Cards
Cards are used to group content together and provide a brief introduction on a given subject.
Deprecated since version 0.2.40
Cards were previously created by using nested
.. container::
directives with manually applied classes. The largest disadvantages were
a large number of nested blocks and having to apply many classes.
We discourage using containers for cards and suggest to switch to the cards directive.
Simple cards
Concepts
Written for new users, this chapter introduces some of TYPO3s core concepts including the backend, TYPO3s administration interface.
System Requirements
System requirements for the host operation system, including its web server and database and how they should be configured prior to installation.
.. card-grid::
:columns: 1
:columns-md: 2
:gap: 4
:class: pb-4
:card-height: 100
.. card:: :ref:`Concepts <t3start:Concepts>`
Written for new users, this chapter introduces some of TYPO3s
core concepts including the backend, TYPO3s administration
interface.
.. card:: :ref:`System Requirements <t3start:System-Requirements>`
System requirements for the host operation system, including
it's web server and database and how they should be configured
prior to installation.Cards with images

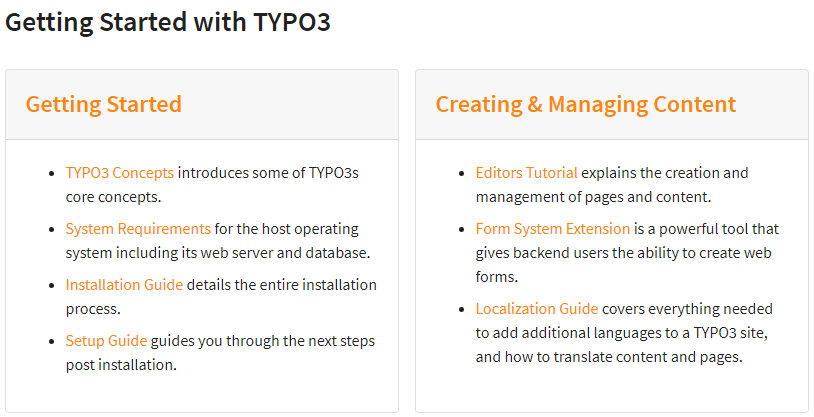
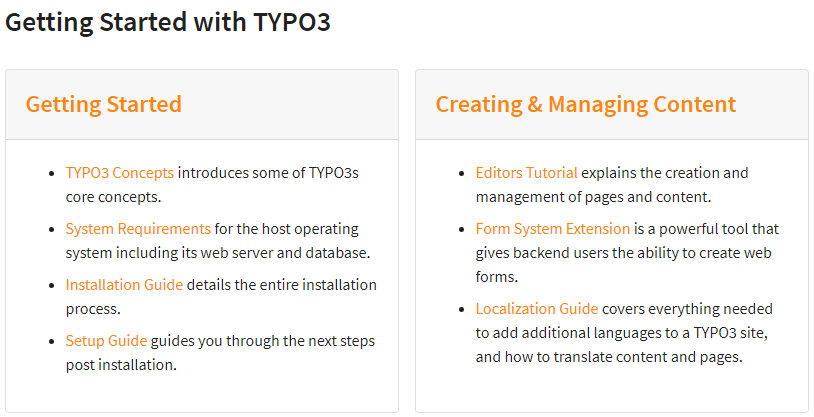
Cards
Cards can be used to shortly introduce topics and generate overview pages.

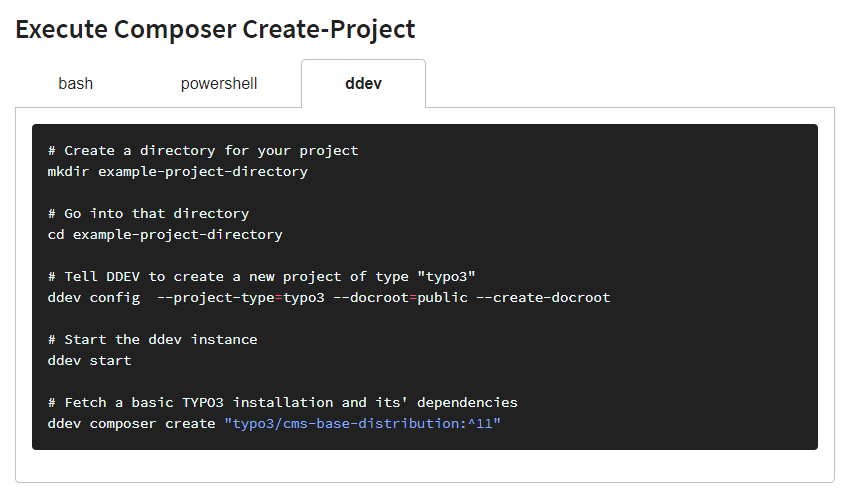
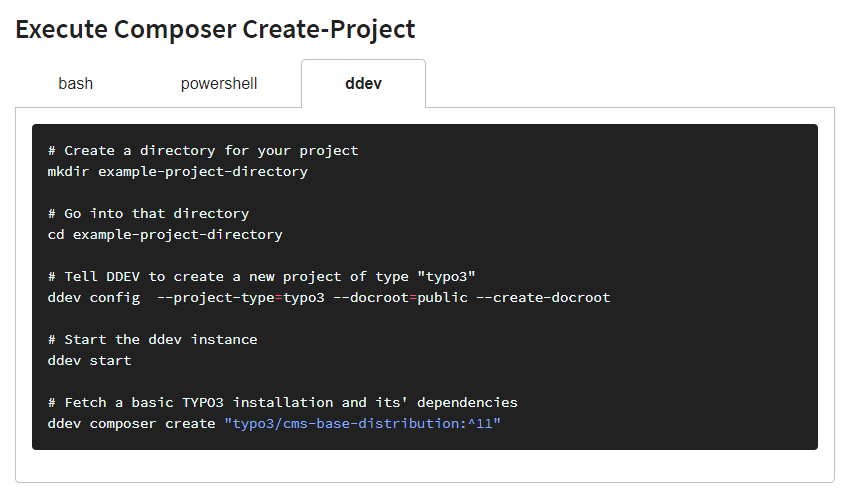
Tabs
Tabs can be used to present a topic from different perspectives.

Cards
Cards can be used to shortly introduce topics and generate overview pages.
Tabs
This card has the image at the bottom

.. card-grid::
:columns: 1
:columns-md: 2
:gap: 4
:class: pb-4
:card-height: 100
.. card:: :ref:`Cards <rest-cards>`
.. card-image:: /_Images/cards.png
:alt: Cards, example output
Cards can be used to shortly introduce topics and generate
overview pages.
.. card:: :ref:`Tabs <rest-tabs>`
.. card-image:: /_Images/tabs.png
:alt: Tabs, example output
Tabs can be used to present a topic from different perspectives.
.. card:: :ref:`Cards <rest-cards>`
.. card-image:: /_Images/cards.png
:alt: Cards, example output
Cards can be used to shortly introduce topics and generate
overview pages.
.. card:: :ref:`Tabs <rest-tabs>`
.. card-image:: /_Images/tabs.png
:alt: Tabs, example output
:position: bottom
This card has the image at the bottom