Settings
There are different possibilities to make settings to your installation or parts of it.
Global settings
Global settings can be made in the modules under the Admin Tools section,
which updates the config/ file. Alternatively, settings can
be overridden manually in the config/ file. Avoid making
manual changes to the first file mentioned, as it is auto-managed.
Global extension settings
Changed in version 14.0
This module has been moved from Admin tools to System see Feature: #107628 - Improved backend module naming and structure.
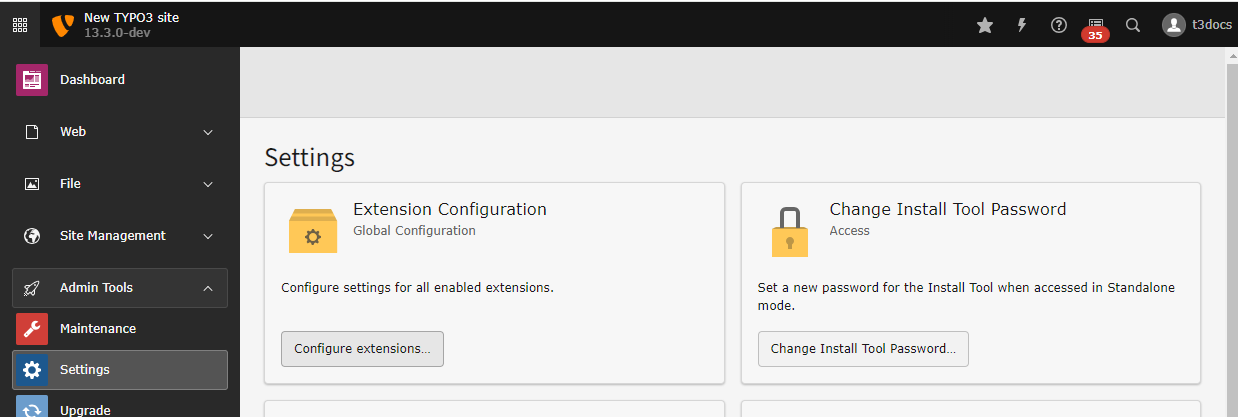
Global settings for installed extensions, including some that are part of a default installation, can be made in the System > Settings > Extension Configuration submodule.

You can find the global Extension Configuration in module Settings
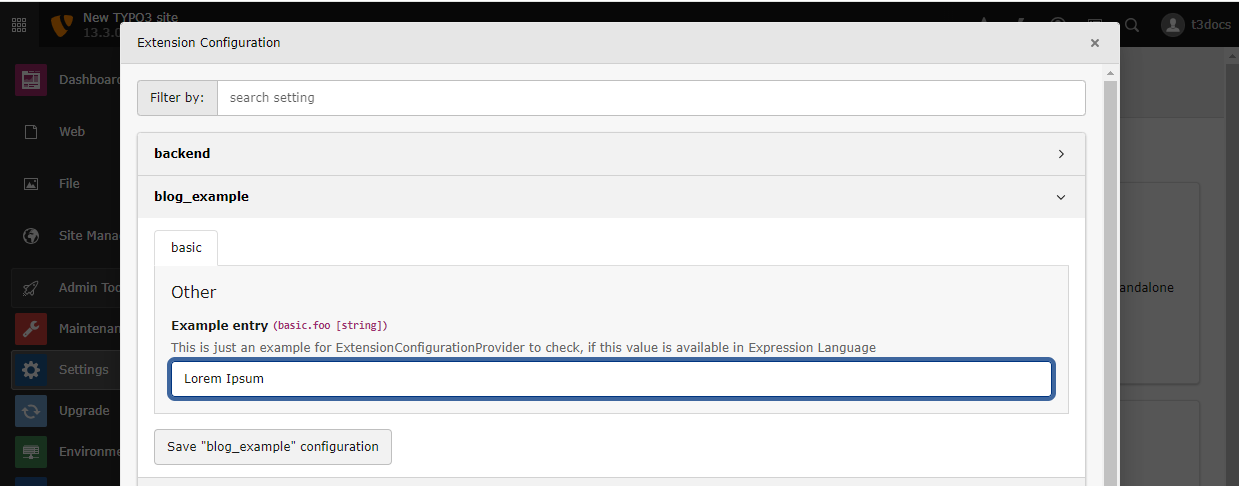
After opening the submodule, you can make your changes and hit "Save":

