Attention
This manual is no longer being maintained for TYPO3 versions 11.5 and above. The majority of the content has been migrated to the Extbase or Fluid sections in "TYPO3 Explained".
First orientation¶
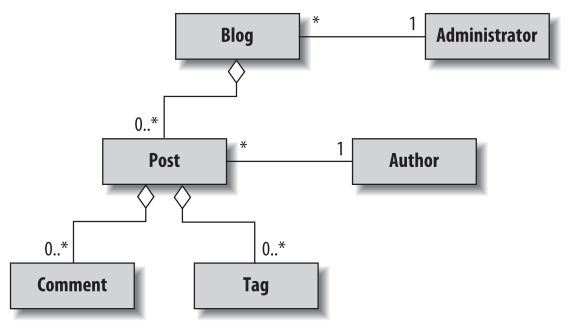
The blog example is an example extension, which mainly focuses on showing the process of extension development and shows the possibilities of an extension based on Extbase. This extension is a common blog, which can be administrated either through the TYPO3 backend or in the frontend. The blog example includes the standard features, which you will know from other blogs: A blog consists of several posts and the readers of the blog are able to comment on the posts. The author of a post can add one or more tags to his post. Figure 3-1 shows an overview of the domain of the blog example and the relation among the domain terms. The asterisk (* or 0..*) means "any amount", 1 has to be translated with "exactly one". So exactly one administrator can administrate any amount of blogs. The diamond can be translated with "has", so: "One post has any amount of comments".

Figure 3-1: Domain of the blog example¶
The complete source code can be found in a folder, which has the same
name as the extension key. In our case the folder is called
blog_example. Usually, the folder is located in the path
typo3conf/ext/ in your TYPO3 installation.
In the top level of this folder there are the subfolders
Classes, Resources and
Configuration (see figure 3-2). There also are some
files which TYPO3 requires in order to include the extension. Those files
have the prefix ext_. All other configuration files
needed by TYPO3 are located in the subfolder
Configuration or in one of its subfolders.

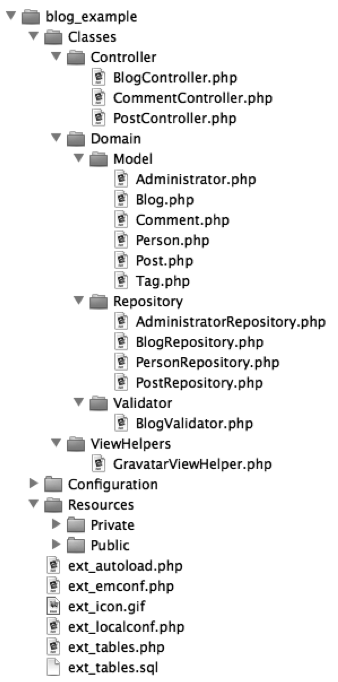
Figure 3-2: folder structure of the example extension¶
The core of the extension is located in the folder
Classes. There you will all files in which classes or
interfaces are defined.
Note
If you are not familiar with the terms classes and interfaces, you should look into "Object oriented programming with PHP".
In the folder Resources you will find all files
which are included at runtime, but no classes or interfaces. In particular,
those are icons, language packages, HTML templates, but also external
libraries or scripts. These resources are structured into a public
(Public) and a private (Private)
block. In the folder Public files are located which are
allowed to be called directly by the client - in normal
cases the web browser. Files which are processed by a PHP class before they
get delivered to the browser, are located in the folder
Private.
