Scroll menu
Creation

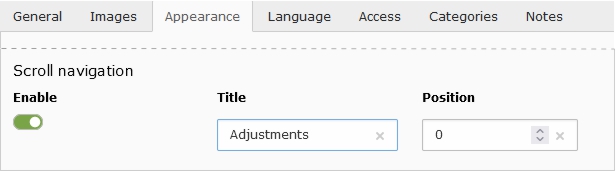
Scroll navigation properties from a content element
The scroll menu is created by activating the scroll navigation property from content elements. The title field can be used to overwrite the default text used for the menu entry by the headings field where the position field allows to further define the order from the item in the menu.
Usage
A scroll menu can be created when content elements have the scroll navigation activated. By default just content elements for the active page are considered resulting in a local scroll menu for that particular page. By help of the easyconf form as well a global scroll menu used in one pager websites can be set up.

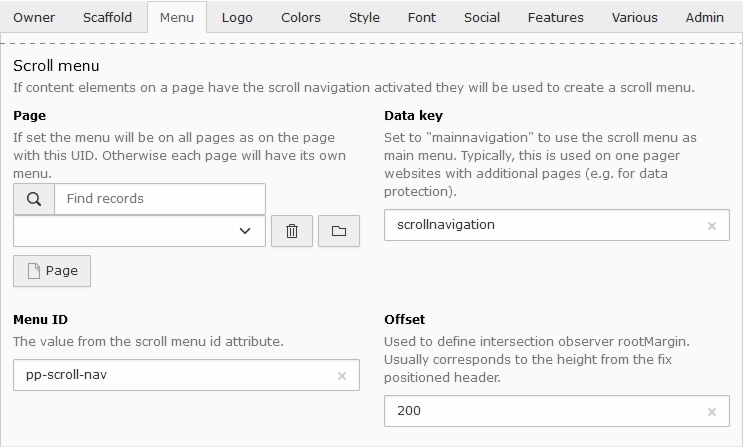
Easyconf form to define the usage from the scroll menu
Local menu
By default the scroll menu is included to the main menu. In case the menu should be shown else where the navigation DropIn has to be overwritten and the partial ScrollNavigation can be referenced in a template.
Note
For the scroll navigation to work correctly the id from the navigation
menu has to be defined. This can be done by setting the Menu ID in
the easyconf form.
Global menu
A global scroll menu shows the same menu items on all pages. This is typically
used in one pager websites. Usually these sites consist of a main page with
all the essential business content and some side pages (e.g. a page with content
regarding the user data protection). For showing the same scroll menu on all
pages a page has to be assigned to the property Page in the
easyconf form and the properties Data key and
Menu ID have to be set to "mainnavigation".
Note
When assigning a page to the property Page using the
easyconf form the properties Data key and
Menu ID might be changed to "mainnavigation" upon saving the form.
