Cookie Services
A cookie service allows for the management of scripts, cookies, and iframes.
For example: Thirdparty Scripts and Iframe Manager.

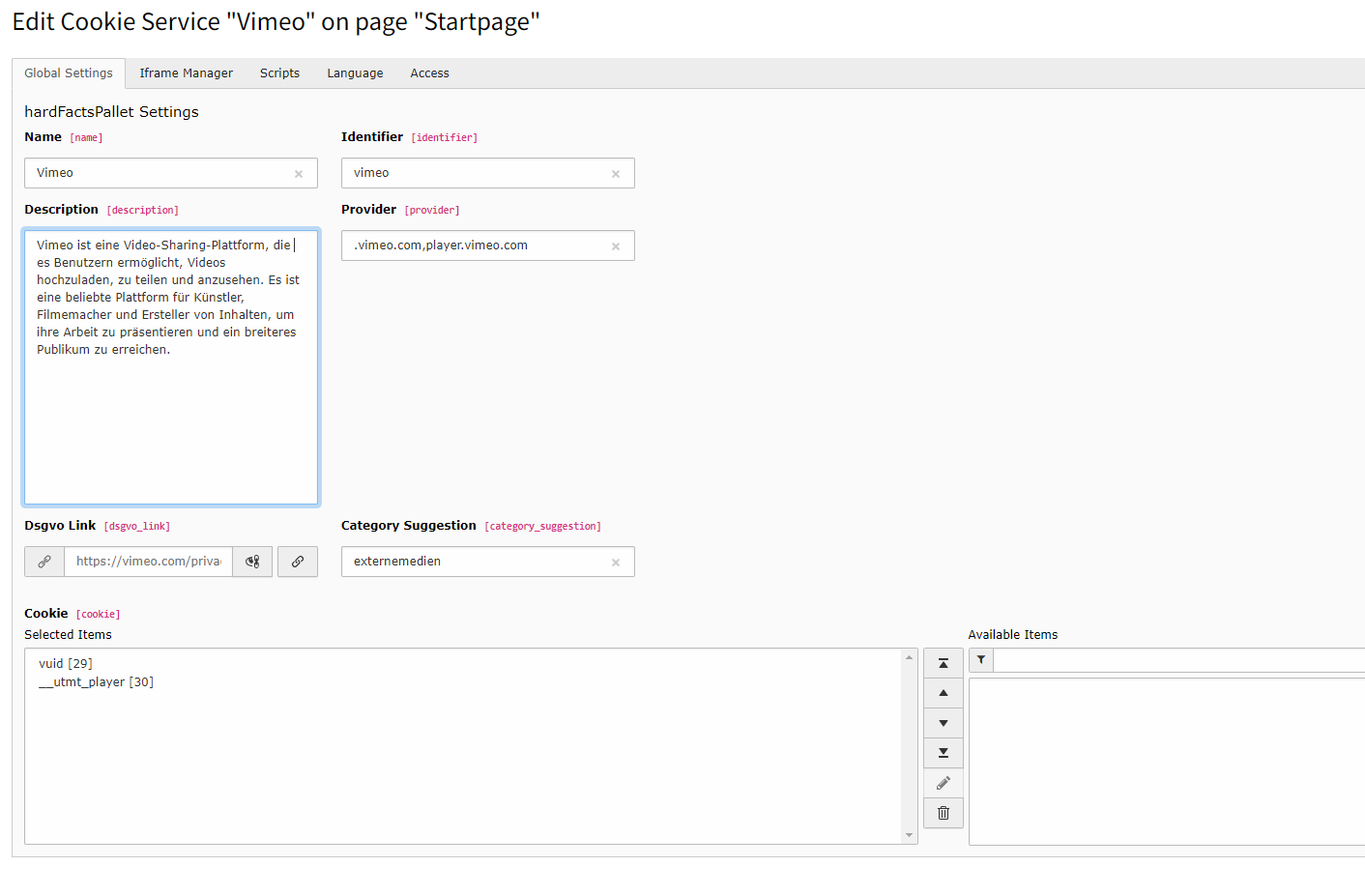
Global Settings
- name Display Name in Frontend
- identifier System Identifier (do not change)
- description Service Description
- provider Provider URLS seperated by ","
- dsgvo_link Link to Service AGB's
- category_suggestion Used for simple MM Selection
Iframe Manager
The iframe manager is responsible for blocking third-party content.
