Attention
TYPO3 v6 has reached its end-of-life April 18th, 2017 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is strongly recommended updating your project.
Wizard scripts in the core¶
The wizard interface allows you to use any PHP-script for your wizards
but there is a useful set of default wizard scripts available in the
core of TYPO3. These are found mostly in
typo3/sysext/backend/Classes/Controller/Wizard/.
Below is a description of each of them including a description of their special parameters and an example of usage.
Add wizard¶
This script links to a form which allows you to create a new record in a given table which may optionally be set as the value on return to the real form.
Properties¶
table¶
Key
table
Type
string
Description
Table to add record in.
pid¶
Key
pid
Type
int
Description
pid of the new record.
Several markers are available instead:
###CURRENT_PID######THIS_UID######STORAGE_PID######SITEROOT######PAGE_TSCONFIG_ID######PAGE_TSCONFIG_IDLIST######PAGE_TSCONFIG_STR###
(see TCA/select for description)
setValue¶
Key
setValue
Type
"prepend", "set", "append"
Description
"set" = the field will be forced to have the new value on return
"append"/"prepend" = the field will have the value appended/prepended.
You must set one of these values.
Example¶
As an example, let's look at BE user records where one can see several wizards in use:
The icon of the add wizard¶
The wizard appears as a "+" icon. When clicked, the user is directed to a form where a new BE user group can be created:

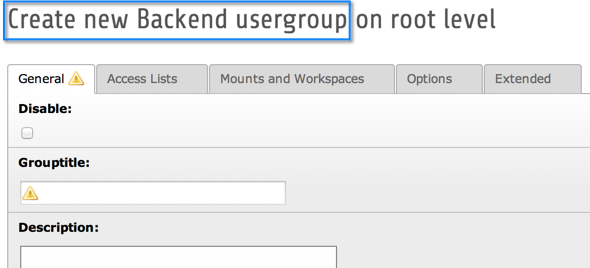
The form for creating a new BE user group, as a result of clicking the add wizard's icon¶
When the new group is saved and the user clicks the close button of the form the new group is automatically inserted as the list of selected groups.
The configuration looks like this:
'usergroup' => array(
'label' => 'LLL:EXT:lang/locallang_tca.xlf:be_users.usergroup',
'config' => array(
'type' => 'select',
'foreign_table' => 'be_groups',
'foreign_table_where' => 'ORDER BY be_groups.title',
'size' => '5',
'maxitems' => '20',
'iconsInOptionTags' => 1,
'wizards' => array(
'_PADDING' => 1,
'_VERTICAL' => 1,
'edit' => array(
'type' => 'popup',
'title' => 'LLL:EXT:lang/locallang_tca.xlf:be_users.usergroup_edit_title',
'module' => array(
'name' => 'wizard_edit',
),
'popup_onlyOpenIfSelected' => 1,
'icon' => 'edit2.gif',
'JSopenParams' => 'height=350,width=580,status=0,menubar=0,scrollbars=1'
),
'add' => array(
'type' => 'script',
'title' => 'LLL:EXT:lang/locallang_tca.xlf:be_users.usergroup_add_title',
'icon' => 'add.gif',
'params' => array(
'table' => 'be_groups',
'pid' => '0',
'setValue' => 'prepend'
),
'module' => array(
'name' => 'wizard_add'
)
),
'list' => array(
'type' => 'script',
'title' => 'LLL:EXT:lang/locallang_tca.xlf:be_users.usergroup_list_title',
'icon' => 'list.gif',
'params' => array(
'table' => 'be_groups',
'pid' => '0'
),
'module' => array(
'name' => 'wizard_list'
)
)
)
)
),
The highlighted lines are related specifically to the Add wizard. Note the
reference to the wizard_add key. The "params" array instructs the Add
wizard on how to handle the creation of the new record, i.e. which table,
where to store it, etc.. In particular the "setValue" parameter tells
the wizard script that the uid of the newly created record should be
inserted in the relations field of the original record (the one where
we clicked the Add wizard's icon).
