Attention
TYPO3 v6 has reached its end-of-life April 18th, 2017 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is strongly recommended updating your project.
Wizards Configuration¶
Wizards are configurable for some field types, namely "input", "text", "select" and "group" types. They provide a way to insert helper- elements, links to wizard scripts etc.
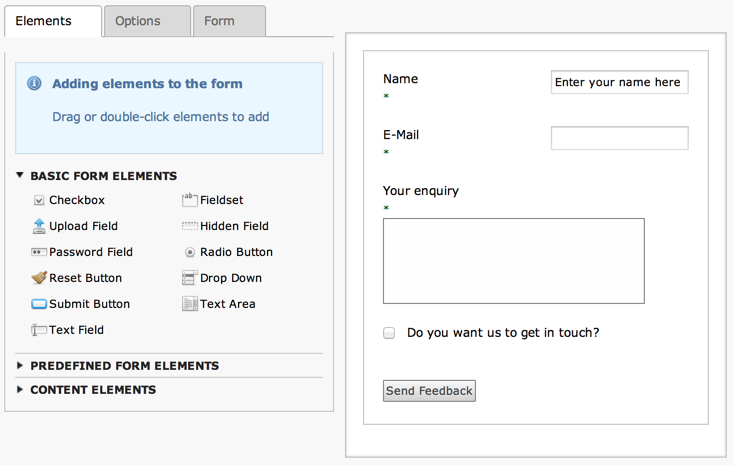
A well known example of a wizard application is the form wizard (as provided by the "form" system extension):
Click on the forms icon wizard to display the forms editor¶
The wizard is configured for the text area field and appears as an icon to the right. Clicking the icon will guide the user to a view where the "cryptic" form code is presented in a more user-friendly interface:

The visual forms editor provided by the "form" system extension¶
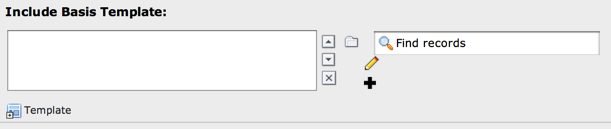
Another example of wizards are the new / edit / suggest wizards which are available for "group" or "select" type fields:

New, edit and suggest wizard, associated with a form field¶
Configuration of wizards¶
The value of the "wizards" key in the field config-array is an array. Each key is yet another array which configures the individual wizards for a field. The order of the keys determines the order the wizards are displayed in. The key-values themselves play no important role (except from a few reserved words listed in a table below).
Warning
Configuration of wizards has changed since TYPO3 CMS 6.2 to provide CSRF protection. To see examples for older version of TYPO3 CMS please refer to other versions of this manual.
The configuration for the new / edit / suggest wizards shown above looks like this:
'basedOn' => array(
'label' => 'LLL:EXT:cms/locallang_tca.xlf:sys_template.basedOn',
'config' => array(
...
'wizards' => array(
'_PADDING' => 4,
'_VERTICAL' => 1,
'suggest' => array(
'type' => 'suggest'
),
'edit' => array(
'type' => 'popup',
'title' => 'Edit template',
'module' => array(
'name' => 'wizard_edit',
),
'popup_onlyOpenIfSelected' => 1,
'icon' => 'edit2.gif',
'JSopenParams' => 'height=350,width=580,status=0,menubar=0,scrollbars=1'
),
'add' => array(
'type' => 'script',
'title' => 'LLL:EXT:cms/locallang_tca.xlf:sys_template.basedOn_add',
'icon' => 'add.gif',
'params' => array(
'table' => 'sys_template',
'pid' => '###CURRENT_PID###',
'setValue' => 'prepend'
),
'module' => array(
'name' => 'wizard_add'
)
)
)
)
),
The first two lines of the "wizards" configuration make use of two reserved keywords to define settings for the display of icons.
Reserved keys¶
Each wizard is identified by a key string. However some strings are reserved for general configuration. These are listed in this table and as a rule of thumb they are prefixed with an underscore ("_"):
_POSITION¶
Key
_POSITION
Type
string
Description
Determines the position of the wizard icons/titles.
Default is "right".
Possible values are "left", "top", "bottom".
_ VERTICAL¶
Key
_VERTICAL
Type
boolean
Description
If set, the wizard icons (if more than one) will be positioned in a column (vertically) and not a row (horizontally, which is default)
_ DISTANCE¶
Key
_DISTANCE
Type
int+
Description
The distance in pixels between wizard icons (if more than one).
