Page tree
The page tree represents the hierarchical structure of your site and its pages. In most cases this corresponds exactly to the navigation structure of your web site. The page tree can be expanded by clicking the arrow to the left of each page.
-
Enter the backend and select the page module
Click on WEB > Page now.
-
Look at the page tree in the backend:
For example, click on the arrow next to the page called "Congratulations", and then "Content Examples".
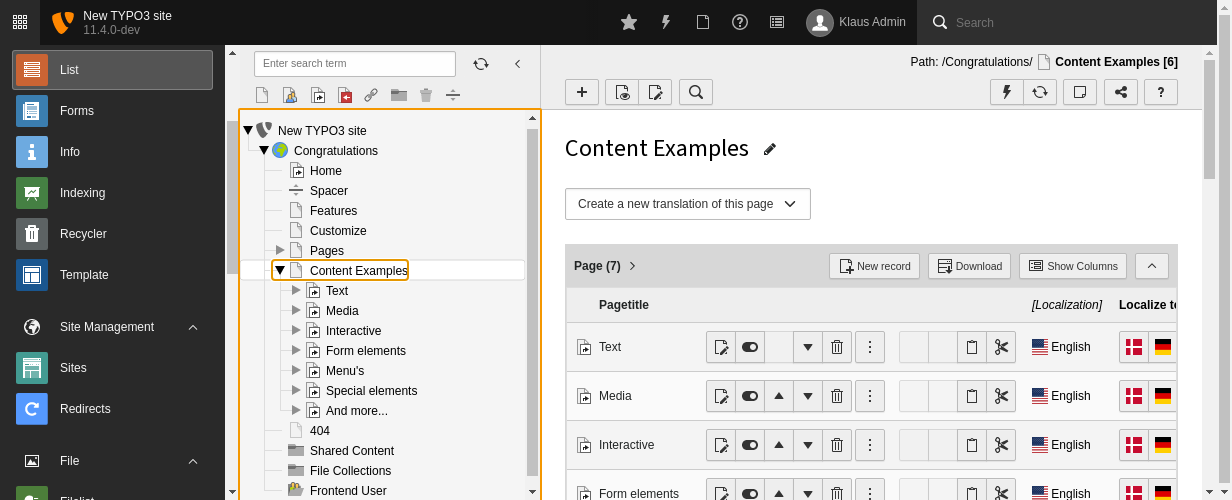
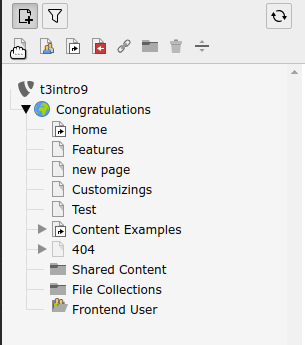
Your page tree should look like this:

The page tree with the "Content Examples" page expanded
-
View page in the frontend:
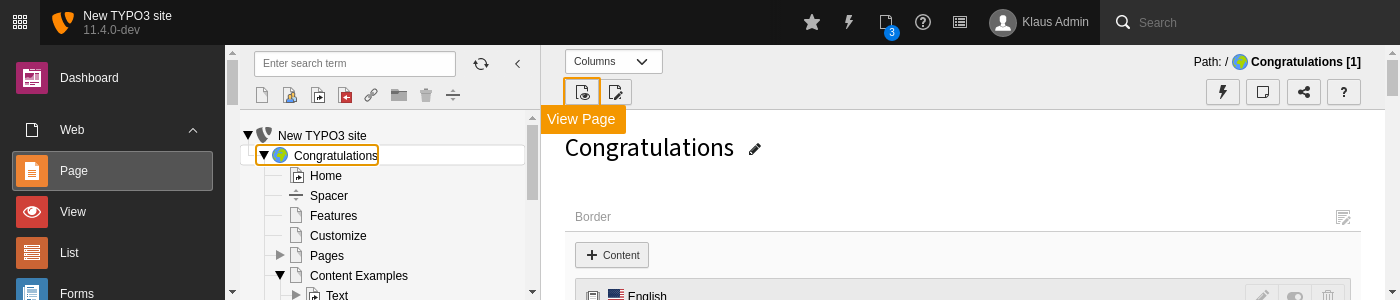
To view the page in the frontend, click on the View webpage icon in the Docheader.

