Attention
TYPO3 v6 has reached its end-of-life April 18th, 2017 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is strongly recommended updating your project.
['ctrl'] section¶
The [ctrl] section contains properties for a database table in general.
These properties are basically divided into two main categories:
Properties which affect how a table is displayed and handled in the backend interface. This includes which icon is shown and which name is given for a record. It defines which column contains the title value, which column contains the type value etc.
Properties which determine how entries in the backend interface are processed by the system (TCE). This includes the publishing control, the "deleted" flag, whether a table can only be edited by admin-users, whether a table may only exist in the tree root etc.
Reference¶
Property |
Data Type |
|---|---|
boolean |
|
boolean |
|
string |
|
string |
|
string |
|
string |
|
string |
|
integer |
|
string |
|
array |
|
array |
|
string |
|
string |
|
string |
|
string |
|
array |
|
string |
|
boolean |
|
boolean |
|
string |
|
boolean |
|
string |
|
string |
|
boolean |
|
string |
|
array |
|
string |
|
string |
|
string |
|
string |
|
boolean |
|
string |
|
[0, 1, -1] |
|
string |
|
string |
|
array |
|
string |
|
string |
|
string |
|
string |
|
string |
|
string |
|
string |
|
string |
|
string |
|
string |
|
string |
|
string |
|
string |
|
string |
|
array |
|
array |
|
string |
|
boolean |
|
boolean |
|
boolean |
Reference details¶
title¶
Key
title
Datatype
string or LLL reference
Description
Contains the system name of the table. Is used for display in the backend.
For instance the "tt_content" table is of course named "tt_content" technically. However in the backend display it will be shown as "Page Content" when the backend language is English. When another language is chosen, like Danish, then the label "Sideindhold" is shown instead. This value is managed by the "title" value.
You can insert plain text values, but the preferred way is to enter a reference to a localized string. See the examples. Refer to the Localization section in Inside TYPO3. for more details.
Example:
For table "sys_template".
'ctrl' => array(
'title' => 'LLL:EXT:cms/locallang_tca.xlf:sys_template',
In the above example the LLL: prefix tells the system to look up a
label from a localized file. The next prefix code:EXT:cms will look for
the data in the extension with the key "cms". In that extension the
file locallang_tca.xlf contains a XML structure inside of which one
label tag has an index attribute named "sys_template". This tag
contains the value to display in the default language. Other languages
are provided by the language packs.
Scope
Display
label¶
Key
label
Datatype
string (field name)
Description
Required!
Points to the field name of the table which should be used as the "title" when the record is displayed in the system.
Note
label_userFunc overrides this property (but it is still required).
Scope
Display
label_alt¶
Key
label_alt
Datatype
String (comma-separated list of field names)
Description
Comma-separated list of field names, which are holding alternative values to the value from the field pointed to by "label" (see above) if that value is empty. May not be used consistently in the system, but should apply in most cases.
Example:
For table "tt_content":
'ctrl' => array(
'label' => 'header',
'label_alt' => 'subheader,bodytext',
See \TYPO3\CMS\Backend\Utility\BackendUtility::getRecordTitle().
Also see label_alt_force.
Note
label_userFunc overrides this property.
Scope
Display
label_alt_force¶
Key
label_alt_force
Datatype
boolean
Description
If set, then the label_alt fields are always shown in the title separated by comma.
See \TYPO3\CMS\Backend\Utility\BackendUtility::getRecordTitle().
Note
label_userFunc overrides this property.
Scope
Display
label_userFunc¶
Key
label_userFunc
Datatype
string
Description
Function or method reference. This can be used whenever the label or label_alt options don't offer enough flexibility, e.g. when you want to look up another table to create your label. The result of this function overrules the label, label_alt or label_alt_force settings.
When calling a method from a class, enter"[classname]->[methodname]". The class name must be prefixed with "user_" or "tx_". When using a function, just enter the function name. The function name must be prefixed "user_" or "tx_". The preferred way is to use a class and a method.
Two arguments will be passed to the function/method: The first argument is an array which contains the following information about the record for which to get the title:
$params['table'] = $table;
$params['row'] = $row;
The resulting title must be written to $params['title'] which is passed by reference.
The second argument is a reference to the parent object.
Note
The function file must be included manually (e.g. include it in your ext_tables.php file). When using a class, the preferred way is to declare it with the autoloader.
Warning
The title is passed later on through htmlspecialchars()
so it may not include any HTML formatting.
Example:
Let's look at what is done for the "haiku" table of the "examples"
extension. The call to the user function appears
in the EXT:examples/Configuration/TCA/tx_examples_haiku.php file:
'ctrl' => array(
...
'label' => 'title',
'label_userFunc' => 'Documentation\\Examples\\Userfuncs\\Tca->haikuTitle',
...
In class Documentation\Examples\Userfuncs\Tca is the code itself:
public function haikuTitle(&$parameters, $parentObject) {
$record = \TYPO3\CMS\Backend\Utility\BackendUtility::getRecord($parameters['table'], $parameters['row']['uid']);
$newTitle = $record['title'];
$newTitle .= ' (' . substr(strip_tags($record['poem']), 0, 10) . '...)';
$parameters['title'] = $newTitle;
}
Scope
Display
label_userFunc_options¶
Key
label_userFunc_options
Datatype
string
Description
Options for label_userFunc. The array of options is passed to the user function in the parameters array with key "options".
