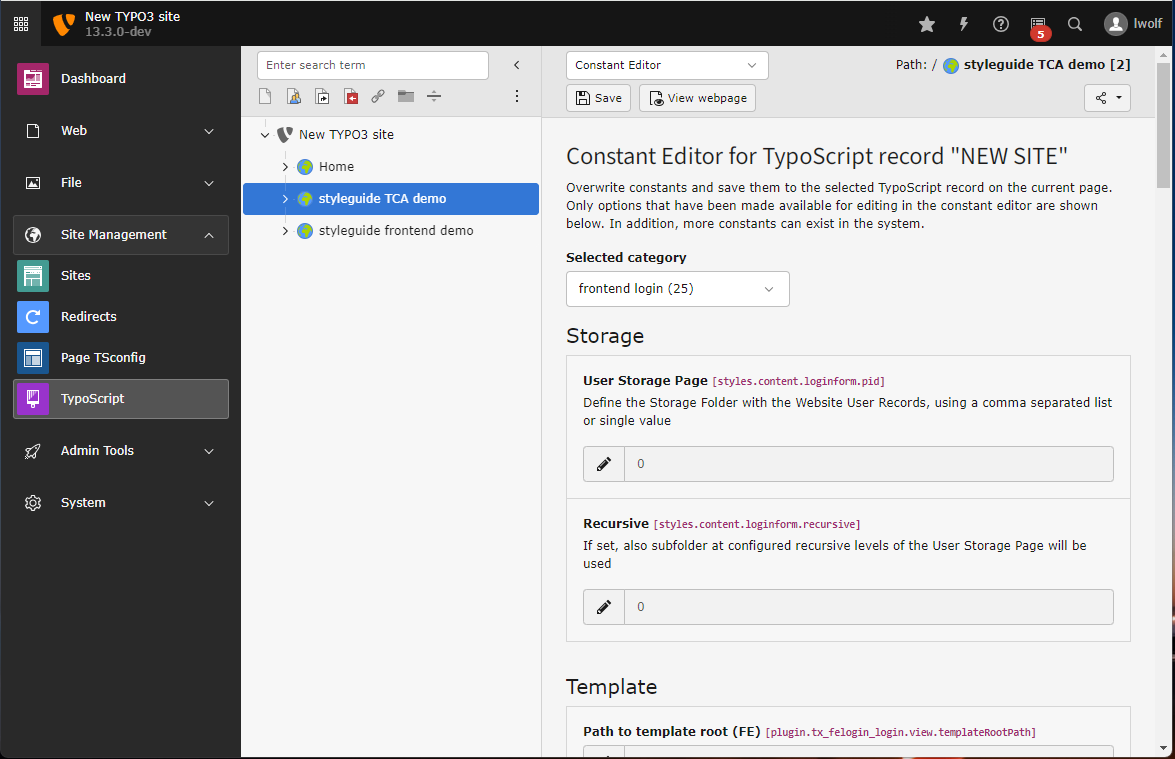
Submodule "Constant Editor"
Note
The constant editor is only available in sites that are based on a TypoScript record.
Changed in version 13.3
With the introduction of the site Site settings editor settings can be edited in a comfortable and type safe way on site level.
The constant editor is kept for backward compatibility.
The backend module Site Management > TypoScript > Constant Editor used a special format of Comments to display a form for editing the constants.