View current page in the frontend
-
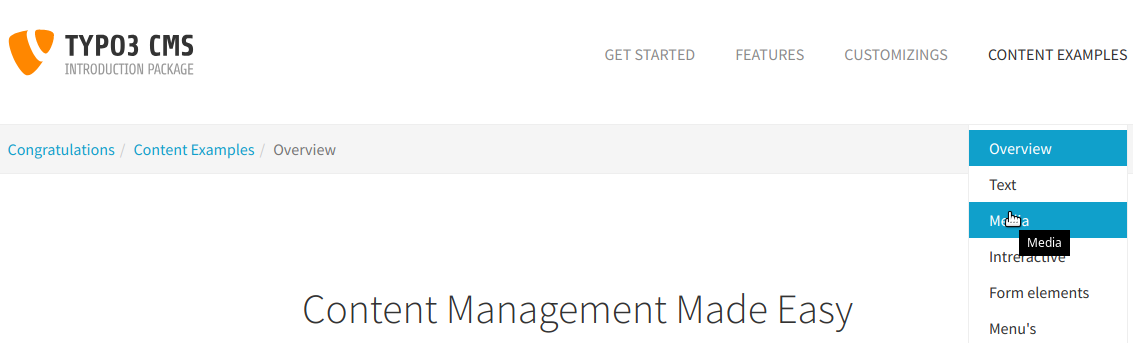
Now take a look at the navigation in the frontend.
Click on CONTENT EXAMPLES in the main menu on top and then select Media from the sub-menu:

The main menu on top of your web site corresponds to the first level menu pages in the page tree. The sub-menu of the "Content Examples" page in the frontend corresponds to the entries beneath "Content Examples" in the page tree.
Working with the page tree
We will now look at some components of the page tree a little more closely:
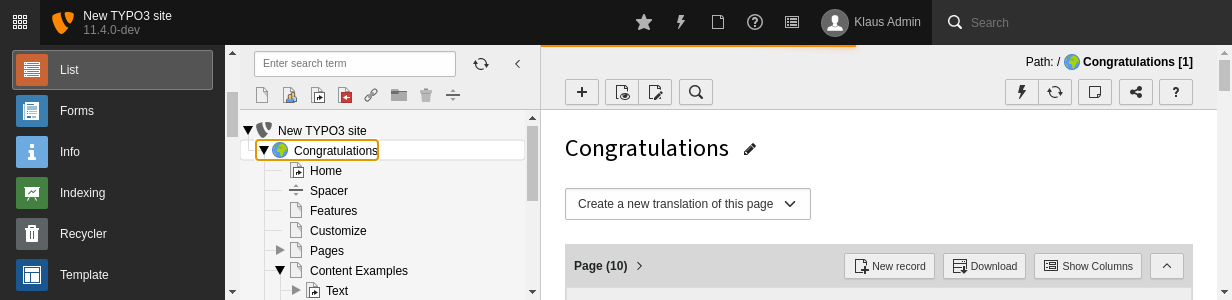
- Root page
- The page with the globe icon represents the root of your web site. Multiple websites can exist within a single installation of TYPO3. The top node with the TYPO3 logo is a special container which is used to store shared resources such as file mounts and backend user records.

Root page of the Introduction Package
- Modules:
- Some modules make use of the page tree, but not all. The presence of the page tree implies that the module depends upon the selection of a specific pages in the page tree.
- Content area:
- Clicking on a pages title opens that page in the content area to the right. Hovering over the icon of a page will display its internal id.
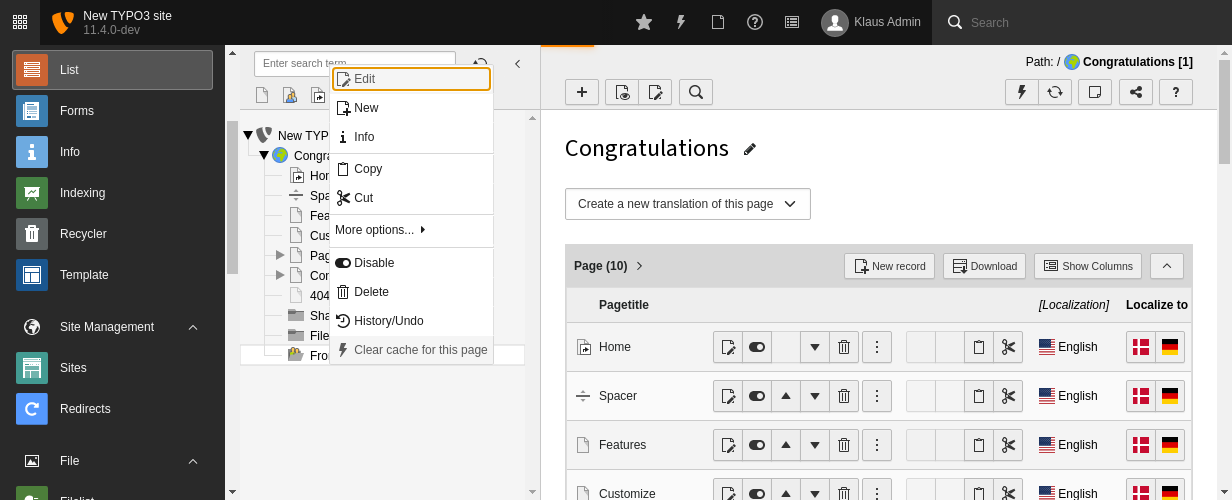
- Context menu:
-
1. A click on the page icon will open the context menu. 2. Or, you can right click the whole page title.