Note
When the label_userFunc is used for inline (IRRE)
elements, the options are not passed. If you need options
use formattedLabel_userFunc
instead.
Scope
Display
formattedLabel_userFunc¶
Key
formattedLabel_userFunc
Datatype
string
Description
Similar to label_userFunc but allowed to return formatted HTML for the label and used only for the labels of inline (IRRE) records. The referenced user function may receive optional arguments using the formattedLabel_userFunc_options property.
Example
Taken from table "sys_file_reference".
'formattedLabel_userFunc' => 'EXT:core/Classes/Resource/Service/UserFileInlineLabelService.php:TYPO3\\CMS\\Core\\Resource\\Service\\UserFileInlineLabelService->getInlineLabel',
'formattedLabel_userFunc_options' => array(
'sys_file' => array(
'title',
'name'
)
),
See class TYPO3\CMS\Core\Resource\Service\UserFileInlineLabelService for how such a user function should be designed and how the options are used.
Scope
Display
formattedLabel_userFunc_options¶
Key
formattedLabel_userFunc_options
Datatype
string
Description
Options for formattedLabel_userFunc.
Scope
Display
type¶
Key
type
Datatype
string
(field name)
Description
Field name, which defines the "record type".
The value of this field determines which one of the 'types' configurations are used for displaying the fields in the TCEforms. It will probably also affect how the record is used in the context where it belongs.
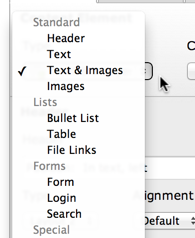
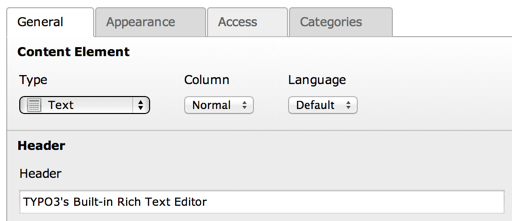
The most widely known usage of this feature is the case of Content Elements where the "Type:" selector is defined as the "type" field and when you change that selector you will also get another rendering of the form:

The type selector of content elements¶
It is also used by the "doktype" field in the "pages" table.
Example:
The "dummy" table from the "examples" extension defines different
types. The field used for differentiating the types is the
"record_type" field. Hence we have the following in the ['ctrl'] section
of the tx_examples_dummy table:
'type' => 'record_type'
The "record_type" field can take values ranging from 0 to 2. Accordingly we define types for the same values. Each type defines which fields will be displayed in the BE form:
'types' => array(
'0' => array('showitem' => 'hidden, record_type, title, some_date '),
'1' => array('showitem' => 'record_type, title '),
'2' => array('showitem' => 'title, some_date, hidden, record_type '),
),
See the section about types for more details.
Since TYPO3 CMS 4.7, it is also possible to make the type depend on the
value of a related record, i.e. switch using the type field of a
foreign table. The syntax is relation_field:foreign_type_field.
Example:
The "sys_file_metadata" table takes its type from the "sys_file" table.
The relation between the two tables is stored in the "file" field.
Thus the type declaration for "sys_file_metadata" looks like:
'type' => 'file:type'
Scope
Display / Proc.
hideTable¶
Key
hideTable
Datatype
boolean
Description
Hide this table in record listings.
Scope
Display
requestUpdate¶
Key
requestUpdate
Datatype
string
(list of field names)
Description
This is a list of fields that will trigger an update of the form, on top of the "type" field. This is generally done to hide or show yet more fields depending on the value of the field that triggered the update.
Scope
Proc.
iconfile¶
Key
iconfile
Datatype
string
Description
Pointing to the icon file to use for the table.
Icons should be dimensioned 16x16 pixels and of GIF or PNG file type.
The value of the option can be any of these:
If there is a slash ( / ) in the value: It must be a relative file path pointing to the icon file relative to the typo3/ (admin) folder. You may start that path with '../' if you like to get your icon from a folder in the PATH_site path.
If there is just a filename: It must exist in the "typo3/gfx/i/" folder.
If empty/not given: The default icon for a table is defined as "gfx/i/[table_name].gif". (This is an obsolete approach to use since the content of the "gfx/i/" folder should not be changed.)
For extensions, see example below.
Example: How to assign an icon from an extension
For haikus from the "examples" extension, the icon is defined this way:
'iconfile' => \TYPO3\CMS\Core\Utility\ExtensionManagementUtility::extRelPath('examples') . 'Resources/Public/Images/Haiku.png',
Scope
Display
typeicon_column¶
Key
typeicon_column
Datatype
string
(field name)
Description
Field name, whose value decides alternative icons for the table records (The default icon is the one defined with the 'iconfile' value.)
The values in the field referenced by this property must match entries in the array defined either in the typeicon or typeicon_classes properties. If no match is found, the default icon is used.