_PADDING¶
Key
_PADDING
Type
int+
Description
The cellpadding of the table which keeps the wizard icons together.
_VALIGN¶
Key
_VALIGN
Type
string
Description
valign attribute in the table holding things together.
[any other key]¶
Key
[any other key]
Type
PHP array
Description
Configuration of the wizard types, see below.
General configuration options¶
This table lists the general configuration options for (almost) all wizard types. In particular the value of the "type" key is important because it denotes what additional options are available.
type¶
Key
type
Type
string
Description
Defines the type of wizard. The options are listed as headlines in the table below.
This setting is required!
title¶
Key
title
Type
string or LLL reference
Description
This is the title of the wizard. For those wizards which require a physical representation – e.g. a link - this will be the link if no icon is presented.
icon¶
Key
icon
Type
fileref
Description
This is the icon representing the wizard.
If the first 3 chars are not "../" then the file is expected to be in
typo3/sysext/t3skin/icons/gfx/. To insert custom images,
put them into an extension and use an icon path like
EXT:ext/[extension key]/directory/.... Generally, the format is the
same as for referring to icons for selector box options.
If the icon is not set, the title will be used for the link.
enableByTypeConfig¶
Key
enableByTypeConfig
Type
boolean
Description
If set, then the wizard is enabled only if declared in the
Special Configuration of specific types
(using wizards[list of wizard-keys]).
RTEonly¶
Key
RTEonly
Type
boolean
Description
If set, then this wizard will appear only if the wizard is presented for a RTE field.
hideParent¶
Key
hideParent
Type
array
Description
If set, then the real field will not be shown (but rendered as a hidden field). In "hideParent" you can configure the non-editable display of the content as if it was a field of the none-type. The options are the same as for the "config" key for none-type.
Specific wizard configuration options based on type¶
Script wizard¶
type¶
Key
type
Type
string
Description
[Must be set to "script"]
Creates a link to an external script which can do "context sensitive" processing of the field. This is how the Form and Table wizards are used.
notNewRecords¶
Key
notNewRecords
Type
boolean
Description
If set, the link will appear only if the record is not new (that is, it has a proper UID)
script¶
Key
script
Type
PHP script filename
Description
If the first 3 characters are NOT ../ then the file is expected to be in
typo3/. So to link to a custom script, put it in ../typo3conf/.
File reference can be prefixed "EXT:[extension key]/" to point to a file inside an extension. This is by far the preferred method.
A lot of parameters are passed to the script as GET-vars in an array P.
Warning
Deprecated since TYPO3 CMS 6.2, use module instead.
module¶
Key
module
Type
array
Description
(Since TYPO3 CMS 6.2)
This array contains configuration matching a declared wizard.
For example, the "Add record" wizard is declared that way in
typo3/sysext/backend/ext_tables.php:
// Register add wizard
\TYPO3\CMS\Core\Utility\ExtensionManagementUtility::addModulePath(
'wizard_add',
\TYPO3\CMS\Core\Utility\ExtensionManagementUtility::extPath($_EXTKEY) . 'Modules/Wizards/AddWizard/'
);
Note the key named wizard_add. This key is used when
configuring a wizard, as in:
'module' => array(
'name' => 'wizard_add'
)
params¶
Key
params
Type
array
Description
Here you can put values which are passed to your script in the P array.
popup_onlyOpenIfSelected¶
Key
popup_onlyOpenIfSelected
Type
boolean
Description
If set, then an element (one or more) from the list must be selected.
Otherwise the popup will not appear and you will get a message alert
instead. This is supposed to be used with the wizard_edit.php script
for editing records in "group" type fields.
Popup and colorbox wizards¶
type¶
Key
type
Type
string
Description
[Must be set to "popup" or "colorbox"]
Creates a link to an external script opened in a pop-up window.
notNewRecords¶
script¶
module¶
params¶
JSopenParams¶
Key
JSopenParams
Type
string
Description
Parameters to open JS window:
Example
"JSopenParams" => "height=300,width=250,status=0,menubar=0,scrollbars=1",
User-defined wizards¶
type¶
Key
type
Type
string
Description
[Must be set to "userFunc"]
Calls a user function/method to produce the wizard or whatever they are up to.
notNewRecords¶
userFunc¶
Key
userFunc
Type
string
Description
Calls a function or a method in a class.
Methods: [classname]->[methodname]
Functions: [functionname]
The function/class must be included on beforehand. This is advised to be done within the localconf.php file.
Two parameters are passed to the function/method:
an array with parameters, much like the ones passed to scripts. One key is special though: the "item" key, which is passed by reference. So if you alter that value it is reflected back!
a back-reference to the calling TCEform-object.
The content returned from the function call is inserted at the position where the the icon/title would normally go.
Colorbox wizards¶
type¶
Key
type
Type
string
Description
[Must be set to "colorbox"]
Renders a square box (table) with the background color set to the value of the field. The id-attribute is set to a md5-hash so you might change the color dynamically from pop-up- wizard.
The icon is not used, but the title is given as alt-text inside the color-square.
dim¶
Key
dim
Type
W x H, pixels
Description
Determines the dimensions of the box. Default is 20 pixels.
'dim' => '50x20',
tableStyle¶
Key
tableStyle
Type
style-attribute content in table-tag
Description
Sets the border style of the table, eg
'tableStyle' => 'border:solid 1px black;'
exampleImg¶
Key
exampleImg
Type
string
Description
Reference to a sample (relative to PATH_typo3 directory).
You can prefix with EXT: to get image from extension.
An image 350 pixels wide is optimal for display.
Example
'exampleImg' => 'gfx/wizard_colorpickerex.jpg'
Select wizards¶
type¶
Key
type
Type
string
Description
[Must be set to "select"]
This renders a selector box. When a value is selected in the box, the value is transferred to the field and the field (default) element is thereafter selected (this is a blank value and the label is the wizard title).
"select" wizards make no use of the icon.
The "select" wizard's select-properties can be manipulated with the
same number of TSconfig options which are available for "real"
select-type fields in TCEFORM.[table].[field].
The position of these properties is
TCEFORM.[table].[field].wizards.[wizard-key].
mode¶
Key
mode
Type
append, prepend, [blank]
Description
Defines how the value is processed: either added to the front or back or (default) substitutes the existing.
items¶
Key
items
foreign_table_
etc...
Type
Options related to the selection of elements as known from select-type fields.
Description
Example
'items' => array(
array('8 px', '8'),
array('10 px', '10'),
array('11 px', '11'),
array('12 px', '12'),
array('14 px', '14'),
array('16 px', '16'),
array('18 px', '18'),
array('20 px', '20')
)
Suggest wizards¶
type¶
Key
type
Type
string
Description
[Must be set to "suggest"]
This renders an input field next to the selector of
group-type fields
(when internal_type is db)
or of select-type fields
(using foreign_table).
After the user has typed at least 2 (minimumCharacters) characters in this
field, a search will start and show a list of records matching the
search word. The "suggest" wizard's properties can be configured
directly in TCA or in page TSconfig (see TCEFORM properties).
Important
The configuration options are applied to each table queried by the
suggest wizard. There's a general default configuration that applies
to all tables. On top of that, there can be specific configurations
for each table (use the table name as a key).
pidList¶
Key
pidList
Type
list of values
Description
Limit the search to certain pages (and their subpages). When pidList is empty all pages will be included in the search (as long as the be_user is allowed to see them).
Example
$TCA['pages']['columns']['storage_pid']['config']['wizards']['suggest'] = array(
'type' => 'suggest',
'default' => array(
'pidList' => '1,2,3,45',
),
);
pidDepth¶
Key
pidDepth
Type
integer
Description
Expand pidList by this number of levels. Has an effect only if pidList has a value.
Example
$TCA['pages']['columns']['storage_pid']['config']['wizards']['suggest'] = array(
'type' => 'suggest',
'default' => array(
'pidList' => '6,7',
'pidDepth' => 4
),
);
minimumCharacters¶
Key
minimumCharacters
Type
integer
Description
Minimum number of characters needed to start the search. Works only in "default" configuration.
maxItemsInResultList¶
Key
maxItemsInResultList
Type
integer
Description
Maximum number of results to display, default is 10.
maxPathTitleLength¶
Key
maxPathTitleLength
Type
integer
Description
Maximum number of characters to display when a path element is too long
searchWholePhrase¶
Key
searchWholePhrase
Type
boolean
Description
Whether to do a LIKE=%mystring% (searchWholePhrase = 1) or a
LIKE=mystring% (to do a real find as you type), default is 0.
Example
$TCA['pages']['columns']['storage_pid']['config']['wizards']['suggest'] = array(
'type' => 'suggest',
'default' => array(
'searchWholePhrase' => 1,
),
);
searchCondition¶
Key
searchCondition
Type
string
Description
Additional WHERE clause (not prepended with AND).