Page tree with opened context menu
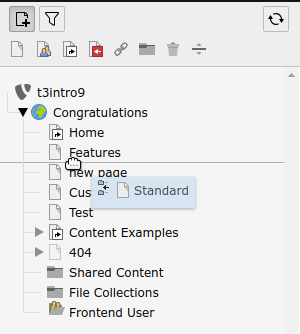
Create new pages with drag and drop
You can also create new pages using drag and drop.
- Clicking on the "Create new pages" icon (top left of the page tree)
-
Drag and drop a "Standard" page to its desired location in the page tree.


-
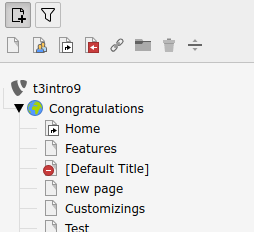
A new page has now been created at the desired location.
By default it will be called "[Default Title]" which can be changed right away by entering a new title.

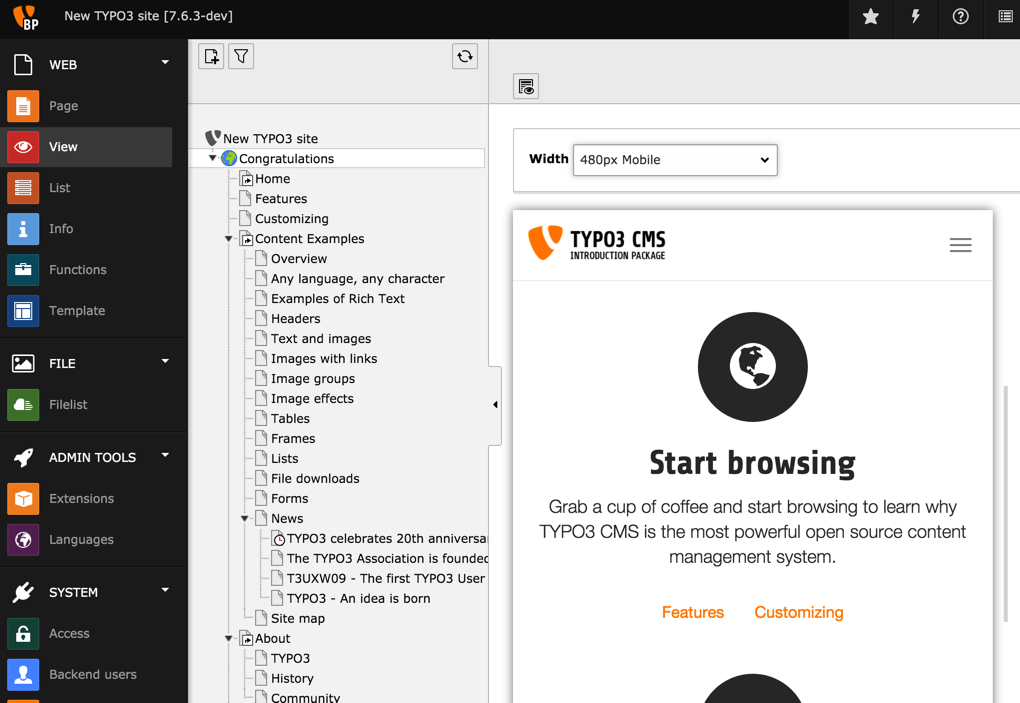
The view module
It is also possible to view a page without having to leave the backend. By selecting the View module, backend users are able to preview individual pages and test them against various screen sizes, by accessing the drop-down menu at the top.

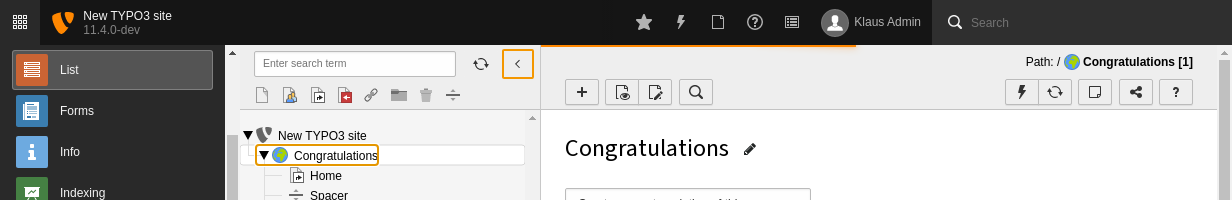
Collapsing the page tree
The page tree can be collapsed to gain screen space, by clicking on the second icon on the left in the top bar.

Collapse or expand the page tree
Editing pages
Modifying an existing page or adding a new one is covered in the Editors Tutorial.
Next we will look at how content is placed on pages.
