Attention
TYPO3 v6 has reached its end-of-life April 18th, 2017 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is strongly recommended updating your project.
Visual style of TCEforms¶
The design of the auto-generated forms in TYPO3 (typically referred to as "TCEforms") can be controlled down to fine detail. The fifth parameter in the $TCA/types configuration is used for this.
The value consists of three integer pointers separated by a dash ("-"). The first parameter points to a color scheme, the second points to a style scheme for the form elements and the third points to the a border scheme for the table surrounding all form elements until the next border is defined.
The integer pointers refer to entries in the global $TBE_STYLES variable. Here the definitions for each pointer is configured.
Style pointers in the "types" configuration¶
The following is examples of how to use the styling features of TCEforms in real life. These examples will give you a chance to figure out how the features described in the reference table above is implemented.
In the examples below the $TBE_STYLES configuration includes the following:
$TBE_STYLES['colorschemes'] = Array (
'0' => '#F7F7F3,#E3E3DF,#EDEDE9',
'1' => '#94A19A,#7C8D84,#7C8D84',
'2' => '#E4D69E,#E7DBA8,#E9DEAF',
'3' => '#C2BFC0,#C7C5C5,#C7C5C5',
'4' => '#B2B5C3,#C4C6D1,#D5D7DE',
'5' => '#C3B2B5,#D1C4C6,#DED5D7'
);
$TBE_STYLES['styleschemes'] = Array (
'0' => array('all'=>'background-color: #F7F7F3;border:#7C8D84 solid 1px;', 'check'=>''),
'1' => array('all'=>'background-color: #94A19A;border:#7C8D84 solid 1px;', 'check'=>''),
'2' => array('all'=>'background-color: #E4D69E;border:#7C8D84 solid 1px;', 'check'=>''),
'3' => array('all'=>'background-color: #C2BFC0;border:#7C8D84 solid 1px;', 'check'=>''),
'4' => array('all'=>'background-color: #B2B5C3;border:#7C8D84 solid 1px;', 'check'=>''),
'5' => array('all'=>'background-color: #C3B2B5;border:#7C8D84 solid 1px;', 'check'=>''),
);
$TBE_STYLES['borderschemes'] = Array (
'0' => array('border:solid 1px black;',5),
'1' => array('border:solid 1px black;',5),
'2' => array('border:solid 1px black;',5),
'3' => array('border:solid 1px black;',5),
'4' => array('border:solid 1px black;',5),
'5' => array('border:solid 1px black;',5)
);
Examples¶
First, lets look at a plain types-configuration which merely renders a list of fields:
'types' => Array (
'0' => Array('showitem' => 'title;;1,photodate,description,images,fe_cruser_id')
),
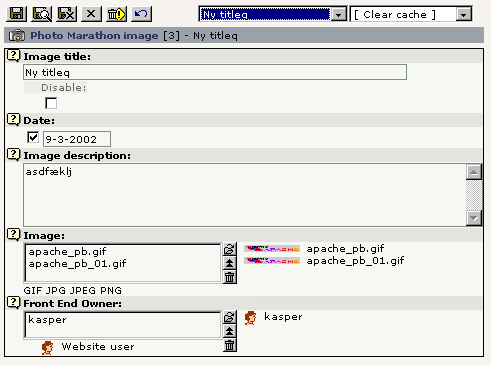
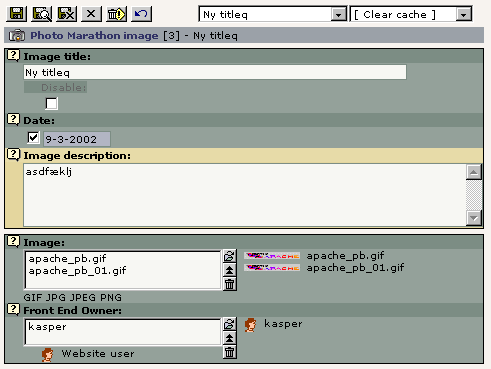
It renders this form:

The forms standard look¶
Now I modify the types config to include the fifth parameters (in red):
'types' => Array (
'0' => Array('showitem' => 'title;;1;;1--0,photodate;;;;-4-,description;;;;2-0-,images;;;;1--0,fe_cruser_id')
),
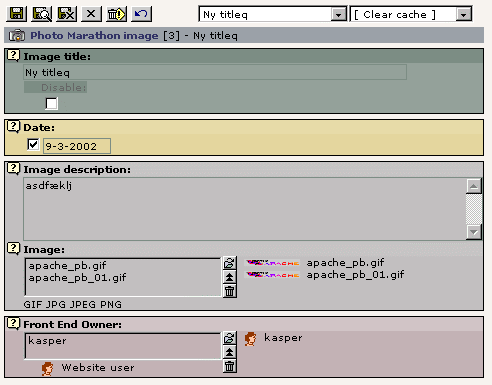
And this looks like:

The forms dark look¶
To understand how the style pointers works, lets organize them into a table. This is the "types"-configuration string:
title;;1;;1--0,photodate;;;;-4-,description;;;;2-0-,images;;;;1--0,fe_cruser_id
Splitting this information into a table looks like this:
Fieldname
Fieldname
5th param
5th param:
'colorscheme' pnt
'colorscheme' pnt:
'stylescheme' pnt
'stylescheme' pnt:
'borderscheme' pnt
'borderscheme' pnt:
Fieldname
title
5th param
1--0
'colorscheme' pnt
1
'stylescheme' pnt
[blank]
'borderscheme' pnt
0
Fieldname
photodate
5th param
-4-
'colorscheme' pnt
[blank]
'stylescheme' pnt
4
'borderscheme' pnt
[blank]
Fieldname
description
5th param
2-0-
'colorscheme' pnt
2
'stylescheme' pnt
0
'borderscheme' pnt
[blank]
Fieldname
images
5th param
1--0
'colorscheme' pnt
1
'stylescheme' pnt
[blank]
'borderscheme' pnt
0
Fieldname
fe_cruser_id
5th param
[blank]
'colorscheme' pnt
[blank]
'stylescheme' pnt
[blank]
'borderscheme' pnt
[blank]
Explanation:
"colorscheme" : The pointer is set to "1" for the first field ("title" field). This gives a green style (according to definitions in $TBE_STYLES['colorscheme'][1]) which is active until the "description" field is rendered. Here the pointer is changed to "2" which gives the yellow style. Immediately after the pointer is set back to "1" and that is active throughout the form.
"stylescheme" : The pointer starts by being blank. Since no previous value is set, the pointer is implicitly "0" (zero) then. At the field "photodate" the pointer is set to "4" which means the style attribute gets the value "background-color: #B2B5C3;border:#7C8D84 solid 1px;" (according to the current configuration of $TBE_STYLES['stylescheme'][4]). This gives the blueish background of the date field. Immediately after the pointer is back at "0" again and that lasts for the rest of the fields.
"borderscheme" : The pointer is set to "0", then blank for three fields and then set to "0" again for the last two fields. In effect we get the form divided into two sections. As you can see setting the borderscheme pointer explicitly - even if set to the same value! - breaks up the form each time into a new section. Setting the first pointer to the default border scheme was actually not necessary but served to illustrate that the same border was applied twice.
It should also be clear now, that setting an empty pointer (blank string) will just let the former value pass through.
The three schemes are designed to go in pairs. It is most likely that all three pointers should be set each time you apply the fifth parameter value. Example:
'types' => Array (
'0' => Array('showitem' => 'title;;1;;1-1-1,photodate;;;;2-2-2,description;;;;3-3-3,images,fe_cruser_id;;;;5-5-5')
),

All forms color schemes¶