How to use the styleguide extension
-
Install the extension
styleguideIn composer based installations it can be installed via
composer require --dev typo3/cms-styleguideCopied!For manual installations you can download the extension styleguide from GitHub.
-
Create a page tree with the examples
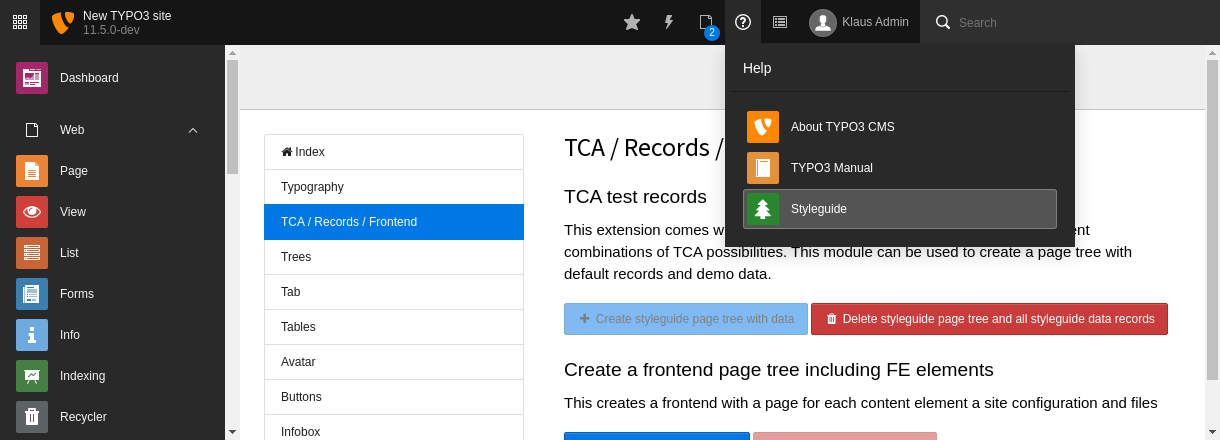
Go to the Help menu (?) > Styleguide. In the styleguide choose tab TCA / Records and then the button Create styleguide page tree with data. After you are done you can delete the example page tree by clicking the other button Delete styleguide page tree and all styleguide data records

-
Have a look at the examples
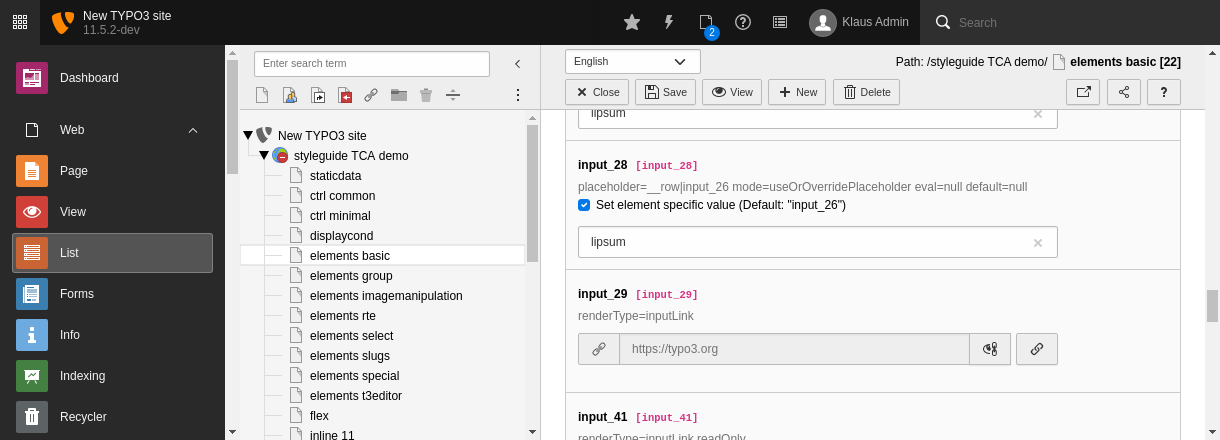
Navigate to the new page tree called styleguide TCA demo, using the List module. Choose a page, for example elements basic, and open the English record. The records in the other languages can be used to see examples of localization and the relation between languages.

Hint
If you turn on the backend debugging you can see the names of all fields as used in the database. Furthermore, in fields that hide the real database value (such as checkboxes) you can see the value hidden behind the label. To activate backend debugging go to: Admin Tools > Settings > Configuration Presets > Debug Settings > BE/debug.
-
Find the corresponding TCA definition
All TCA examples are called after their type and then numbered. The tables carry the same name as the entry in the page tree, prefixed with
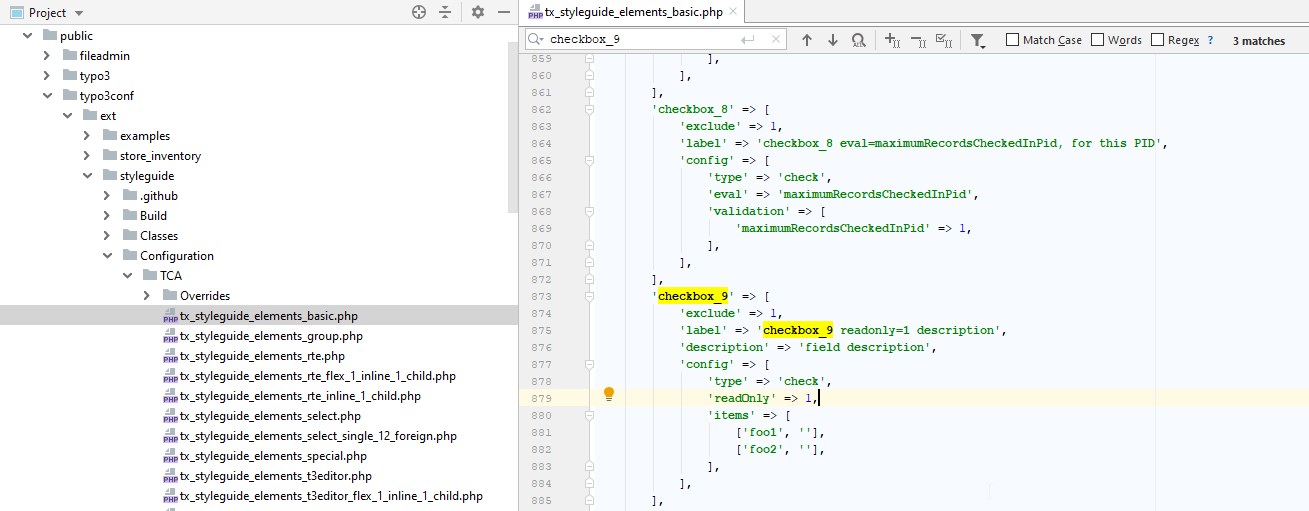
tx_therefore you would find the examples fromstyleguide_ elements_at:basic public/.typo3conf/ ext/ styleguide/ Configuration/ TCA/ tx_ styleguide_ elements_ basic. php Open the file with an editor of your choice. Then search for the name of the field, in this example
checkbox_. You can then have a look at the TCA definition in a working example.9 
The corresponding code