Note
These options do not work for the pages-table, which is configured using
the $PAGES_TYPES array.
See example in the related typeicon_classes feature.
Scope
Display
typeicons¶
Key
typeicons
Datatype
array
Description
Array of icons to use for the records. The keys must correspond to the values found in the column referenced in the typeicon_column property.
Note
Usage of this property is deprecated, please favor typeicon_classes.
Scope
Display
typeicon_classes¶
Key
typeicon_classes
Datatype
array
Description
Array of class names to use for the records. The keys must correspond to the values found in the column referenced in the typeicon_column property. The class names correspond to the backend's sprite icons.
Tip
The best way to view all available icons and their corresponding class names is to use extension "extdeveval", choose the function "Sprite Management" and click on "Available sprite icons".
To register your own icons with the global backend sprite, use
method \TYPO3\CMS\Backend\Sprite\SpriteManager::addSingleIcons().
Example:
Taken from the configuration of the "tt_content" table:
'typeicon_classes' => array(
'header' => 'mimetypes-x-content-header',
...
'default' => 'mimetypes-x-content-text',
),
Scope
Display
thumbnail¶
Key
thumbnail
Datatype
string
(field name)
Description
Field name, which contains the value for any thumbnails of the records.
This could be a field of the "group" type containing a list of file names.
Example:
For the "tt_content" table this option points to the field "image" which contains the list of images that can be attached to the content element:
'thumbnail' => 'image',
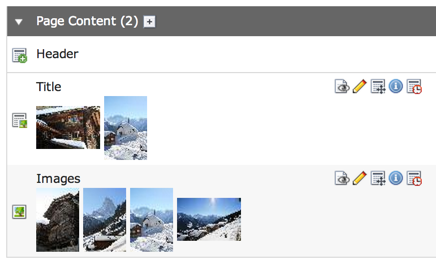
The effect of the field can be seen in listings in e.g. the "Web > List" module:

Thumbnails in the List module¶
(You might have to enable "Show Thumbnails by default" in the "Startup" tab of the User Settings module first in order to see this display).
Scope
Display
selicon_field¶
Key
selicon_field
Datatype
string
(field name)
Description
Field name, which contains the thumbnail image used to represent the record visually whenever it is shown in TCEforms as a foreign reference selectable from a selector box.
Only images in a usual format for the web (i.e. gif, png, jpeg, jpg) are allowed. No scaling is done.
You should consider this a feature where you can attach an "icon" to a record which is typically selected as a reference in other records. For example a "category". In such a case this field points out the icon image which will then be shown. This feature can thus enrich the visual experience of selecting the relation in other forms.
Example:
The "backend_layout" table defines the "icon" field as being the one containing reference icons:
'ctrl' => array(
...
'selicon_field' => 'icon',
'selicon_field_path' => 'uploads/media',
...
),
Also see selicon_field_path.
Scope
Display
selicon_field_path¶
Key
selicon_field_path
Datatype
string
Description
The path prefix of the value from selicon_field. This must the same as the "upload_path" of that field.
See example above.
Scope
Display
sortby¶
Key
sortby
Datatype
string
(field name)
Description
Field name, which is used to manage the order of the records.
The field will contain an integer value which positions it at the correct position between other records from the same table on the current page.
Note
The field should not be editable by the user since the TCE will manage the content automatically in order to manage the order of records.
This feature is used by e.g. the "pages" table and "tt_content" table (Content Elements) in order to output the pages or the content elements in the order expected by the editors. Extensions are expected to respect this field.
Typically the field name sorting is dedicated to this feature.
Also see default_sortby.
Scope
Proc. / Display
default_sortby¶
Key
default_sortby
Datatype
string
Description
If a field name for sortby is defined, then this is ignored.
Otherwise this is used as the 'ORDER BY' statement to sort the records in the table when listed in the TYPO3 backend.
Example:
For the "haikus" table of the "examples" extension, records are listed alphabetically, based on their title:
'ctrl' => array(
...
'default_sortby' => 'ORDER BY title',
...
),
Scope
Display
mainpalette¶
Key
mainpalette
Datatype
comma-separated list of integers (pointing to multiple palette keys)
Description
Points to the palette-number(s) that should always be shown in the bottom of the TCEform.
Example:
The [ctrl]section looks like this:
'mainpalette' => '1',
The number "1" references a palette. This palette could be something like:
'palettes' => array(
'1' => array('showitem' => 'hidden,starttime,endtime,fe_group'),
Note
This feature is not much used anymore. It has the drawback of positioning the related fields weirdly when tabs are added to existing tables via extensions (the fields come at the end of the new tabs, which may be disturbing for editors).
Scope
Display
canNotCollapse¶
Key
canNotCollapse
Datatype
boolean
Description
By default, fields placed in palettes (see later for more about palettes) are not shown by TCEforms. They appear only once the "Show secondary options" checkbox at the bottom of the screen is checked.

Checkbox to make palettes visible by default¶
By setting "canNotCollapse" to true, the palettes of this table will always be displayed, as if the above-mentioned option was always checked. This setting can also be defined per palette (see later).
