Attention
TYPO3 v8 has reached its end-of-life March 31st, 2020 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is recommended that you upgrade your project and use a supported version of TYPO3.
Creating Content¶
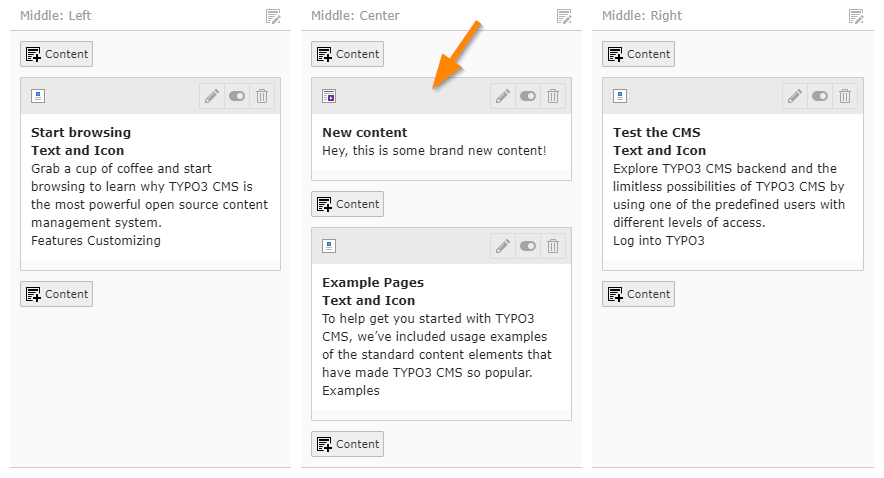
Click any of the "Add content" icons. You will then be presented with a wizard for choosing the type of content element that you want to add to your page. This list may vary depending on your setup and on extensions that may be installed.
We will take this opportunity to briefly go through the various types of content elements as needed. The wizard itself already provides mostly self-explanatory descriptions.
Tip
Advanced topic: this whole wizard is configurable using so-called Page TSConfig.
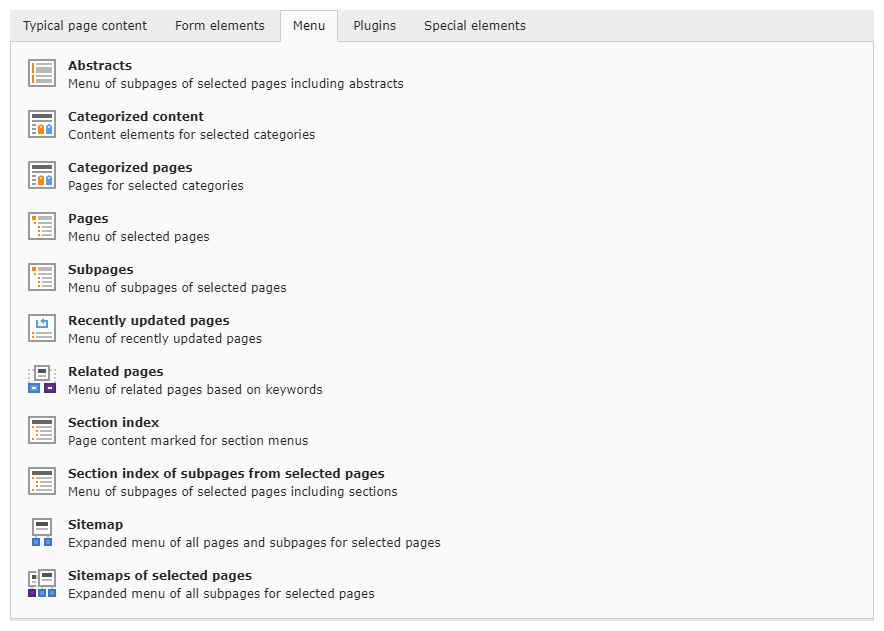
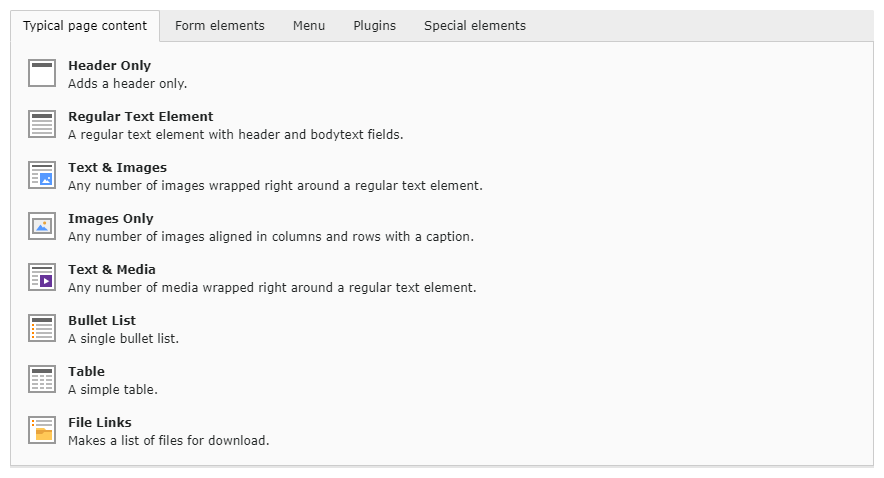
Types of content elements¶
Typical Page Content¶