It is not recommended to newly introduce constants in the constant editor. The documentation of the constant editors comment format can still be found at Comment Syntax
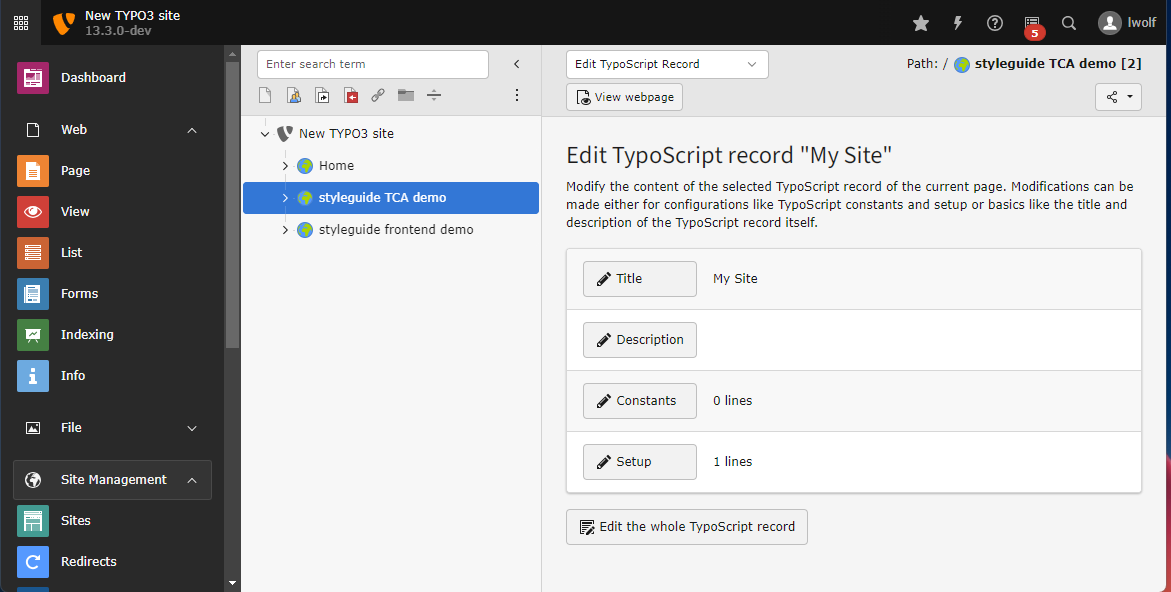
Submodule "Edit TypoScript Record"
Note
The constant editor is only available in sites that are based on a TypoScript record.
This can be done in the Site Management > TypoScript module in the submodule Edit TypoScript Record.

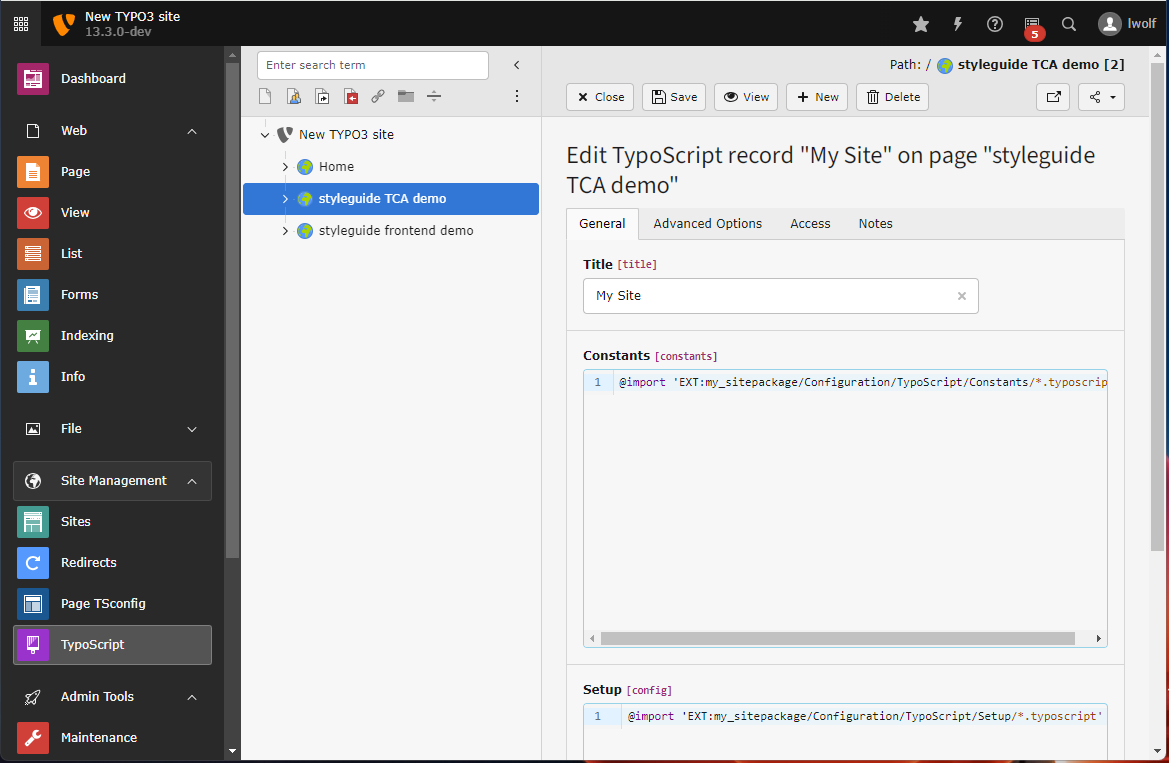
When you click on Edit the whole TypoScript record you can edit the complete record:

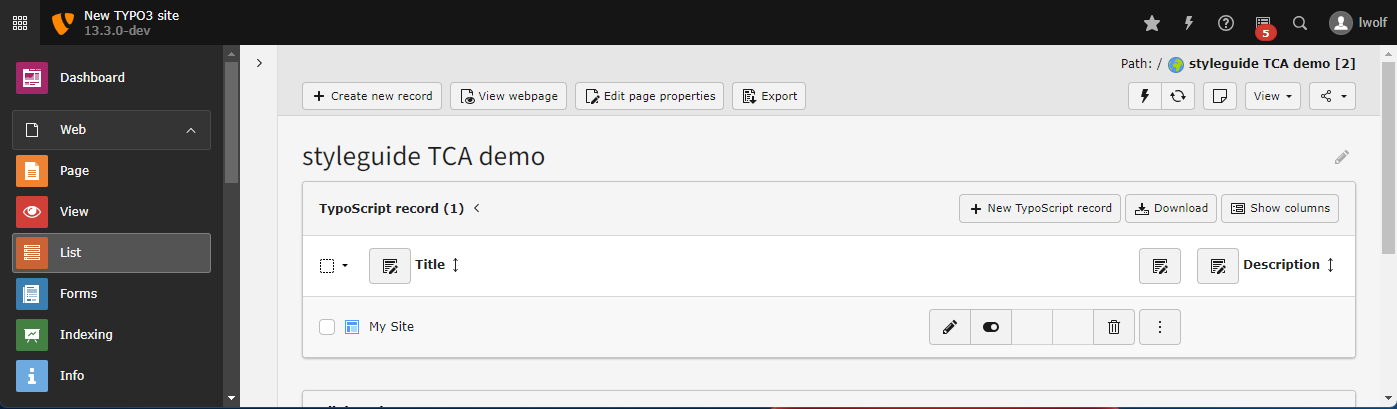
As the TypoScript record is just a normal record it can also be seen in and edited from the list module:

Include TypoScript files
Note
Only the import of files ending on '.typoscript' or '.tsconfig' are supported. Importing legacy files with the legacy endings '.txt' or '.ts' does not work, even if their names are explicitly used in the import.
In both the "Constants" and "Setup" fields, the @import syntax can be used to include TypoScript contained inside files:
# Import a single file
@import 'EXT:my_site_package/Configuration/TypoScript/randomfile.typoscript'
# Import multiple files of a single directory in file name order
@import 'EXT:my_site_package/Configuration/TypoScript/*.typoscript'
# The filename extension can be omitted and defaults to .typoscript
@import 'EXT:my_site_package/Configuration/TypoScript/'Include TypoScript from extensions
Changed in version 13.1
TypoScript on a per-site basis can now be entered via sites and sets. If the extension to be used already supports site sets, those should be used instead of TypoScript includes in the record.
It is also possible to "Include TypoScript sets" from extensions in the TypoScript record.