Edit wizard¶
The Edit wizard gives you a shortcut to edit references in "select" or "group" type form elements. Again let's look at the BE user records:

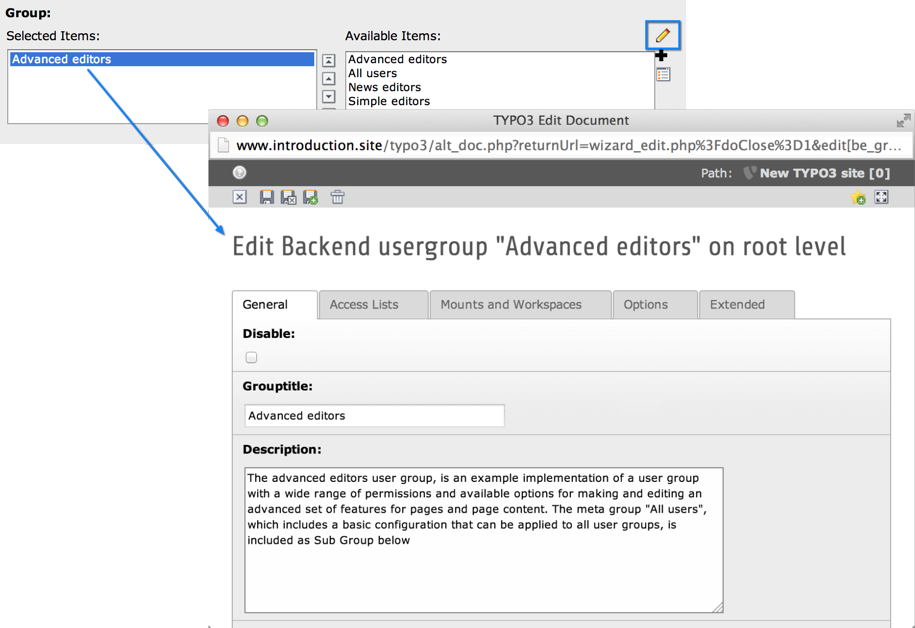
Edit a related record directly thanks to the Edit wizard¶
When a record is selected and the Edit wizard button is clicked, that record opens in a new window for modification. Let's look again at the configuration (just the Edit wizard part):
'usergroup' => array(
'label' => 'LLL:EXT:lang/locallang_tca.xlf:be_users.usergroup',
'config' => array(
...
'wizards' => array(
...
'edit' => array(
'type' => 'popup',
'title' => 'LLL:EXT:lang/locallang_tca.xlf:be_users.usergroup_edit_title',
'module' => array(
'name' => 'wizard_edit',
),
'popup_onlyOpenIfSelected' => 1,
'icon' => 'edit2.gif',
'JSopenParams' => 'height=350,width=580,status=0,menubar=0,scrollbars=1'
),
...
)
)
),
The wizard is set to type popup which makes it so that the selected
record will open in a new window. There are no parameters to pass
along like there were for the Add wizard.
List wizard¶
This links to the Web > List module for only one table and allows the user to manipulate stuff there. Again, the BE user records have it:
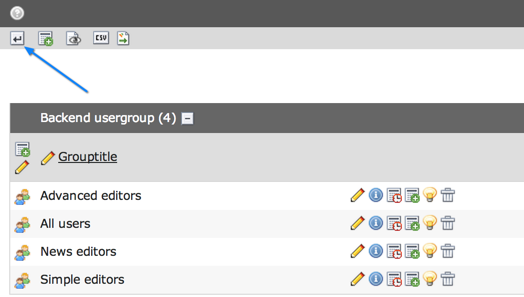
Click on the list icon wizard to switch to the Web > List view¶
By clicking the icon the user gets taken to the Web > List module. Notice the "Back" link found in the upper left corner, which leads back to the edit form.

The back link will return the user to the edit form¶
This wizard has a few parameters to configure in the "params" array:
Properties¶
table¶
Key
table
Type
string
Description
Table to manage records for
pid¶
Key
pid
Type
int
Description
id of the records you wish to list.
