Attention
TYPO3 v6 has reached its end-of-life April 18th, 2017 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is strongly recommended updating your project.
['palettes'] section¶
"Palettes" represent a way to move less frequently used form fields out of sight. Palettes are groups of fields which are associated with another field in the main form. When this field is activated the palette fields are displayed. In the backend, "palettes" are known as "secondary options".
Let's add a palette to the example from the previous section. The palette itself is defined like this:
'palettes' => array(
'1' => array('showitem' => 'enforce_date'),
),
Now we change the "types" configuration to link the palette to the
some_date field:
'0' => array('showitem' => 'hidden, record_type, title, some_date;;1 '),
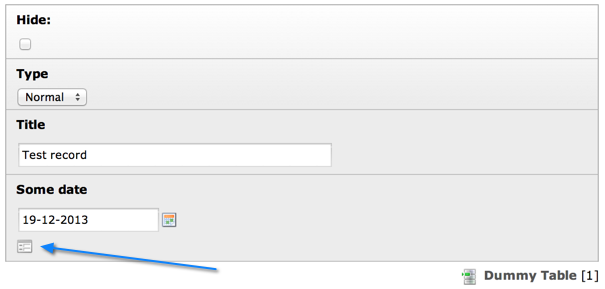
When a palette exists, an icon appears next to the relevant field:

A collapsed palette with the icon to expand it¶
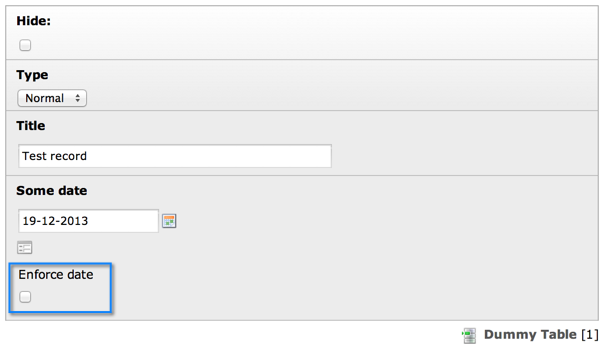
Clicking on this icon, the palette is revealed:

The expanded palette¶
Palette display can be activated permanently by checking the "Show secondary options" box at the bottom of any forms screen:

Check this box to make all palettes expanded all the time¶
Note
This checkbox may be hidden per TSconfig, so it may not appear all the time.
Properties¶
Property |
Data Type |
|---|---|
boolean |
|
boolean |
|
string |
Property details¶
showitem¶
Key
showitem
Datatype
string
(list of field names)
Description
Required.
Configuration of the displayed order of fields in the palette.
Important
A field name must not appear in more than one palette and not more than once in the same palette.
canNotCollapse¶
Key
canNotCollapse
Datatype
boolean
Description
If set, then this palette is not allowed to 'collapse' in the TCEforms-display.
This basically means that if "Show secondary options" is not on, this palette is still displayed in the main form and not linked with an icon.
Line breaks¶
By default all fields in a palette are shown on a single line.
It is possible to place them on several lines by using the
--linebreak-- keyword.
Example¶
'palettes' => array(
'1' => array('showitem' => 'salutation, firstname, lastname, --linebreak--, mobile, phone, fax, --linebreak--, email, email_work'),
)