Scope
Display
tstamp¶
Key
tstamp
Datatype
string (field name)
Description
Field name, which is automatically updated to the current timestamp (UNIX-time in seconds) each time the record is updated/saved in the system.
Typically the name "tstamp" is used for that field.
Example:
from the ['ctrl'] section of the "haikus" table:
'ctrl' => array(
...
'tstamp' => 'tstamp',
'crdate' => 'crdate',
'cruser_id' => 'cruser_id',
...
),
The above example shows the same definition for the crdate and cruser_id fields described below.
Scope
Proc.
crdate¶
Key
crdate
Datatype
string (field name)
Description
Field name, which is automatically set to the current timestamp when the record is created. Is never modified again.
Typically the name "crdate" is used for that field.
See example above.
Scope
Proc.
cruser_id¶
Key
cruser_id
Datatype
string (field name)
Description
Field name, which is automatically set to the uid of the backend user (be_users) who originally created the record. Is never modified again.
Typically the name "cruser_id" is used for that field.
See example above.
Scope
Proc.
rootLevel¶
Key
rootLevel
Datatype
[0, 1, -1]
Description
Determines where a record may exist in the page tree. There are three options depending on the value:
0 (false): Can only exist in the page tree. Records from this table must belong to a page (i.e. have a positive "pid" field value). Thus records cannot be created in the root of the page tree (where "admin" users are the only ones allowed to create records anyways). This is the default behavior.
1 (true): Can only exist in the root. Records must have a "pid"-field value equal to zero. The consequence is that only admin can edit this record.
-1: Can exist in both page tree and root. Records can belong either to a page (positive "pid" field value) or exist in the root of the page tree (where the "pid" field value will be 0 (zero)). Notice: the -1 value will still select foreign_table records for selector boxes only from root (pid=0)
Note
The setting for "rootLevel" is ignored for records in the "pages" table (they are hardcoded to be allowed anywhere, equal to a "-1" setting of rootLevel).
Warning
This property does not tell the whole story. If set to "0" or "-1", it allows records from the table in the page tree, but not on any kind of page. By default records can be created only in "Folder"-type pages. To enable the creation of records on any kind of page, an additional call must be made:
\TYPO3\CMS\Core\Utility\ExtensionManagementUtility::allowTableOnStandardPages('tx_examples_haiku');
Scope
Proc. / Display
readOnly¶
Key
readOnly
Datatype
boolean
Description
Records from this table may not be edited in the TYPO3 backend. Such tables are usually called "static".
Scope
Proc. / Display
adminOnly¶
Key
adminOnly
Datatype
boolean
Description
Records may be changed only by "admin"-users (having the "admin" flag set).
Example:
The "cms" system extension defines the table "sys_template" as being editable only by admin users:
'ctrl' => array(
...
'adminOnly' => 1,
...
),
Scope
Proc. / Display
editlock¶
Key
editlock
Datatype
string (field name)
Description
Field name, which – if set – will prevent all editing of the record for non-admin users.
The field should be configured as a checkbox type. Non-admins could be allowed to edit the checkbox but if they set it, they will effectively lock the record so they cannot edit it again – and they need an Admin- user to remove the lock.
Note that this flag is cleared when a new copy or version of the record is created.
This feature is used on the pages table, where it also prevents editing of records on that page (except other pages)! Also, no new records (including pages) can be created on the page.
Scope
Proc. / Display
origUid¶
Key
origUid
Datatype
string
(field name)
Description
Field name, which will contain the UID of the original record in case a record is created as a copy or new version of another record.
Is used when new versions are created from elements and enables the backend to display a visual comparison between a new version and its original.
Scope
Proc.
delete¶
Key
delete
Datatype
string
(field name)
Description
Field name, which indicates if a record is considered deleted or not.
If this feature is used, then records are not really deleted, but just marked 'deleted' by setting the value of the field name to "1". And in turn the whole system must strictly respect the record as deleted. This means that any SQL query must exclude records where this field is true.
This is a very common feature. Most tables use it throughout the TYPO3 Core.
Scope
Proc. / Display
enablecolumns¶
Key
enablecolumns
Datatype
array
Description
Specifies which publishing control features are automatically implemented for the table.
This includes that records can be "disabled" or "hidden", have a starting and/or ending time and be access controlled so only a certain front end user group can access them
In the frontend libraries the enableFields() function automatically detects which of these fields are configured for a table and returns the proper WHERE clause SQL code for creating select queries.
These are the keys in the array you can use. Each of the values must be a field name in the table which should be used for the feature:
- disabled
Defines which field serves as hidden/disabled flag.
- starttime
Defines which field contains the starting time.
- endtime
Defines which field contains the ending time.
- fe_group
Defines which field is used for access control via a selection of FE user groups.
Note
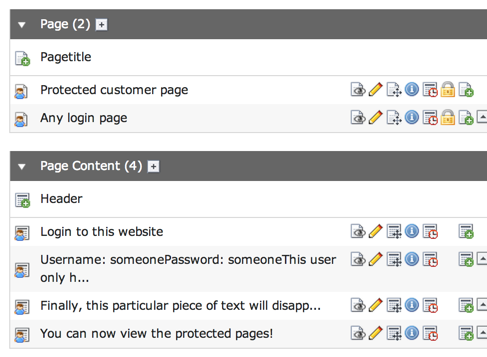
In general these fields do not affect the access or display in the backend! They are primarily related to the frontend. However the icon of records having these features enabled will normally change as these examples show:

FE group restricted access showing up on modified record icons¶
See also the delete feature which is related, but is active for both frontend and backend.
Example:
Typically the "enablecolumns" could be configured like this (here for the "tt_content" table):
'enablecolumns' => array(
'disabled' => 'hidden',
'starttime' => 'starttime',
'endtime' => 'endtime',
'fe_group' => 'fe_group'
),
Tip
The $GLOBALS['TYPO3_CONF_VARS']['SC_OPTIONS']['t3lib/class.t3lib_page.php']['addEnableColumns']
hook makes it possible to define custom enable fields.
Scope
Proc. / Display
searchFields¶
Key
searchFields
Datatype
string
Description
Comma-separated list of fields from the table that will be included when searching for records in the TYPO3 backend. Starting with TYPO3 CMS 4.6, no record from a table will ever be found if that table does not have "searchFields" defined.
There are finer controls per column, see the "search" property in the list of "Common properties" further in this manual.
Example:
The "tt_content" table has the following definition:
'ctrl' => array(
'searchFields' => 'header,header_link,subheader,bodytext,pi_flexform'
),
Scope
Search
groupName¶
Key
groupName
Datatype
string
Description
This option can be used to group records in the new record wizard. If you define a new table and set its "groupName" to the key of another extension, your table will appear in the list of records from that other extension in the new record wizard.
Scope
Special
hideAtCopy¶
Key
hideAtCopy
Datatype
boolean
Description
If set, and the "disabled" field from enablecolumns is specified, then records will be disabled/hidden when they are copied.
Scope
Proc.
prependAtCopy¶
Key
prependAtCopy
Datatype
string or LLL reference
Description
This string will be prepended the records title field when the record is inserted on the same PID as the original record (thus you can distinguish them).
Usually the value is something like " (copy %s)" which tells that it was a copy that was just inserted (The token "%s" will take the copy number).
Scope
Proc.
copyAfterDuplFields¶
Key
copyAfterDuplFields
Datatype
string
(list of field names)
Description
The fields in this list will automatically have the value of the same field from the "previous" record transferred when they are copied or moved to the position after another record from same table.
Example:
Take from the "tt_content" table.
'copyAfterDuplFields' => 'colPos, sys_language_uid',
Scope
Proc.
setToDefaultOnCopy¶
Key
setToDefaultOnCopy
Datatype
string
(list of field names)
Description
These fields are restored to the default value of the record when they are copied.
Example:
Take from the "sys_action" table.
'ctrl' => array(
'setToDefaultOnCopy' => 'assign_to_groups',
),
Scope
Proc.
useColumnsForDefaultValues¶
Key
useColumnsForDefaultValues
Datatype
string
(list of field names)
Description
When a new record is created, this defines the fields from the 'previous' record that should be used as default values.
Example:
Take from the "sys_filemounts" table.
'ctrl' => array(
...
'useColumnsForDefaultValues' => 'path,base',
...
),
Scope
Proc.
shadowColumnsForNewPlaceholders¶
Key
shadowColumnsForNewPlaceholders
Datatype
string
(list of field names)
Description
When a new element is created in a draft workspace a placeholder
element is created in the Live workspace. Some values must be stored
in this placeholder and not just in the overlay record. A typical
example would be sys_language_uid. This property defines the list
of fields whose values are "shadowed" to the Live record.
All fields listed for this option must be defined in
$TCA[<table>]['columns'] as well.
Furthermore fields which are listed in transOrigPointerField, languageField, label and type are automatically added to this list of fields and do not have to be mentioned again here.
Example:
Take from the "sys_filemounts" table.
'ctrl' => array(
...
'shadowColumnsForNewPlaceholders' => 'sys_language_uid,l18n_parent,colPos',
...
),
Scope
Proc.
shadowColumnsForMovePlaceholders¶
Key
shadowColumnsForMovePlaceholders
Datatype
string
(list of field names)
Description
Similar to shadowColumnsForNewPlaceholders but for move placeholders. It is used when:
changing the sorting order of elements on the same page
moving elements to a different page
Move placeholders are used only when property versioningWS
is set to 2 (instead of 1 or TRUE).
is_static¶
Key
is_static
Datatype
boolean
Description
This marks a table to be "static".
A "static table" means that it should not be updated for individual databases because it is meant to be centrally updated and distributed. For instance static tables could contain country-codes used in many systems.
The foremost property of a static table is that the uid's used are the SAME across systems. Import/Export of records expect static records to be common for two systems.
Scope
Used by import/export
fe_cruser_id¶
Key
fe_cruser_id
Datatype
string
(field name)
Description
Field name which is used to store the uid of a frontend user if the record is created through fe_adminLib.
Scope
FE
fe_crgroup_id¶
Key
fe_crgroup_id
Datatype
string
(field name)
Description
Field name which is used for storing the uid of a frontend group whose members are allowed to edit through fe_adminLib.
Scope
FE
fe_admin_lock¶
Key
fe_admin_lock
Datatype
string
(field name)
Description
Field name which points to the field name which - as a boolean - will prevent any editing by the fe_adminLib if set. Say if the "fe_cruser_id" field matches the current fe_user normally the field is editable. But with this option, you could make a check-box in the backend that would lock this option.
Scope
FE
languageField¶
Key
languageField
Datatype
string (field name)
Description
Localization access control.
Field name which contains the pointer to the language of the record's content. Language for a record is defined by an integer pointing to a "sys_language" record (found in the page tree root).
Backend users can be limited to have edit access for only certain of these languages and if this option is set, edit access for languages will be enforced for this table.
The values in this field may be the following:
-1 : (ALL) The record does not represent any specific language. Localization access control is never carried out for such a record. Typically this is used if the record has content which itself handles localization (such as plugins or flexforms).
0 : The default language of the system. Localization access control applies.
Values > 0 : Points to a uid of a sys_language record representing a possible language for translation. Localization access control applies.
The field name pointed to should be a single value selector box (maxitems <=1) saving its value into an integer field in the database.
Scope
Proc. / Display
transOrigPointerField¶
Key
transOrigPointerField
Datatype
string (field name)
Description
Name of the field used by translations to point back to the original record (i.e. the record in the default language of which they are a translation).
If this value is found being set together with languageField then TCEforms will show the default translation value under the fields in the main form. This is very neat if translators are to see what they are translating.
Must be configured in $TCA[<table>]['columns'], at least as a
passthrough type.
Scope
Proc. / Display
transForeignTable¶
Key
transForeignTable
Datatype
string (table name)
Description
Translations may be stored in a separate table, instead of the same one. In such a case, the name of the translation table is stored in this property. The translation table in turn will use the transOrigPointerTable property to point back to this table.
This is used in the TYPO3 Core for the "pages" table, which uses the "pages_language_overlay" table to hold the translations.
Example:
In the "pages" table:
'ctrl' => array(
...
'transForeignTable' => 'pages_language_overlay',
...
),
In "pages_language_overlay" table:
'ctrl' => array(
...
'transOrigPointerField' => 'pid',
'transOrigPointerTable' => 'pages',
...
),
Note that the transOrigPointerField is still used, but within the table holding the translations.
Warning
This is still not fully for all other tables than the "pages" table. You should expect some issues and inconsistencies when using this translation method.
Scope
Proc.
transOrigPointerTable¶
Key
transOrigPointerTable
Datatype
string (table name)
Description
Symmetrical property to "transForeignTable". See above for explanations.
Scope
Proc. / Display
transOrigDiffSourceField¶
Key
transOrigDiffSourceField
Datatype
string (field name)
Description
Field name which will be updated with the value of the original language record whenever the translation record is updated. This information is later used to compare the current values of the default record with those stored in this field and if they differ there will be a display in the form of the difference visually. This is a big help for translators so they can quickly grasp the changes that happened to the default language text.
The field type in the database should be a large text field (clob/blob).
You don't have to configure this field in $TCA[<table>]['columns'],
but if you do, select the "passthrough" type. That will enable
the undo function to also work on this field.
Scope
Proc. / Display
versioningWS¶
Key
versioningWS
Datatype
boolean / version number
Description
If set, versioning is enabled for this table. If integer it indicates a version number of versioning features.
Version 2: Support for moving elements was added. ("V2" is used to mark features)
Versioning in TYPO3 is based on this scheme:
[Online version, pid>=0] 1- * [Offline versions, pid=-1]
Offline versions are identified by having a pid value = -1 and they refer to their online version by the field "t3ver_oid". Offline versions of the "Page" and "Branch" types (contrary to "Element" type) can have child records which points to the uid of their offline "root" version with their pid fields (as usual). These children records are typically copies of child elements of the online version of the offline root version, but are not considered "versions" of them in a technical sense, hence they don't point to them with their t3ver_oid field (and shouldn't).
In the backend "Offline" is labeled "Draft" while "Online" is labeled "Live".
In order for versioning to work on a table there are certain requirements; Tables supporting versioning must have these fields:
- t3ver_oid
For offline versions; pointing back to online version uid. For online: 0 (zero)
- t3ver_id
Incremental integer (version number)
- t3ver_label
Version label, e.g. "1.1.1" or "Christmas edition"
- t3ver_wsid
For offline versions: Workspace ID of version. For all workspace Ids apart from 0 (zero) there can be only one version of an element per ID. For online: 0 (zero) unless t3ver_state is set in which case it plays a role for previews in the backend (to no de-select placeholders for workspaces, see
\TYPO3\CMS\Backend\Utility\BackendUtility::versioningPlaceholderClause())and for publishing of move-to-actions (see\TYPO3\CMS\Backend\Utility\BackendUtility::getMovePlaceholder()).- t3ver_state
Contains special states of a version used when new, deleted, moved content requires versioning.
For an online version:
"1" or "2" means that it is a temporary placeholder for a new element (which is the offline version of this record)
"3" means it is a "move-to-location" placeholder and t3ver_move_id holds uid of online record (with an offline version) to move . Unlike for "1" and "2" there is no offline version of this record type! (V2 feature)
If "t3ver_state" has a value >0 it should never be shown in Live workspace.
For an offline version:
"1" or "2" means that when published, the element must be deleted (placeholder for delete-action).
"-1" means it is just an indication that the online version has the flag set to "1" (is a placeholder for new records.). This only affects display, not processing anywhere.
"4" means this version is a "move-pointer" for the online record and an online "move-to-location" (t3ver_state=3) record exists. (V2 feature)
- t3ver_stage
Contains the ID of the stage at which the record is. Special values are "0" which still refers to "edit", "-10" refers to "ready to publish".
- t3ver_count
0/offline=draft/never published, 0/online=current, 1/offline=archive, 1+=multiple online/offline occurrences (incrementation happens when versions are swapped offline.)
- t3ver_tstamp
Timestamp of last swap/publish action.
- t3ver_move_id
For online records with t3ver_state=3 this indicates the online record to move to this location upon publishing of the offline version of the online record "t3ver_move_id" points to.
The fields pid and uid should have "signed" attributes in MySQL (so their content can be negative!)
Corresponding SQL definitions:
t3ver_oid int(11) DEFAULT '0' NOT NULL,
t3ver_id int(11) DEFAULT '0' NOT NULL,
t3ver_wsid int(11) DEFAULT '0' NOT NULL,
t3ver_label varchar(30) DEFAULT '' NOT NULL,
t3ver_state tinyint(4) DEFAULT '0' NOT NULL,
t3ver_stage int(11) DEFAULT '0' NOT NULL,
t3ver_count int(11) DEFAULT '0' NOT NULL,
t3ver_tstamp int(11) DEFAULT '0' NOT NULL,
t3ver_move_id int(11) DEFAULT '0' NOT NULL,
Special "t3ver_swapmode" field for pages
When pages are versioned it is an option whether content and even the branch of the page is versioned. This is determined by the parameter "treeLevels" set when the page is versioned. "-1" means swap only record, 0 means record and content and >0 means full branch. When the version is later published the swapping will happen accordingly.
Scope
Proc.
versioningWS_alwaysAllowLiveEdit¶
Key
versioningWS_alwaysAllowLiveEdit
Datatype
boolean
Description
If set, this table can always be edited live even in a workspace and even if "live editing" is not enabled in a custom workspace. For instance this is set by default for Backend user and group records since it is assumed that administrators like the flexibility of editing backend users without having to go to the Live workspace.
Scope
Special
versioning_followPages¶
Key
versioning_followPages
Datatype
boolean
Description
(Only for other tables than "pages")
If set, content from this table will get copied along when a new version of a page is created.
Tracking Originals
It is highly recommended to use the "origUid" feature for tables whose records are copied with pages that are versioned with content or subtree since this will enable the possibility of content comparison between current and future versions.
Scope
Proc.
dividers2tabs¶
Key
dividers2tabs
Datatype
integer
Description
This key defines the activation of tabs, according to the following values:
0: disabled (default)
1: activated, empty tabs are removed
2: activated, empty tabs are disabled
When tabs are activated, the special field name --div-- used in the
types configuration will be interpreted as starting a new tab in a
tab-menu for the record. The second part after --div-- is the title
of the tab.
If you place a --div-- field as the very first element in the types
configuration it will just be used to set the title of the first tab
(which is by default "General").
Example:
The ['ctrl'] section of table "tt_content" contains the following:
'ctrl' => array(
...
'transForeignTable' => 'pages_language_overlay',
...
),
Then the types make use of --div-- fields. Example for the
"text"-type (usage of --div-- is highlighted):
'types' => array(
...
'text' => array(
'showitem' => '--palette--;LLL:EXT:cms/locallang_ttc.xlf:palette.general;general,
--palette--;LLL:EXT:cms/locallang_ttc.xlf:palette.header;header,
bodytext;LLL:EXT:cms/locallang_ttc.xlf:bodytext_formlabel;;richtext:rte_transform[flag=rte_enabled|mode=ts_css],
rte_enabled;LLL:EXT:cms/locallang_ttc.xlf:rte_enabled_formlabel,
--div--;LLL:EXT:cms/locallang_ttc.xlf:tabs.appearance,
--palette--;LLL:EXT:cms/locallang_ttc.xlf:palette.frames;frames,
--palette--;LLL:EXT:cms/locallang_ttc.xlf:palette.textlayout;textlayout,
--div--;LLL:EXT:cms/locallang_ttc.xlf:tabs.access,
--palette--;LLL:EXT:cms/locallang_ttc.xlf:palette.visibility;visibility,
--palette--;LLL:EXT:cms/locallang_ttc.xlf:palette.access;access,
--div--;LLL:EXT:cms/locallang_ttc.xlf:tabs.extended'
),
...