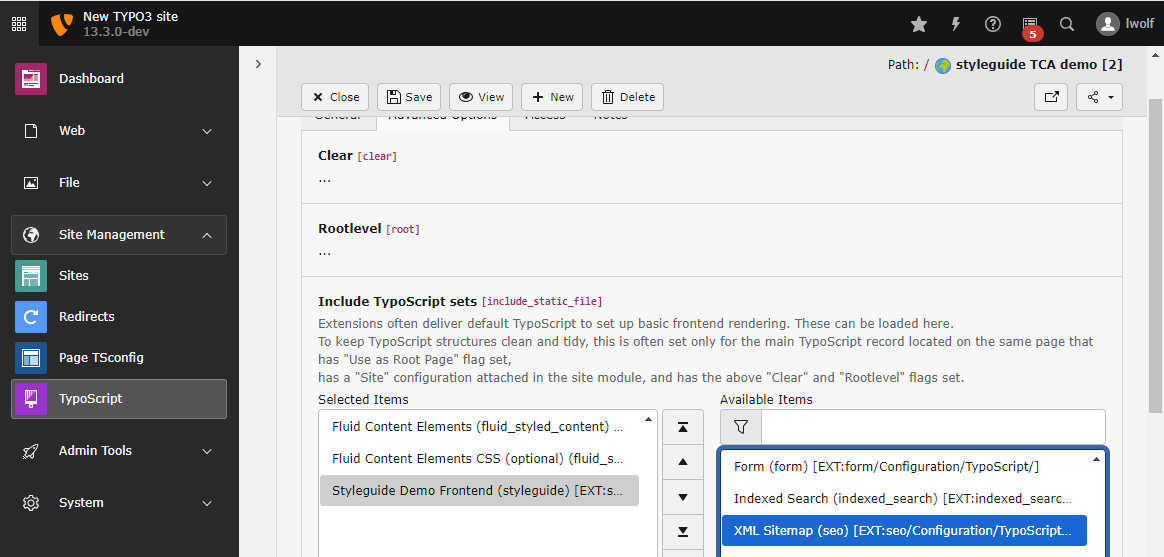
- In the Site Management > TypoScript module, select Edit TypoScript Record.
- Click Edit the whole TypoScript record
- Chose the tab Advanced Options
-
Click the templates to include in Available Items.

Tip
The section Provide frontend TypoScript in a TYPO3 extension explains how extension developers can make TypoScript available for inclusion in their extensions.
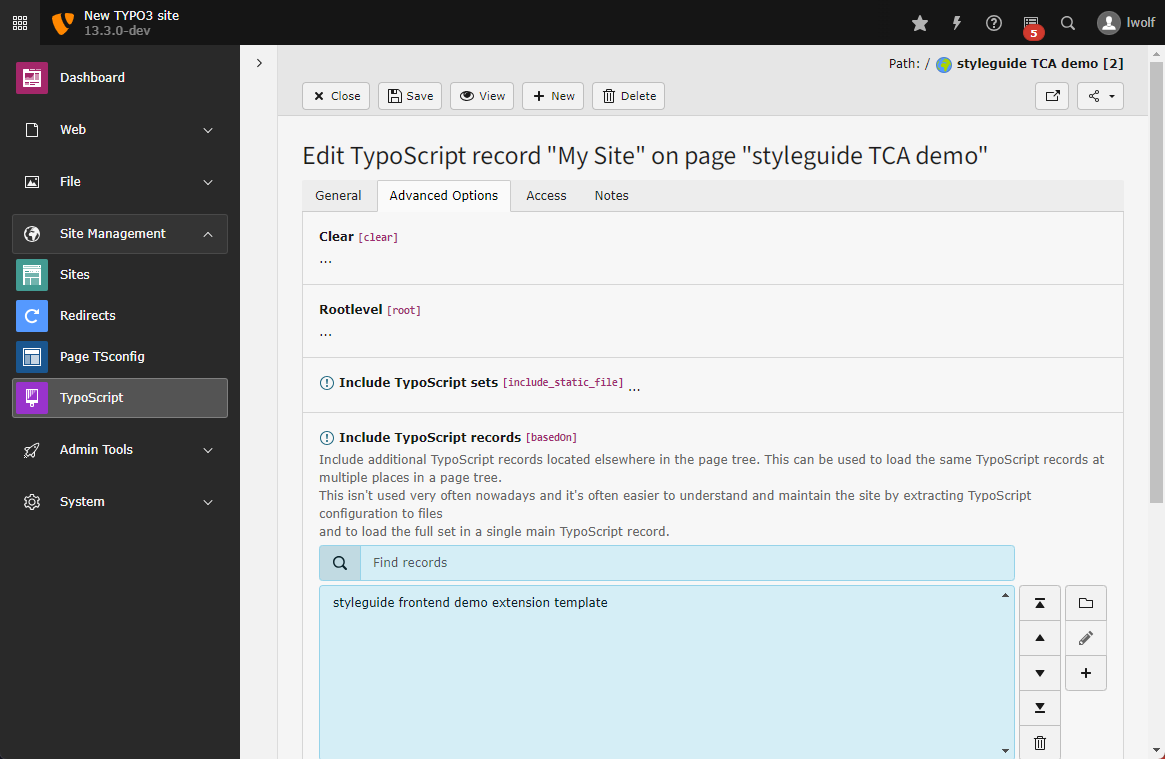
Include other TypoScript records
Apart from this, it is also possible to include other TypoScript template records (in the field called Include TypoScript records).