In the field, iframe_notice text is stored that the user sees when the content is blocked.
- iframe_load_btn Loads the Content of current Div
- iframe_load_all_btn Loads all Content from same Service on same site
Since version 1.7.0, the Iframe Manager includes a thumbnail feature that displays a placeholder image for blocked iframe content until the user consents to the service. By default, the thumbnail is autogenerated, but it can be customized by providing a valid URL or by using a JavaScript function in the Backend "Cookie-Service" configuration.
If no custom thumbnail is provided, the Iframe Manager will fallback to a default image, which is stored at /typo3temp/assets/cfthumbnails/*, they are generated automatically and cached for 7 days. Using the Thumbnail-API can be disabled in the Extension Settings.
Advanced Iframe Configuration
The Iframe Manager supports two fields that accept either a static URL or a JavaScript function:
- iframe_thumbnail_url – Thumbnail shown while the iframe is blocked. Accepts a valid URL for automatic thumbnails or a JavaScript function for dynamic thumbnail resolution.
- iframe_embed_url – Called on successful consent. Accepts a static embed URL or a JavaScript function to transform the URL before loading.
Function Signature
Both fields accept a JavaScript function with the following signature:
function(id, callback) { }id– The original embed URL of the blocked iframe.callback– A function you call with the resolved URL. This enables asynchronous thumbnail loading (lazy loading).
Important
You must call callback() with the resulting URL. Without calling it, the thumbnail or embed URL will not be set.
Simple Example
Return a static thumbnail image regardless of the embed URL:
function(id, callback) {
console.log(id); // the original embed URL
callback("https://my-website.com/thumbnail.png");
}Tip
Use the simple approach when all iframes of a service share the same placeholder image, for example a generic "Video blocked" thumbnail.
Advanced Example (Vimeo)
Fetch a video-specific thumbnail from the Vimeo API based on the embed URL:
function(id, callback) {
var parts = id.split("/");
var videoId = parts[parts.length - 1].split("?")[0];
var url = "https://vimeo.com/api/v2/video/" + videoId + ".json";
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
var src = JSON.parse(this.response)[0].thumbnail_large;
callback(src);
}
};
xhttp.open("GET", url, true);
xhttp.send();
}This function extracts the video ID from the embed URL, queries the Vimeo API, and passes the thumbnail URL back via callback().
Note
The callback pattern enables asynchronous operations like API calls. The Iframe Manager waits for your callback() invocation before displaying the thumbnail.
Advanced Iframe Styling (Boostrap Package or Text-Media)
If you want to adjust the iframe styling or have responsive issues in combination with the Bootstrap package or other CSS-Ratio hacks, such as the height of the iframe being rendered incorrectly, you can adjust the iframe styling.
We have some default parameters that we set, such as min-height or min-width, which you can easily override with this code at the service level.
.your-container-wrapper div[data-service="(service-identifier-from-db)"] { min-width: auto; }
.my-widget div[data-service="youtube"] { min-width: auto; }If you are using the Text-Media element with a CSS padding hack such as padding- you can adjust the iframe styling as follows.
Set the .embed- to position: relative; and the iframe-pseudo-div to position: absolute;.
.embed-responsive{
position: relative;
}
.embed-responsive [data-autoscale] {
position: absolute;
top: 0;
bottom: 0;
left: 0;
width: 100%;
height: 100%;
border: 0;
}Script Configuration
OptInCode opt_in_code is executed when the user accepts the service. By default, some services do not have an OptInCode as cookie management happens automatically based on the assigned cookies. This code is only needed to execute additional JavaScript when the user accepts the service.
OptOutCode opt_out_code is executed when the user block the service. By default, some services do not have an OptOutCode as cookie management happens automatically based on the assigned cookies. This code is only needed to execute additional JavaScript when the user block the service.
Fallback Code [fallback_code] is not in use, TODO.
