Additional subpage layout
Edit the file
packages/.
Exchange the main content area just as we have done before with the default
template. Now
replace the content area of the sidebar with the content elements in the Fluid
variable
{sidebar.
<f:layout name="Layout"/>
<f:section name="Main">
<f:render partial="Stage" arguments="{_all}"/>
<f:render partial="Navigation/Breadcrumb" arguments="{_all}"/>
<div class="container">
<div class="row">
<div class="col-md-8">
- <div class="h-100 p-5 text-bg-white">
- <h2>Page content</h2>
- <p>The content of each page can be displayed here. </p>
- </div>
+ <f:render partial="Content" arguments="{records: content.main.records}"/>
</div>
<div class="col-md-4">
- <div class="h-100 p-5 bg-body-tertiary">
- <h2>Sidebar </h2>
- <p>Place for some shared content</p>
- </div>
+ <f:render partial="Content" arguments="{records: content.sidebar.records}"/>
</div>
</div>
</div>
</f:section>
Create a subpage page layout with page TSconfig
We now create a subpage layout with two columns and a row for the stage in a
new file packages/
containing page TSconfig. :
#
# BACKENDLAYOUT: EXAMPLE
#
mod {
web_layout {
BackendLayouts {
subpage {
title = LLL:EXT:my_site_package/Resources/Private/Language/locallang_be.xlf:backend_layout.subpage
config {
backend_layout {
colCount = 2
rowCount = 2
rows {
1 {
columns {
1 {
name = LLL:EXT:my_site_package/Resources/Private/Language/locallang_be.xlf:backend_layout.column.stage
colPos = 1
colspan = 2
identifier = stage
slideMode = slide
}
}
}
2 {
columns {
1 {
name = LLL:EXT:my_site_package/Resources/Private/Language/locallang_be.xlf:backend_layout.column.normal
colPos = 0
identifier = main
}
2 {
name = LLL:EXT:my_site_package/Resources/Private/Language/locallang_be.xlf:backend_layout.column.right
colPos = 2
identifier = sidebar
slideMode = collectReverse
}
}
}
}
}
}
icon = EXT:my_site_package/Resources/Public/Icons/BackendLayouts/subpage.svg
}
}
}
}
Switch to the two column layout with a sidebar for subpages
You can now use the Two Column backend layout for the Start page subpages
at Appearance > Layout > Backend Layout.
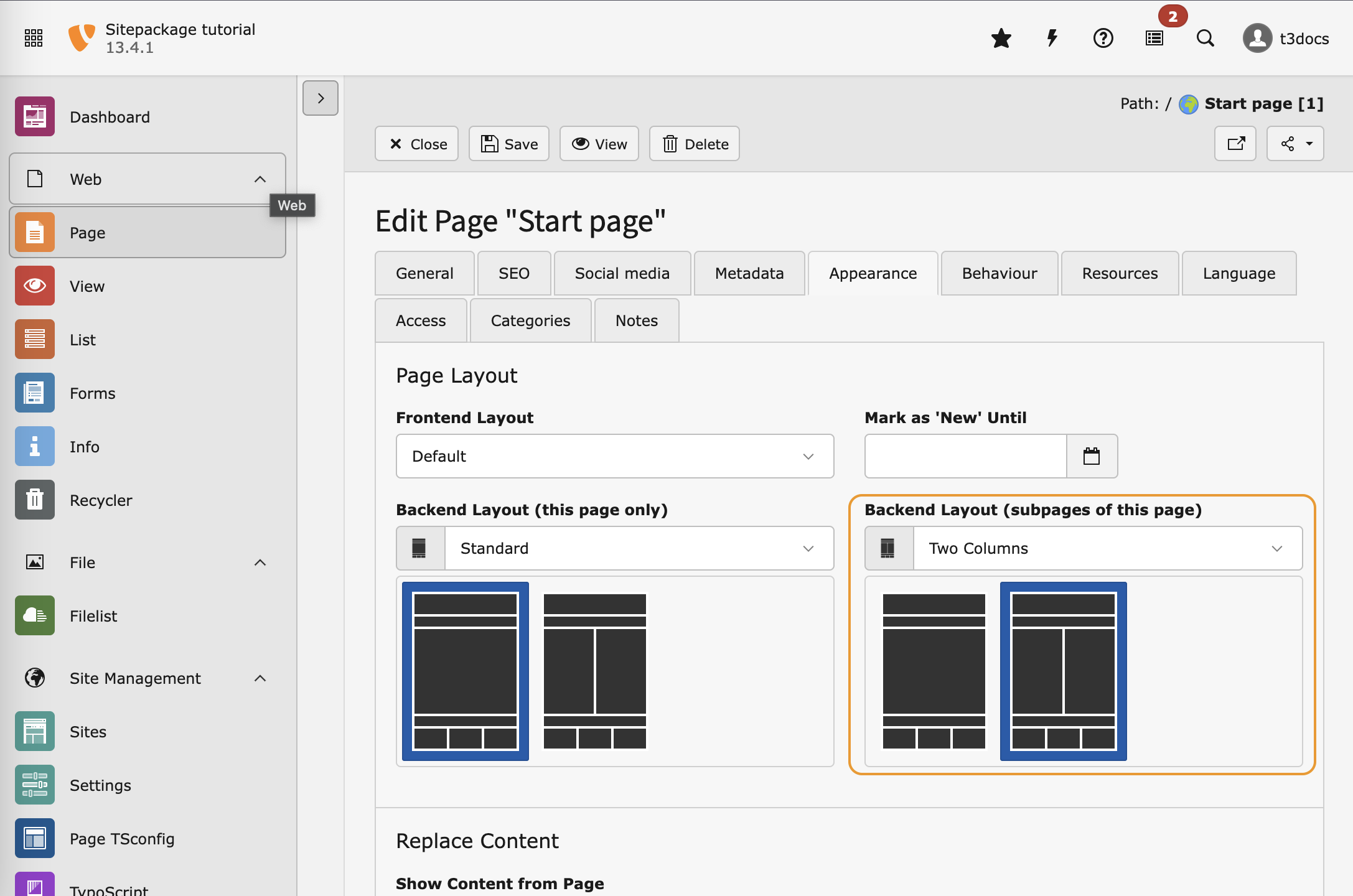
Edit the page properties of Start page to use the backend layout
"Two Columns" for subpages.

Switch to the Backend Layout "Two Columns" for subpages
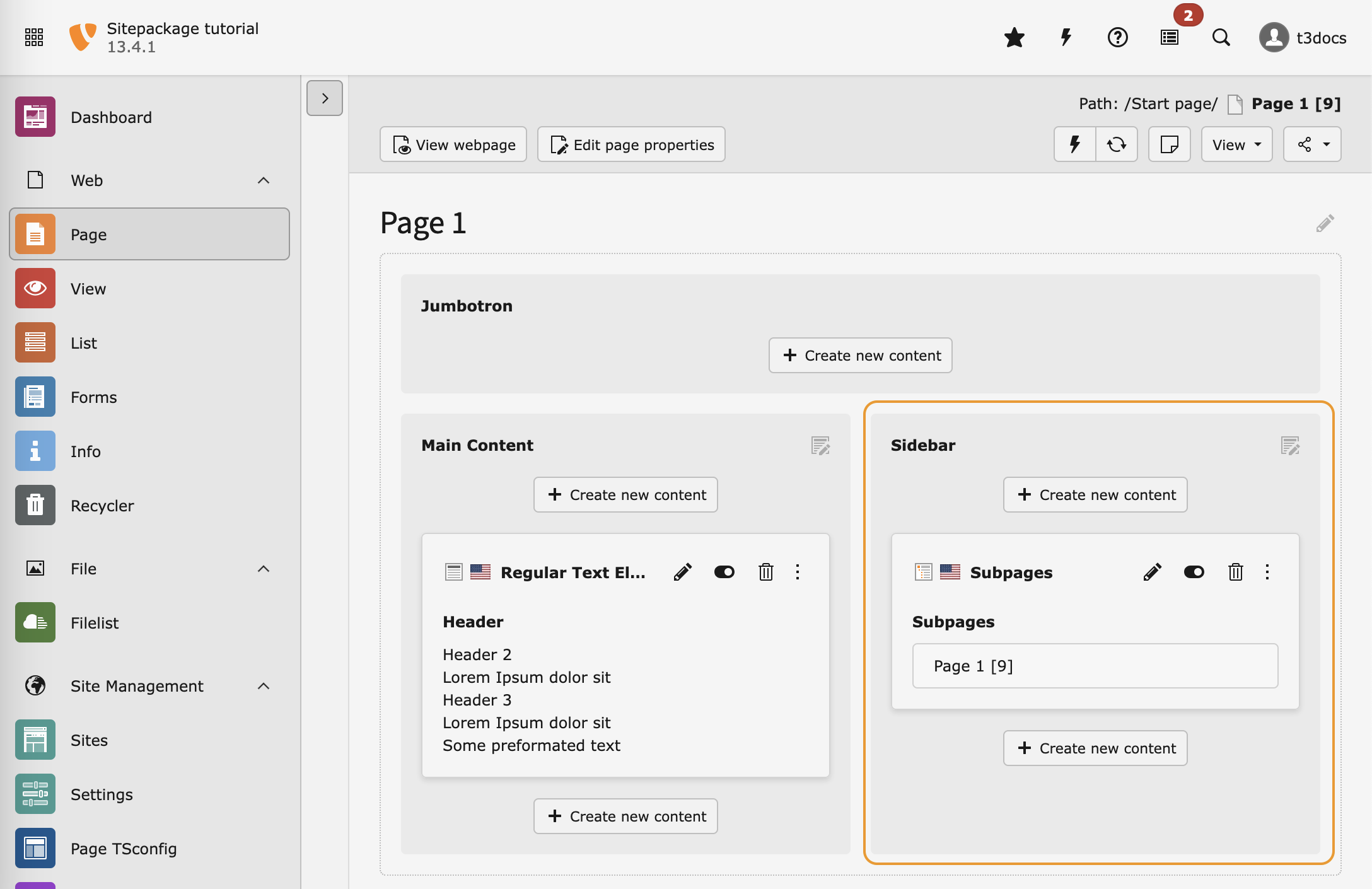
After saving you will be able to see on "Page 1" that the content of the columns "main" and "stage" remains unchanged while there is a third column "sidebar". This is due to the fact that the backend layout "Default" and "TwoColumns" use the same colPos number for these columns.
The pages generated in step Create initial pages already contain "Menu of subpages" an example content in "sidebar" column.

A new column "Sidebar" appears
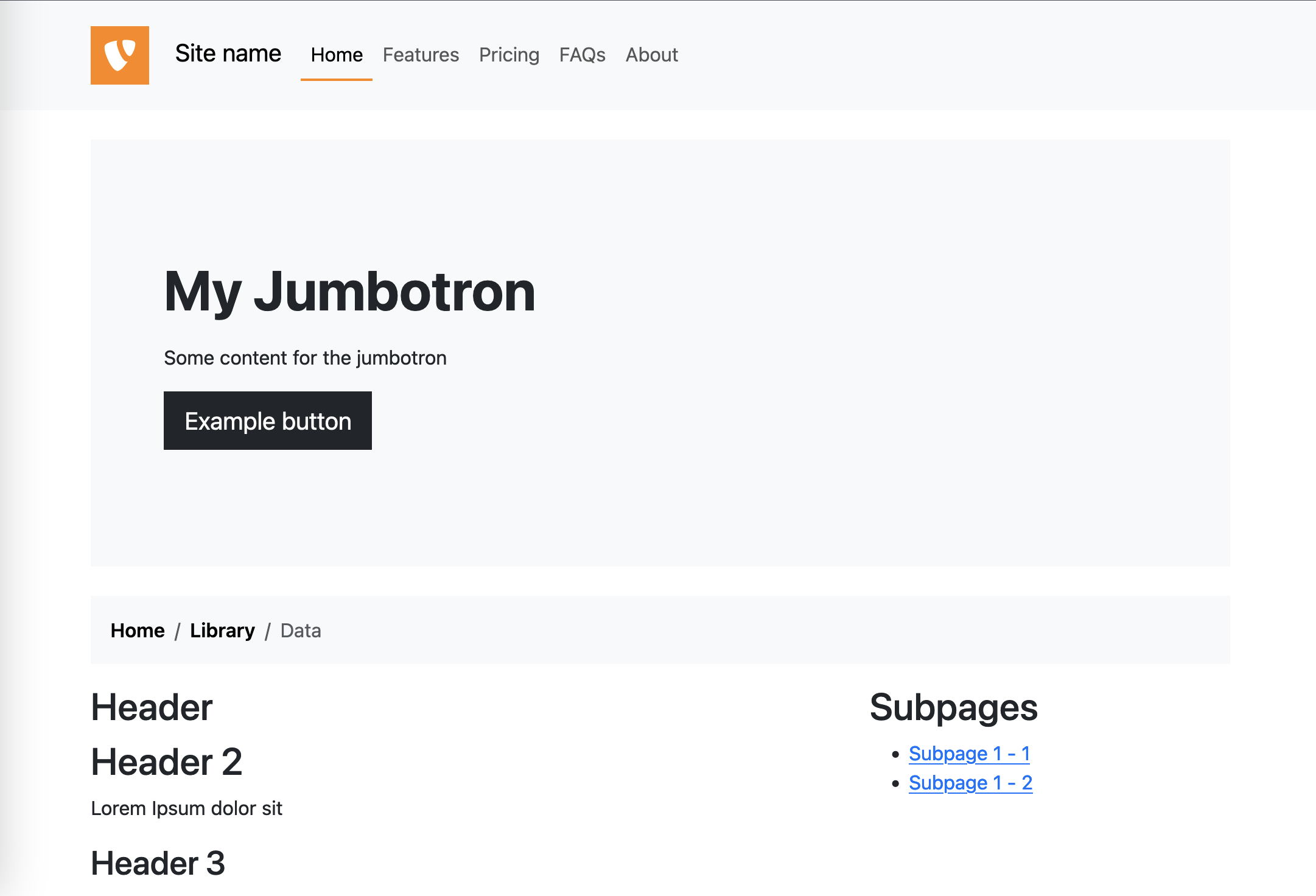
Preview the page once more. A sidebar will appear in the frontend:

The sidebar appears in the frontend