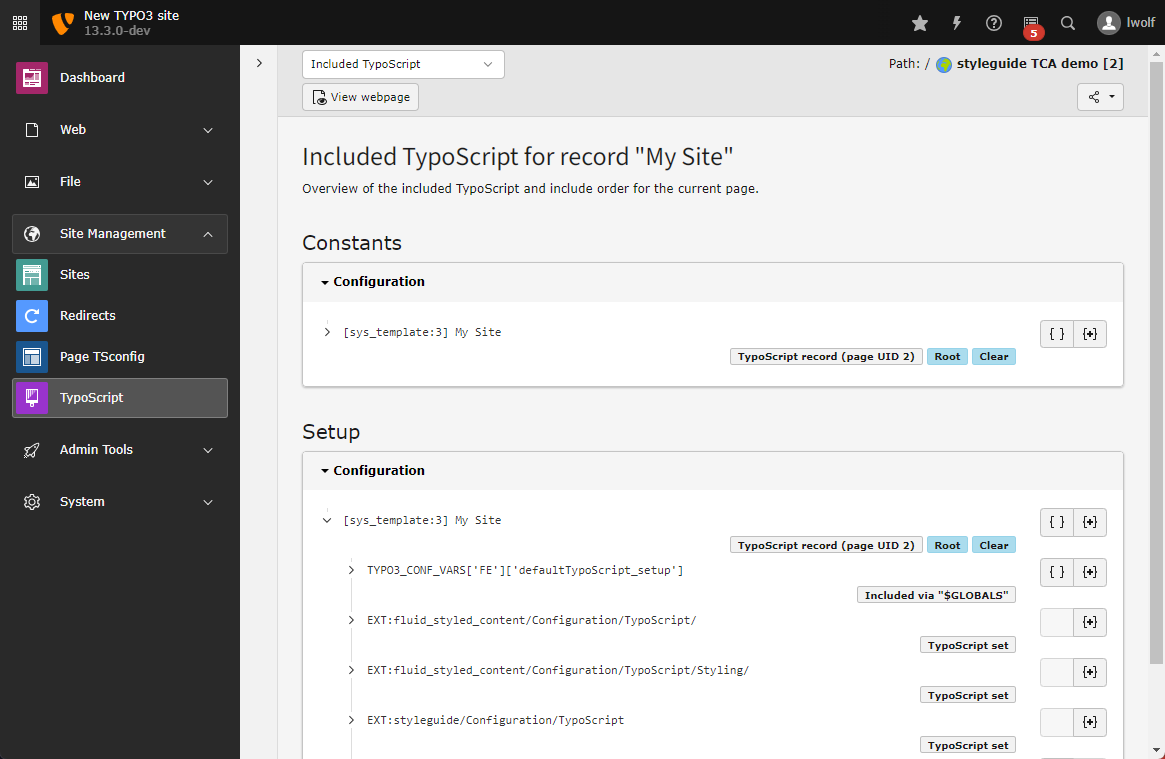
Submodule "Included TypoScript"
With all those inclusions, it may happen that you lose the overview of the template structure. The submodule Included TypoScript provides an overview of this structure. It shows all the TypoScript files that apply to the currently selected page, taking into account inclusions and inheritance along the page tree.