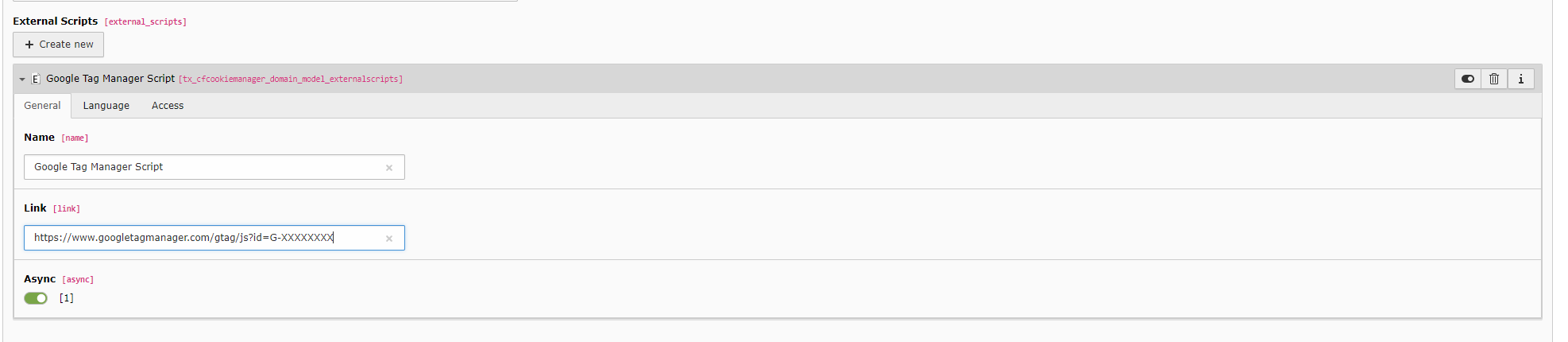
External Script Configuration
External scripts are used for example for Google Analytics. Including these is easy, here is how to create an external script.

Fields:
- name Display and lable name
- link The external link
- async Embed the script tag asynchronous
Tip
You can provide GET parameters like in this Example: https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXX
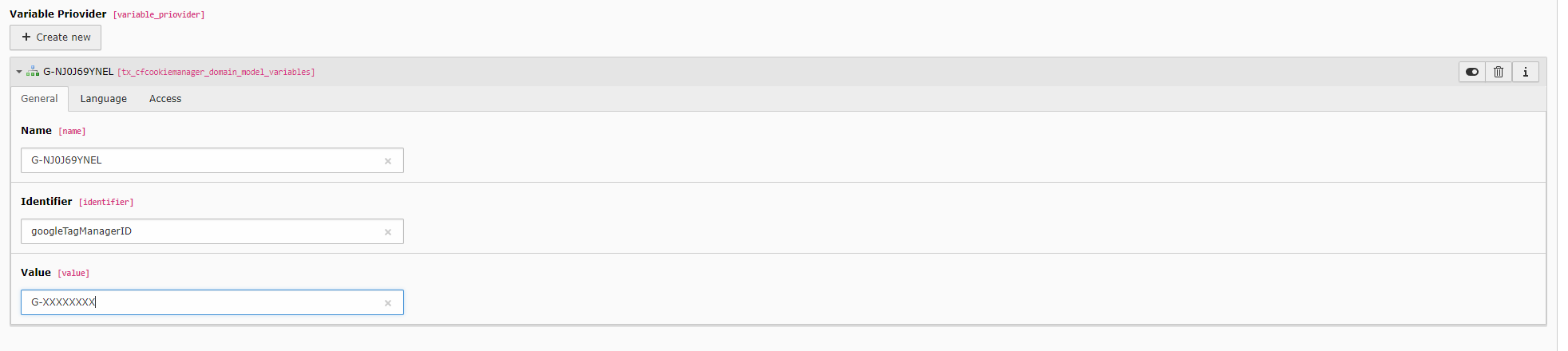
Variable Provider
Variable providers detect defined variables in the fields opt_in_code opt_out_code fallback_code.
A variable is declared with the [## and closed with ##]. In the Google Analytics service you find this example: [##googleTagManagerID##]
Replace G-XXXXXXXX with your Google Tag manager ID.

Fields:
- name Display and lable name
- identifier the Variable in the
[##myvariable##]like myvariable - value The stored string