Make changes and hit "Save".
Note
The config/ file has to be writable. If you keep
it under version control, make sure to commit and push your changes.
Site handling
One TYPO3 installation can contain more then one site. Even if you only have one site in your installation, important settings can be made in the Site Configuration. Read more about this in the chapter: Create a new site configuration.
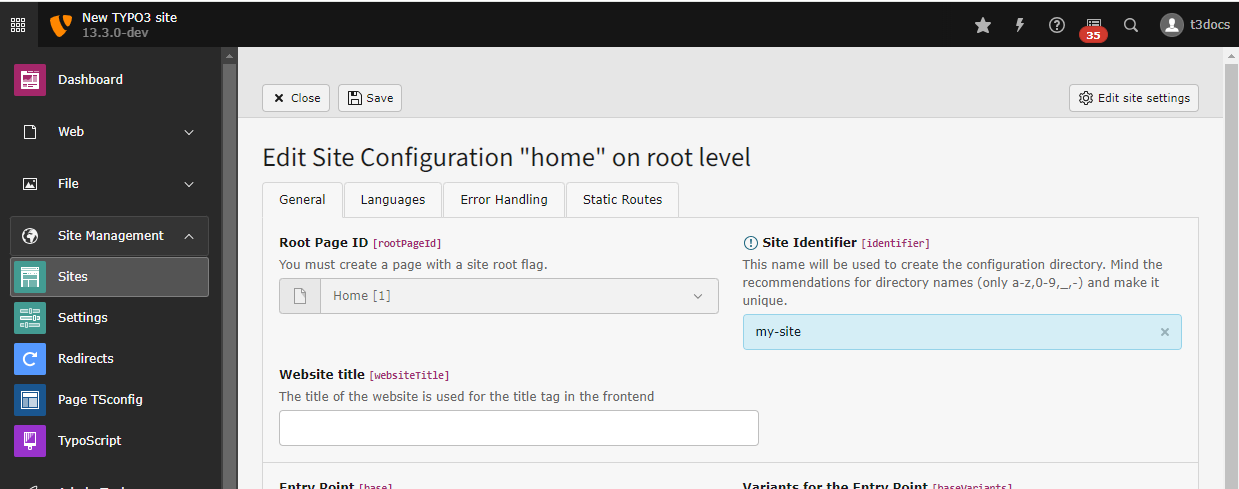
Site configurations are stored in a file called
config/ and can be edited from the
Sites > Setup module. Each site must have a unique key, called
the "Site Identifier". For demonstration purposes, we use "my-site" here. The
Site Identifier is also used as the path for saving the configuration file.

The Site Identifier can be changed in this field
Find detailed information in TYPO3 Explained, Site handling.
Site settings
New in version 13.3
Starting with TYPO3 v13.3, site settings can also be edited in the site settings editor.
You can edit site settings in the Sites > Setup > Settings module.
Changes are written to the config/ file. If you
keep this file under version control, you must commit and push the changes made
to this file.