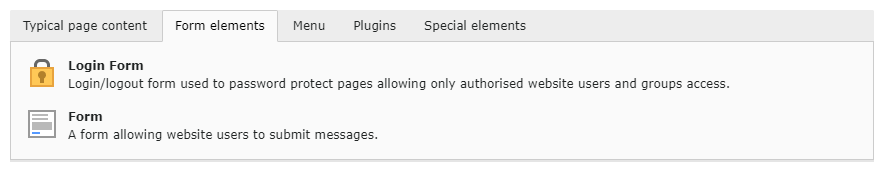
Form Elements¶

Plugins¶

Plugins are provided by extensions. Not all plugins appear in this tab. It depends on their architecture or on backend configuration.
Special Elements¶

The "Insert records" element is used to make references to other content elements. This way you can reuse content in an other page without duplicating it.
Creating a new content element¶
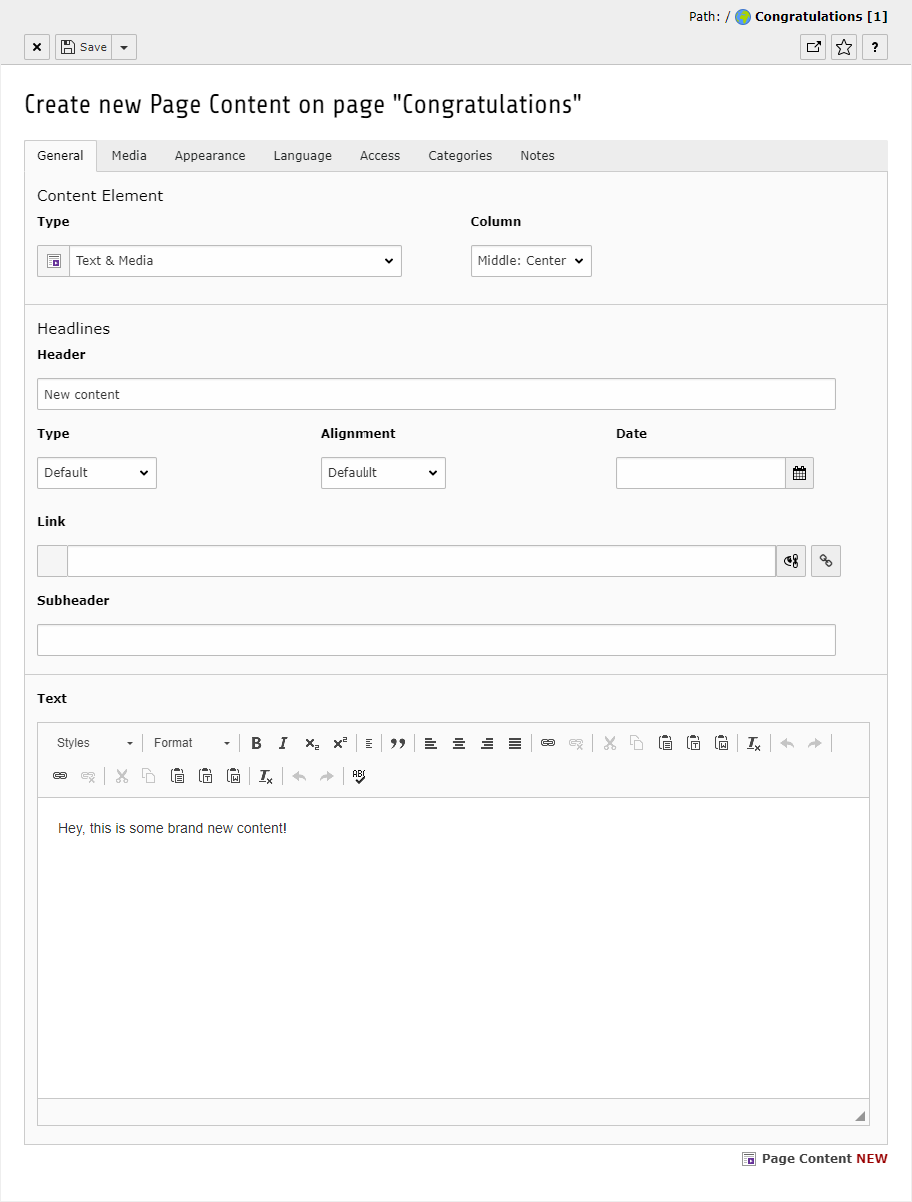
Go back to the "Typical Page Content" and choose "Text & Media", which is probably the most used content type. You should see the following input form:

The most important fields are the "Header", which is going to be the title of your content element, and the "Text", which will be the content itself. This field uses a Rich-Text Editor (RTE), which is described in more details later.
We will not look at the other fields in detail just yet. For now please enter some text in both the "Header" and "Text" fields and save your work.

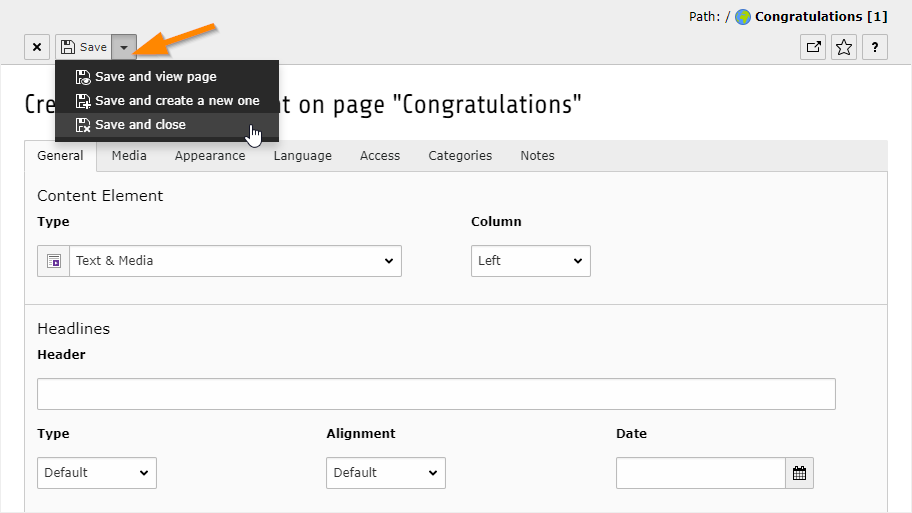
Next to the "Save" icon is a dropdown menu which lets you choose combined actions:
"Save and view page" will both save your work and open the current page in the frontend.
"Save and create a new one" will save your work and open a new empty input form.
"Save and close" will save your work and return you to wherever you were previously. In our case, the Page module.
Choose "Save and close" (or just hit the "Close" icon next to the "Save" button if you have already saved), so that we get back to the Page module. You should be able to see your new content: