
Creating a new Field¶
Please go to the list module, click on “Create a new record” and select “Field” under the “tonic” section.

Configuration¶
Tab “General”¶
-
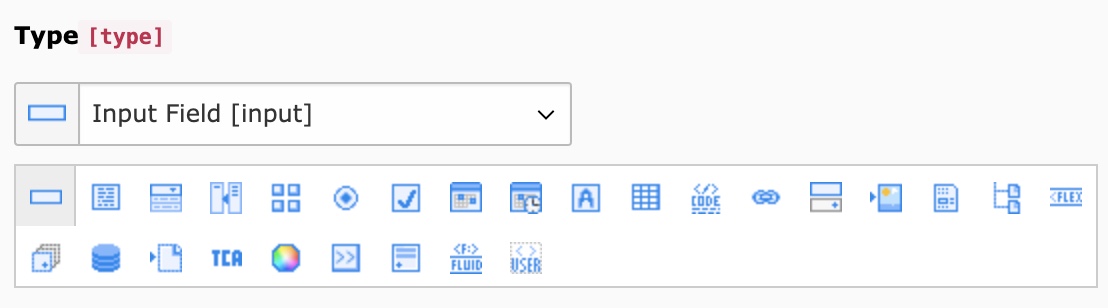
Type¶ This selection determines the type of the field.

-
Field Configuration¶ The field configuration depends on the type, that is selected above. Please refer to the Fieldtypes-Section, to learn about each configuration.

Tab “Frontend Settings”¶
-
Frontend Label¶ The Label of the field. This is also automatically converted into the variable name. You can see the accessible variable name below.
-
Custom Variable Name¶ Unique custom variable name to override the automatically generated variable name. You can enter your own variable name, that will then be used for retrieving data in the record context like
{record.yourvariable}
-
Frontend Type Definition¶ You can enter your frontend type with this field. The value, stored on your record will then be mapped with the frontend type you entered. The selectbox contains a various selection of predefined values for this field. This information is used for generation of the according Domain Model.
-
Is Object Storage¶ Like the Frontend Type Definition, this field puts your definition into Object Storage. This especially has to be used when storing/retrieving multiple values a once like for inline fields.
Tab “Backend Settings”¶
-
Use as record title¶ If checked, the value of the field will be used in the backend as the title of the record. A configuration in the Datatype->Appearance->Title Divider Character helps you to generate the title when multiple fields are selected as record title.
-
Use value as path segment¶ If checked, the value of this field will be used for the individual path segment of a record
-
Searchable in Backend¶ When checked the field is searched through when using the backend search.
-
Exclude for non-admin users¶ If set, all backend users are prevented from editing the field unless they are members of a backend user group with this field added as an “Allowed Excludefield” (or “admin” user).
-
Exclude from translations¶ If set, the field will be hidden in translations of the record.
-
Palette¶ You can assign the field to a palette. When fields are assigned to the same pallette, they will appear in the same row in record edit mask.
-
Backend Description¶ If this field is filled with text, the text is displayed in the record form next to the field. An example is shown directly above the field itself.
Tab “Database Settings”¶
-
Database Type Definition¶ The default value “Inherit from Tca/Field Class” generates a default database layout. However, it is possible to change the database column structure with this field. Use with caution, only experienced users should change the definition.
-
Is Index Field¶ Checking this option will create an index for this field when the schema migrator will update the database structure.
Tab “Field Values”¶
This is the place where you can create the values of a field. Values can be of different types:
| Field Value Type | Description |
|---|---|
| Static Value | This creates a fixed value where the content is just a text value. It is possible to use fluid code within the value content! |
| Database Value | This can create a value that comes directly from the database with the configured query |
| TypoScript | This creates a TypoScript Value with the TypoScript Code being generated in the Value Content Example: .. code-block:: typoscript
|
| Values of all records | This gets all values of a field that exist and will return them |
A value can be set as Is Default when a select box needs a default value or a input field has to be prefilled.
If you set Pretends to be an empty value, the value that is returned is empty. This can create a select box option
with no value.
Tab “Display Conditions”¶
When configured, the field can be showed or hidden matching Display Conditions. Available field ids will be displayed above.
-
Request update¶ If checked, the form will ask for a reload, each time the value is changed. This is e.g. usable especially for showing different fields when a select-box is changed.
-
Display Conditions¶ The syntax is
FIELD:2:IN:Selection 1,Selection2or you also can use the syntax from FlexForms XML