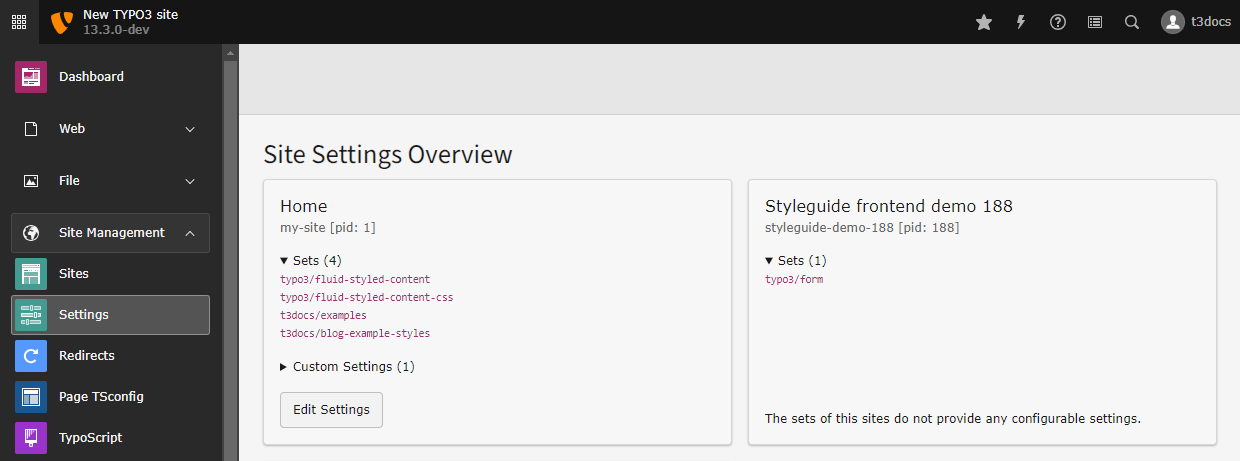
You can find all sites in the "Settings" module. If editable settings are available, there is a button "Edit Settings"
You can find more information about this editor in TYPO3 Explained, Site settings editor.
If site settings are available, refer to the documentation of the extension offering them.
The following optional Core extensions offer site settings:
- typo3/cms-fluid-styled-content : Site set "Fluid Styled Content". Commonly used in projects that do not depend on bk2k/bootstrap-package .
- typo3/cms-felogin : Settings for the "Frontend Login" site set. Used to offer a login for frontend users.
- typo3/cms-indexed-search : Settings of the site set "Indexed Search". Used to display a search box and offer basic indexing of a page without the need for a Solr core, as would be required by apache-solr-for-typo3/solr .
- typo3/cms-seo : Site sets settings of EXT:seo. Used to improve meta tags and page titles, and provides an XML sitemap.
You can define custom site settings in your site package: TYPO3 Sitepackage Tutorial.
For detailed information on this topic, see also TYPO3 Explained, Site settings.
Page wide frontend definitions: TypoScript
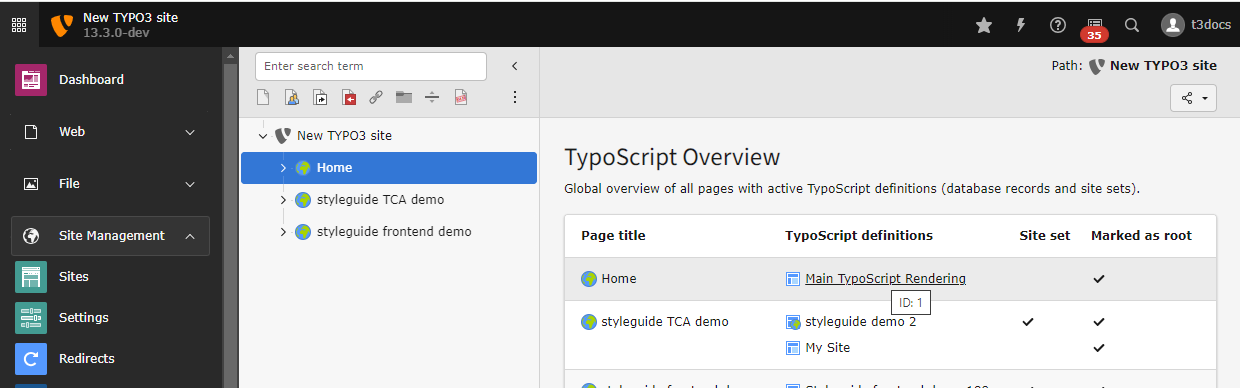
TypoScript is a configuration language used to configure both the frontend output and the backend of a TYPO3 web site. TypoScript can be managed in a TypoScript record, which can be found in the Sites > TypoScript module.

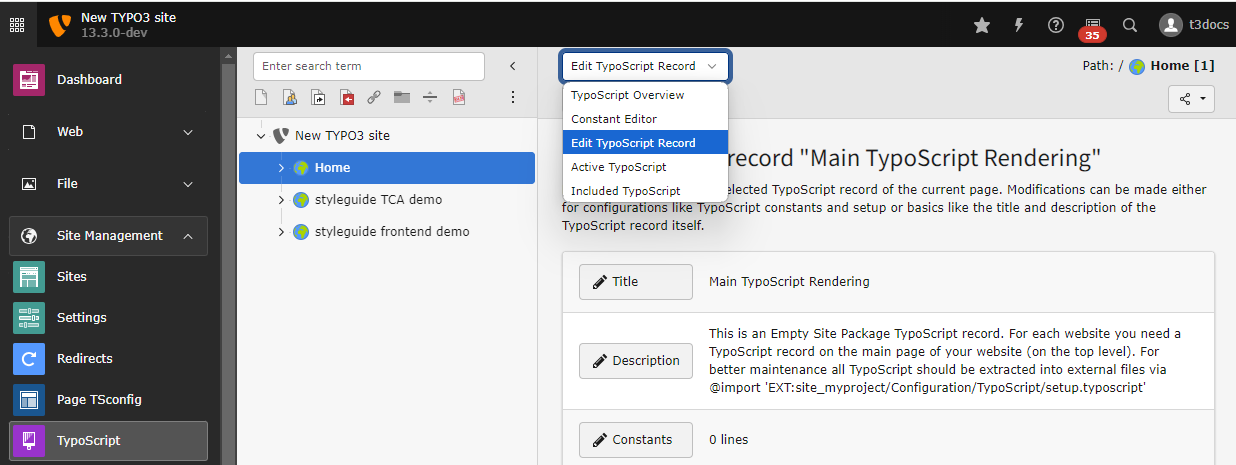
Edit the TypoScript record by clicking on the name of the record in the overview module
TypoScript affects the page on which it is defined, and any subpages. In most cases, TypoScript is only defined on the root page of a site. In this case. the settings made here affect the entire page.
You can also navigate between the different submodules by using the submodule menu:

Switch between the different submodules of the TypoScript module.
See also the complete TypoScript Reference.
Page wide backend settings: Page TSconfig
Read more about this topic in Setting page TSconfig.
