How to setup felogin
Important
If not done yet you have to install ext:bootstrap_package v12.0.7 and felogin first. See Quick configuration Config felogin!
Important steps
Recommended felogin pagetree
Your page tree for the automatisation of felogin should now look like that:
Home
├── ...
├── Login page
│ └── Restricted content
├── Logout target page
├── ...
└── Storage
├── ...
├── Frontend User
└── ...Important
Make sure you did the Global extension configuration and set the important global UID's there.
Default content elements
- In your pagetree click on
Login page - Insert + Content some default content which is shown if members are not logged in yet.
- Set Tab Access > Usergroup Access Rights > Hide at login.
- Save the contentelement and create a + New one.
- Insert a welcome message and stuff which is shown if members are successfully logged in.
- Set Tab Access > Usergroup Access Rights > Show at any login.
- Create new pages beneath your login page and Edit page properties.
- See Tab Access and set Usergroup Access Rights to
your felogin_usergroup you created here:
:ref:.Create default frontend user group <config Fe Login Create Default Feuser Group> - At least insert + Content > Text > Text & Media to say "Logout successful"
on page
Logout target page.
Testing your felogin setup
- Go to the module Web > List
- Go to the "Member Storage" folder that you created in Create some initial content.
-
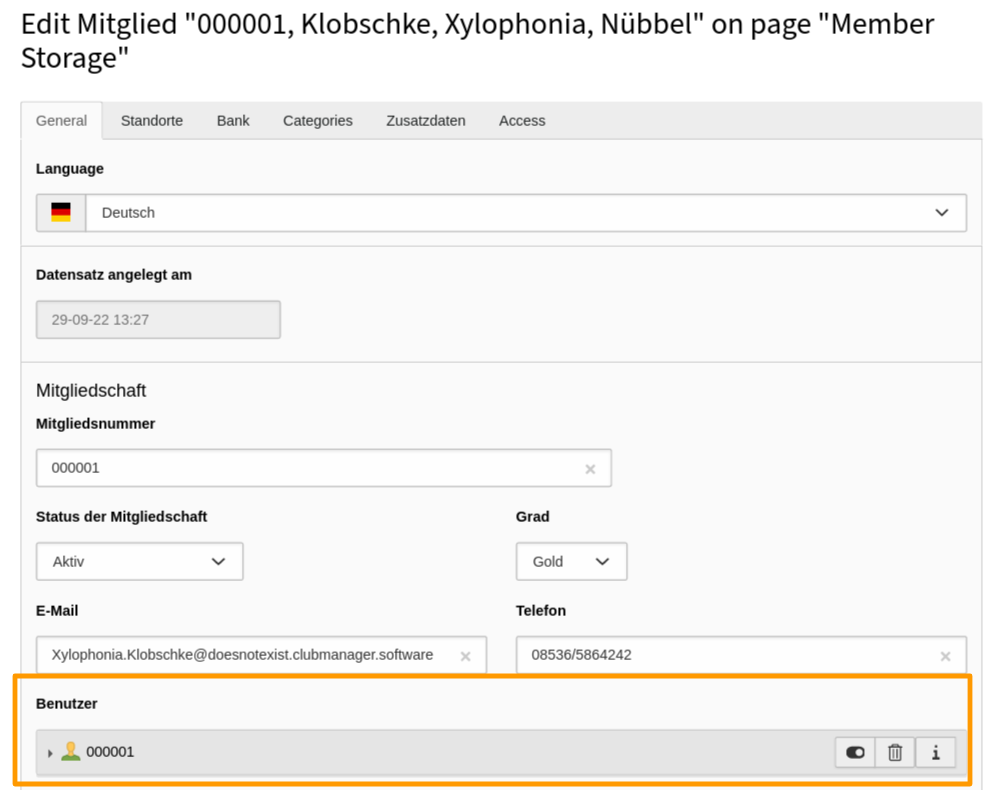
Open a test member with Edit record and have a look at section Frontend User. Now you can (+ Create new) create a Frontend User for this member or edit an exiting one.

Connected frontend user for member
-
Set/Change Username and change the Password to some easy to remember string for testing. Then save the member data.
Important
If you clear the Password input field and save an E-Mail Task is generated. For automatic sending of created E-Mail Tasks you have to configure the EMail Service scheduler task as described there.
- Load the "Login page" in the frontend and try to login.
Setup member login reminder task
Note
If you want to send regular reminders to members who have never logged in, you have to create the appropriate scheduler task to do this. See section Member login reminder task for how to setup the scheduler task.