Several markers are available instead:
###CURRENT_PID######THIS_UID######STORAGE_PID######SITEROOT######PAGE_TSCONFIG_ID######PAGE_TSCONFIG_IDLIST######PAGE_TSCONFIG_STR###
(see TCA/select for description)
Example¶
For the BE users table, the configuration look like this (just the List-wizard part):
'usergroup' => array(
'label' => 'LLL:EXT:lang/locallang_tca.xlf:be_users.usergroup',
'config' => array(
...
'wizards' => array(
...
'list' => array(
'type' => 'script',
'title' => 'LLL:EXT:lang/locallang_tca.xlf:be_users.usergroup_list_title',
'icon' => 'list.gif',
'params' => array(
'table' => 'be_groups',
'pid' => '0'
),
'module' => array(
'name' => 'wizard_list'
)
)
)
)
),
In the "params" array the table and pid passed to the script is set.
Color picker¶
The color picker wizard allows you to select a HTML color value from a user-friendly pop-up box. The wizard type is "colorbox" which will first of all add a colored box next to an input field. Here's how it looks in a "haiku" record of the "examples" extension:
Click on the color icon wizard to display a color selector¶
The color of the box is set to the value of the text field. Clicking the box will open a popup window with the full color picker wizard:

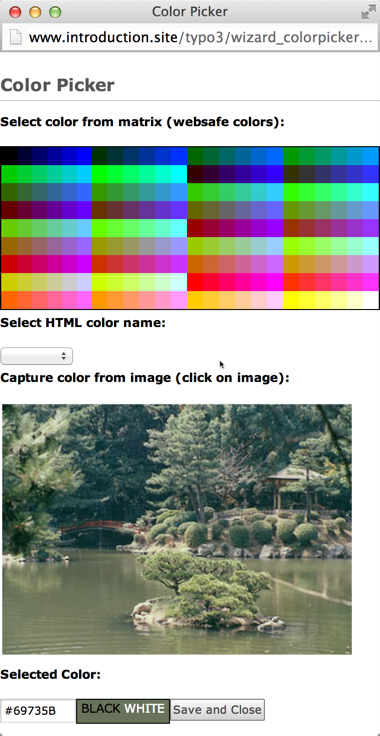
Full color selector, with palette, dropdown-menu and image¶
Here you can select from the web-color matrix, pick a color from the sample image or select a HTML-color name from a selector box.
The corresponding TCA configuration looks like this:
'color' => array(
'exclude' => 0,
'label' => 'LLL:EXT:examples/Resources/Private/Language/locallang_db.xlf:tx_examples_haiku.color',
'config' => array(
'type' => 'input',
'size' => 10,
'eval' => 'trim',
'wizards' => array(
'colorChoice' => array(
'type' => 'colorbox',
'title' => 'LLL:EXT:examples/Resources/Private/Language/locallang_db.xlf:tx_examples_haiku.colorPick',
'module' => array(
'name' => 'wizard_colorpicker',
),
'dim' => '20x20',
'tableStyle' => 'border: solid 1px black; margin-left: 20px;',
'JSopenParams' => 'height=600,width=380,status=0,menubar=0,scrollbars=1',
'exampleImg' => 'EXT:examples/res/images/japanese_garden.jpg',
)
)
)
),
Notice the wizard type which is "colorbox".
Forms wizard¶
The forms wizard is used typically with the Content Elements, type "Mailform". It allows to edit the code-like configuration of the mail form with a more visual editor.
Properties¶
xmlOutput¶
Key
xmlOutput
Type
boolean
Description
If set, the output from the wizard is XML instead of the strangely formatted TypoScript form-configuration code.