Example
// configures the suggest wizard for the field "storage_pid" in table "pages" to search only for pages with doktype=1
$TCA['pages']['columns']['storage_pid']['config']['wizards']['suggest'] = array(
'type' => 'suggest',
'default' => array(
'searchCondition' => 'doktype=1',
),
);
additionalSearchFields¶
Key
additionalSearchFields
Type
string
Description
(Available since TYPO3 CMS 6.0)
Comma-separated list of fields the suggest wizard should also search in. By default the wizard looks only in the fields listed in the "label" and "label_alt" properties.
cssClass¶
Key
cssClass
Type
string
Description
Add a CSS class to every list item of the result list.
receiverClass¶
Key
receiverClass
Type
string
Description
PHP class alternative receiver class. Must extend TYPO3\CMS\Backend\Form\Element\SuggestDefaultReceiver.
renderFunc¶
Key
renderFunc
Type
string
Description
User function to manipulate the displayed records in the results.
Slider wizards¶
type¶
Key
type
Type
string
Description
[Must be set to "slider"]
This renders a slider next to the field. It works for either input- type fields or select-type fields. For select-type fields, the wizard will "slide" through the items making up the field. For input-type fields, it will work only for fields evaluated to integer, float and time. It is advised to also define a "range" property, otherwise the slider will go from 0 to 10000.
step¶
Key
step
Type
integer/float
Description
Sets the step size the slider will use. For floating point values this can itself be a floating point value.
width¶
Key
width
Type
pixels
Description
Defines the width of the slider
Examples¶
In the next section the more complex core wizard scripts are demonstrated with examples.
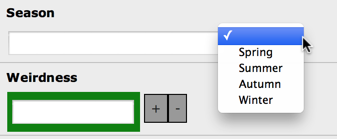
Selector box of preset values¶
You can add a selector box containing preset values next to a field:

The select wizard with its list of options¶
When an option from the selector box is selected it will be transferred to the input field of the element. The mode of transfer can be either substitution (default) or prepending or appending the value to the existing value.
This is the corresponding TCA configuration:
'season' => array(
'exclude' => 0,
'label' => 'LLL:EXT:examples/Resources/Private/Language/locallang_db.xlf:tx_examples_haiku.season',
'config' => array(
'type' => 'input',
'size' => 20,
'eval' => 'trim',
'wizards' => array(
'season_picker' => array(
'type' => 'select',
'mode' => '',
'items' => array(
array('LLL:EXT:examples/Resources/Private/Language/locallang_db.xlf:tx_examples_haiku.season.spring', 'Spring'),
array('LLL:EXT:examples/Resources/Private/Language/locallang_db.xlf:tx_examples_haiku.season.summer', 'Summer'),
array('LLL:EXT:examples/Resources/Private/Language/locallang_db.xlf:tx_examples_haiku.season.autumn', 'Autumn'),
array('LLL:EXT:examples/Resources/Private/Language/locallang_db.xlf:tx_examples_haiku.season.winter', 'Winter'),
)
)
)
)
),
User defined wizard (processing with PHP function)¶
The "userFunc" type of wizard allows you to render all the wizard code yourself. Theoretically, you could produce all of the other wizard kinds ("script", "popup", "colorbox", etc.) with your own user function if you wanted to alter their behavior.
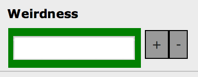
In this example the wizard provides to JavaScript-powered buttons that make it possible to increase or decrease the value in the field by 1. The wizard also highlights the field with a background color. This is how it looks:

The input field with its custom wizard¶
The corresponding configuration is:
'weirdness' => array(
'exclude' => 0,
'label' => 'LLL:EXT:examples/Resources/Private/Language/locallang_db.xlf:tx_examples_haiku.weirdness',
'config' => array(
'type' => 'input',
'size' => 10,
'eval' => 'int',
'wizards' => array(
'specialWizard' => array(
'type' => 'userFunc',
'userFunc' => 'Documentation\\Examples\\Userfuncs\\Tca->someWizard',
'params' => array(
'color' => 'green'
)
)
)
)
),
Notice the params array, which is passed to the user function that
handles the wizard. And here's the code of the user function (from
file EXT:examples/Classes/Userfuncs/Tca.php):
public function someWizard($PA, $fObj) {
// Note that the information is passed by reference,
// so it's possible to manipulate the field directly
// Here we highlight the field with the color passed as parameter
$backgroundColor = 'white';
if (!empty($PA['params']['color'])) {
$backgroundColor = $PA['params']['color'];
}
$PA['item'] = '<div style="background-color: ' . $backgroundColor . '; padding: 4px;">' . $PA['item'] . '</div>';
// Assemble the wizard itself
$output = '<div style="margin-top: 8px; margin-left: 4px;">';
$commonJavascriptCalls = $PA['fieldChangeFunc']['TBE_EDITOR_fieldChanged'] . $PA['fieldChangeFunc']['typo3form.fieldGet'] . ' return false;';
// Create the + button
$onClick = "document." . $PA['formName'] . "['" . $PA['itemName'] . "'].value++; " . $commonJavascriptCalls;
$output .= '<a href="#" onclick="' . htmlspecialchars($onClick) . '" style="padding: 6px; border: 1px solid black; background-color: #999">+</a>';
// Create the - button
$onClick = "document." . $PA['formName'] . "['" . $PA['itemName'] . "'].value--; " . $commonJavascriptCalls;
$output .= '<a href="#" onclick="' . htmlspecialchars($onClick) . '" style="padding: 6px; border: 1px solid black; background-color: #999">-</a>';
$output .= '</div>';
return $output;
}
First the HTML code of the field itself is manipulated, by adding a
div tag around it. Notice how all you need to do is to change the
value of $PA['item'] since that value is passed by reference to the
function and therefore doesn't need a return value - only to be
changed. In that div, we use the color received as parameter.
