Embedding video and audio
Like images, it's best practice to add new video and audio files using the File > Filelist module, which is covered in the chapter about the file module. This method means files are stored centrally and any information or metadata you add to the file is used wherever that media file is used on the site.
When you use the Select & upload files button, the media file is attached to the page and gets uploaded to the user_uploads folder in the Filelist.
Tip
By only using Select & upload files, your files pile up in the user_uploads folder pretty quickly. Therefore you should rather upload and organize the files via the Add Media button or upload it with the File > Filelist module directly, as described above.
Add a video to a page
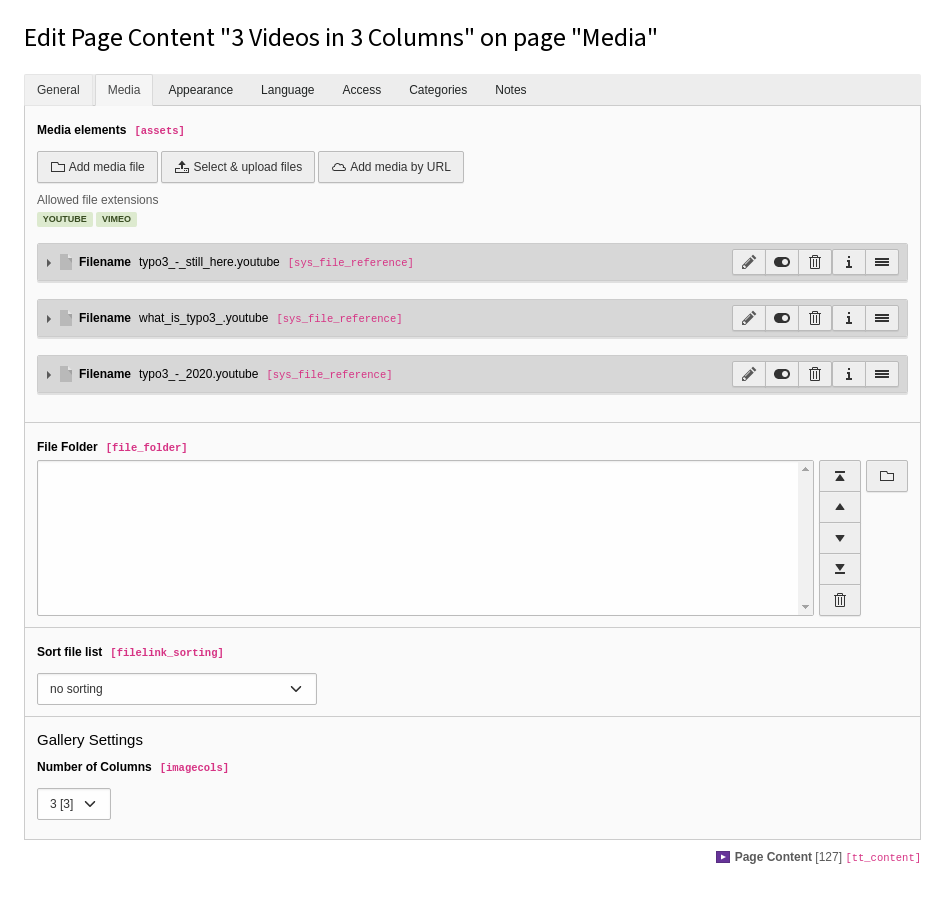
On the Media tab, click the Add media file button, then follow the same process as you would to Add an image to a page.

The Media tab for a content element
Alternatively, you can click the Add media by URL button to paste a link to a video or audio file from the web.
Configure the video
Use the Autoplay setting to specify whether the video should start playing as soon as the page loads.
You can configure various settings for media files (for example, adding a border, setting page position and behavior) just as you would to configure an image.