Example¶
System extension "form" overrides the default "forms" wizard configuration to provide its more advanced visual editor (specific forms-wizard parameters highlighted):
$GLOBALS['TCA']['tt_content']['columns']['bodytext']['config']['wizards']['forms'] = array(
'notNewRecords' => 1,
'enableByTypeConfig' => 1,
'type' => 'script',
'title' => 'Form wizard',
'icon' => 'wizard_forms.gif',
'module' => array(
'name' => 'wizard_form'
),
'params' => array(
'xmlOutput' => 0
)
);
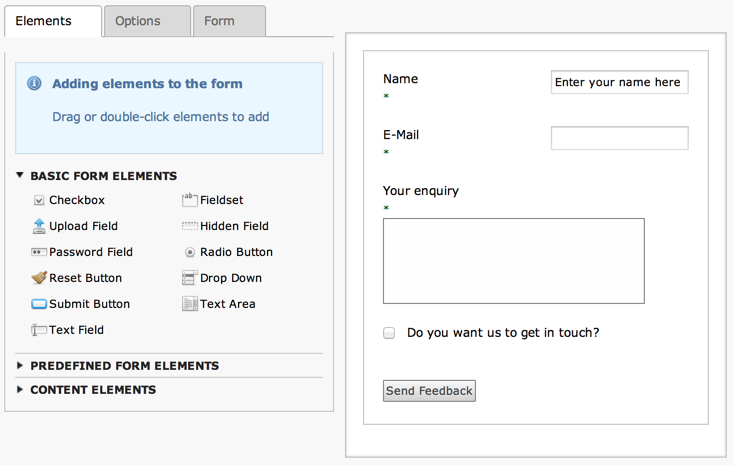
This is how it looks in a "mailform" content element:
Click on the forms icon wizard to display the forms editor¶
And this is the wizard's window:

The visual forms editor provided by the "form" system extension¶
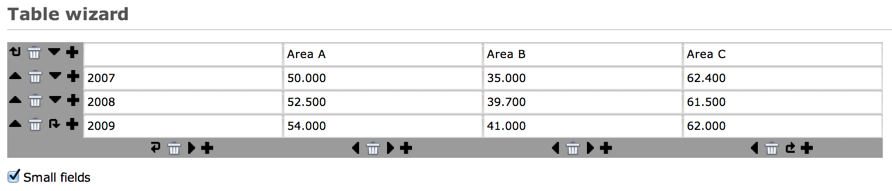
Table wizard¶
The table wizard is used typically with the Content Elements, type "Table". It allows to edit the code-like configuration of the tables with a visual editor.
Properties¶
xmlOutput¶
Key
xmlOutput
Type
boolean
Description
If set, the output from the wizard is XML instead of the TypoScript table configuration code.
numNewRows¶
Key
numNewRows
Type
integer
Description
Setting the number of blank rows that will be added in the bottom of the table when the plus-icon is pressed. The default is 5, the range is 1-50.
Example¶
This is the configuration code used for the table wizard in the Content Elements:
'table' => array(
'notNewRecords' => 1,
'enableByTypeConfig' => 1,
'type' => 'script',
'title' => 'LLL:EXT:cms/locallang_ttc.xlf:bodytext.W.table',
'icon' => 'wizard_table.gif',
'module' => array(
'name' => 'wizard_table'
),
'params' => array(
'xmlOutput' => 0
)
),
This is how the wizard looks like:

The visual table editor¶
RTE wizard¶
This wizard is used to show a "full-screen" Rich Text Editor field. The configuration below shows an example taken from the Text field in Content Elements:
'RTE' => array(
'notNewRecords' => 1,
'RTEonly' => 1,
'type' => 'script',
'title' => 'LLL:EXT:cms/locallang_ttc.xlf:bodytext.W.RTE',
'icon' => 'wizard_rte2.gif',
'module' => array(
'name' => 'wizard_rte'
)
),
TSconfig wizard¶
This wizard is used for the TSconfig fields and TypoScript Template "Setup" fields. Its usage is deprecated in favor of the code editor provided by the "t3editor" system extension.
t3editor¶
System extension "t3editor" provides an enhanced textarea for TypoScript input, with not only syntax highlighting but also auto-complete suggestions. This is a very special process reserved for the "sys_template" template.