After that we create the JavaScript and the links for both the "+" and
"-" buttons and we return the resulting HTML code. Note that the $PA
contains important JavaScript code to use. This code marks the field
on which the wizard acted as changed and updates the value in the
corresponding hidden field.
Use the debug() function to find more about what is available in the
$PA array.
Add a suggest wizard¶
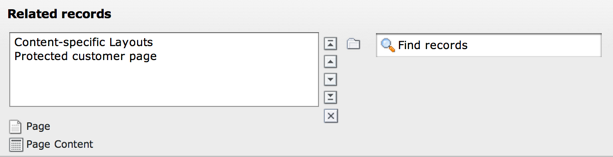
As an example, let's look at the suggest wizard setup for the "related_record" field of the "haiku" table. The wizard looks like this:

The suggest wizard next to the record selector¶
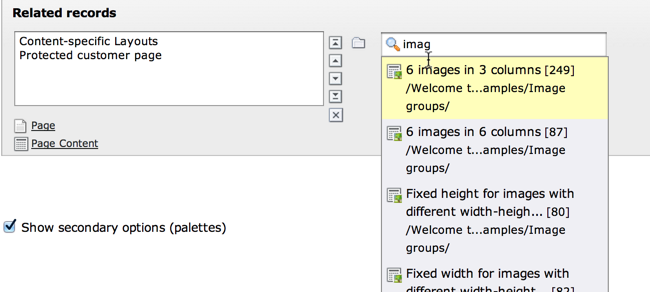
And here's the wizard in action:

The suggest wizard shows suggestions¶
This is the corresponding TCA configuration:
'related_records' => array(
'label' => 'LLL:EXT:examples/Resources/Private/Language/locallang_db.xlf:tx_examples_haiku.related_records',
'config' => array(
'type' => 'group',
'internal_type' => 'db',
'allowed' => 'pages, tt_content',
...
'wizards' => array(
'suggest' => array(
'type' => 'suggest',
'default' => array(
'searchWholePhrase' => 1
),
'pages' => array(
'searchCondition' => 'doktype = 1'
)
)
)
)
)
The tables that are queried are the ones used in the
allowed property, i.e. the "pages" and "tt_content" tables.
The wizard can be configured differently for each of these tables. The settings in "default" is applied to all tables. In the example above, there's a special setting for the "pages" table to search only standard pages.
Add a slider wizard¶
The "haiku" table in the "examples" extension implements a slider wizard for the "Angle" field. The field configuration looks like this:
'angle' => array(
'exclude' => 0,
'label' => 'LLL:EXT:examples/Resources/Private/Language/locallang_db.xlf:tx_examples_haiku.angle',
'config' => array(
'type' => 'input',
'size' => 5,
'eval' => 'trim,int',
'range' => array(
'lower' => -90,
'upper' => 90
),
'default' => 0,
'wizards' => array(
'angle' => array(
'type' => 'slider',
'step' => 10,
'width' => 200
)
)
)
),
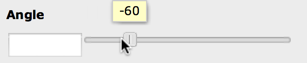
Note the range which defines the possible values as varying from -90 to 90. With the step property we indicate that we want to progress by increments of 10. The slider wizard is rendered like this:

The slider wizard next to the input field¶