),
This will render a tab menu for the record where the fields are distributed on the various tabs:

The tabs for a text-type content element, with the "General" tab activated¶
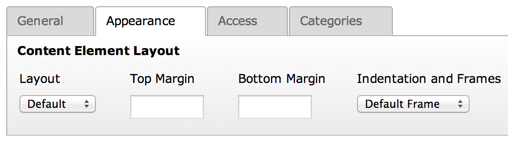
Here another tab is activated and another part of the form is shown:

The same text-type content element, with the "Appearance" tab activated¶
Note
Usage of tabs is recommended for improved usability.
Scope
Display
security¶
Key
security
Datatype
array
Description
Array of sub-properties, see Security-related configuration.
Scope
Display
EXT[extension_key]¶
Key
EXT[ extension_key ]
Datatype
array
Description
User-defined content for extensions. You can use this as you like.
Let's say that you have an extension with the key "myext", then you have the right to define properties for:
...['ctrl']['EXT']['myext'] = ... (whatever you define)
Note that this is just a convention. You can use some other syntax but with the risk that it conflicts with some other extension or future changes in the TYPO3 CMS Core.
Scope
(variable, depends on extension)
Examples¶
Here are a couple examples of complete configurations of ['ctrl']
sections.
The first one is from the "pages" table:
'ctrl' => array(
'label' => 'title',
'tstamp' => 'tstamp',
'sortby' => 'sorting',
'title' => 'LLL:EXT:lang/locallang_tca.xlf:pages',
'type' => 'doktype',
'versioningWS' => 2,
'origUid' => 't3_origuid',
'delete' => 'deleted',
'crdate' => 'crdate',
'hideAtCopy' => 1,
'prependAtCopy' => 'LLL:EXT:lang/locallang_general.xlf:LGL.prependAtCopy',
'cruser_id' => 'cruser_id',
'editlock' => 'editlock',
'useColumnsForDefaultValues' => 'doktype,fe_group,hidden',
'dividers2tabs' => 1,
'enablecolumns' => array(
'disabled' => 'hidden',
'starttime' => 'starttime',
'endtime' => 'endtime',
'fe_group' => 'fe_group'
),
'transForeignTable' => 'pages_language_overlay',
'typeicon_column' => 'doktype',
'typeicon_classes' => array(
'1' => 'apps-pagetree-page-default',
'1-hideinmenu' => 'apps-pagetree-page-not-in-menu',
...
'default' => 'apps-pagetree-page-default'
),
'typeicons' => array(
'1' => 'pages.gif',
'254' => 'sysf.gif',
'255' => 'recycler.gif'
),
'searchFields' => 'title,alias,nav_title,subtitle,url,keywords,description,abstract,author,author_email'
),
A few remarks:
When pages are displayed in the backend, the "label" property indicates that you will see the content from the field named "title" shown as the title of the page record.
The field called "sorting" will be used to determine the order in which pages are displayed within each branch of the page tree.
The title for the pages table as shown in the backend (e.g. "Pages" in english, "Sider" in danish etc...) is defined as coming from a "locallang" file.
The "type" field will be the one named "doktype". This determines the set of fields shown in the edit forms in the backend.
Similarly for the "tt_content" table:
'ctrl' => array(
'label' => 'header',
'label_alt' => 'subheader,bodytext',
'sortby' => 'sorting',
'tstamp' => 'tstamp',
'crdate' => 'crdate',
'cruser_id' => 'cruser_id',
'title' => 'LLL:EXT:cms/locallang_tca.xlf:tt_content',
'delete' => 'deleted',
'versioningWS' => 2,
'versioning_followPages' => TRUE,
'origUid' => 't3_origuid',
'type' => 'CType',
'hideAtCopy' => TRUE,
'prependAtCopy' => 'LLL:EXT:lang/locallang_general.xlf:LGL.prependAtCopy',
'copyAfterDuplFields' => 'colPos,sys_language_uid',
'useColumnsForDefaultValues' => 'colPos,sys_language_uid',
'shadowColumnsForNewPlaceholders' => 'colPos',
'transOrigPointerField' => 'l18n_parent',
'transOrigDiffSourceField' => 'l18n_diffsource',
'languageField' => 'sys_language_uid',
'enablecolumns' => array(
'disabled' => 'hidden',
'starttime' => 'starttime',
'endtime' => 'endtime',
'fe_group' => 'fe_group'
),
'typeicon_column' => 'CType',
'typeicon_classes' => array(
'header' => 'mimetypes-x-content-header',
'textpic' => 'mimetypes-x-content-text-picture',
...
'default' => 'mimetypes-x-content-text'
),
'typeicons' => array(
'header' => 'tt_content_header.gif',
'textpic' => 'tt_content_textpic.gif',
...
),
'thumbnail' => 'image',
'requestUpdate' => 'list_type,rte_enabled,menu_type',
'dividers2tabs' => 1,
'searchFields' => 'header,header_link,subheader,bodytext,pi_flexform'
),
A few remarks:
of particular note is the "enablecolumns" property. It is quite extensive for this table since it is a frontend-related table. Thus proper access rights, publications dates, etc. must be enforced.
every type of content element has its own icon and its own class, used in conjunction with the skinning API to visually represent that type in the TYPO3 backend.
the column "image" is defined as the one to use to fetch any thumbnails related to the record.