However beyond that the "t3editor" extension makes it possible to add syntax highlighting to textarea fields, for several languages (currently including HTML, CSS, JavaScript, TypoScript, SPARQL, XML and PHP). This is how the "bodytext" field of table "tt_content" is enhanced for HTML content elements:
$TCA['tt_content']['columns']['bodytext']['config']['wizards']['t3editor'] = array(
'enableByTypeConfig' => 1,
'type' => 'userFunc',
'userFunc' => 'TYPO3\\CMS\\T3editor\\FormWizard->main',
'title' => 't3editor',
'script' => '',
'params' => array(
'format' => 'html',
'style' => 'width:98%; height: 60%;'
)
);
Note
The script property is meaningless in this case, but is needed by
the Core for the wizard to kick in at all.
Link browser¶
The link browser wizard is used many places where you want to insert link references.
This works not only in the Rich Text Editor but also in "typolink" fields.
Properties¶
allowedExtensions¶
Key
allowedExtensions
Type
string
Description
Comma separated list of allowed file extensions. By default, all extensions are allowed.
blindLinkOptions¶
Key
blindLinkOptions
Type
string
Description
Comma separated list of link options that should not be displayed. Possible values are file, mail, page, spec, and url. By default, all link options are displayed.
blindLinkFields¶
Key
blindLinkFields
Type
string
Description
Comma separated list of link fields that should not be displayed. Possible values are class, params, target and title. By default, all link fields are displayed.
Example¶
Here's an example from "tt_content" for the link that can be placed on the content element's header:
Click on the browse icon wizard to display the link browser¶
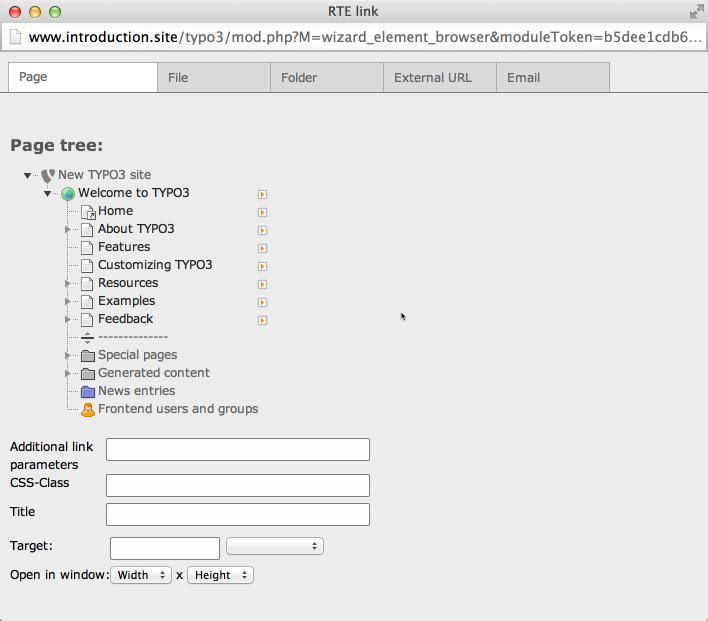
Clicking the wizard icons opens the Element Browser window:

The link browser popup window and all the link possibilities displayed as tabs¶
Such a wizard can be configured like this:
'header_link' => array(
'label' => 'LLL:EXT:cms/locallang_ttc.xlf:header_link',
'exclude' => 1,
'config' => array(
'type' => 'input',
'size' => '50',
'max' => '256',
'eval' => 'trim',
'wizards' => array(
'_PADDING' => 2,
'link' => array(
'type' => 'popup',
'title' => 'LLL:EXT:cms/locallang_ttc.xlf:header_link_formlabel',
'icon' => 'link_popup.gif',
'module' => array(
'name' => 'wizard_element_browser',
'urlParameters' => array(
'mode' => 'wizard'
)
),
'JSopenParams' => 'height=300,width=500,status=0,menubar=0,scrollbars=1'
)
),
'softref' => 'typolink'
)
),
Notice how the wizard requires an extra parameter (highlighted lines) since it has to return content back to the input field (and not the RTE, for instance, which it also supports).