TypoScript definitions are taken into consideration from top to bottom, which means that properties defined in one TypoScript location may be overridden in another location, considered at a later point by the TypoScript parser.
You can click on the {+} button to see details about the TypoScript definition and its includes.
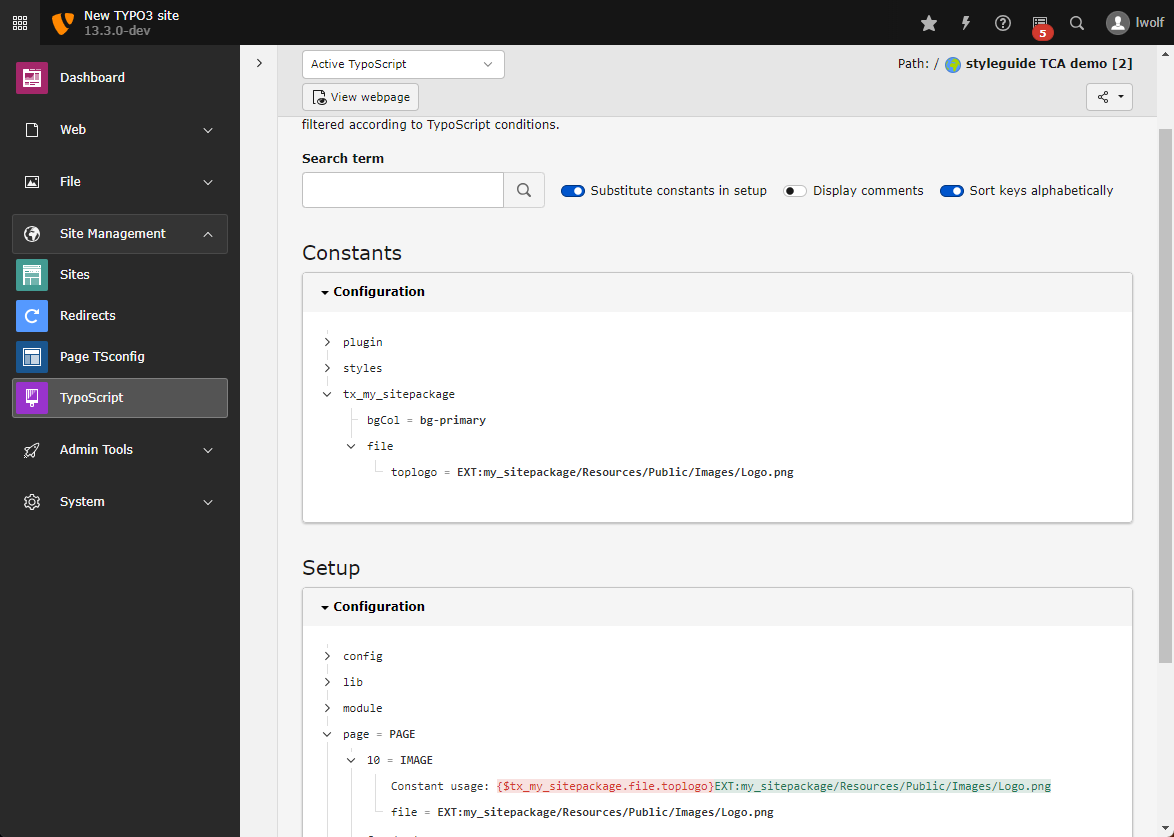
Submodule "Active TypoScript"
You can use the submodule Active TypoScript to debug the configuration array build after all TypoScript configurations are parsed and combined. TypoScript Constants and Setup are listed separately here and Constant usage is shown. However there is no information what location the setting came from. Use the Submodule "Included TypoScript" to analyze where TypoScript was set and this module to look at the result.

Debug the parsed and combined TypoScript
