Various
Popover

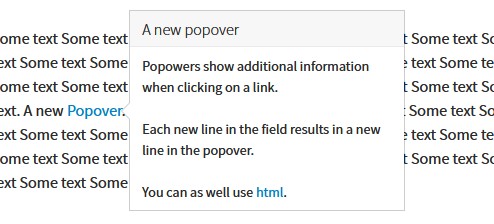
A popover in the front end
Popovers show additional information in a small window. Mainly they are associated with a link (see popovers component from bootstrap framework).
Create a popover
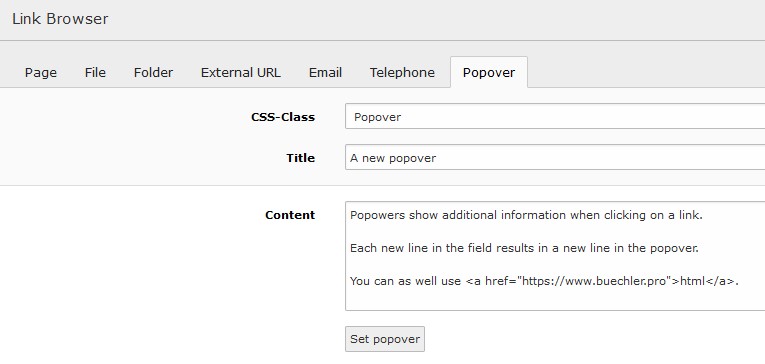
This extension provides an easy way to use popovers by defining them in the RTE editor:
- Select the text that should be associated with a popover
- Click the create link button
- In the link browser dialog select the register
Popover - Select the class
Popoverand define the title and content

Register popover in link browser
Adjust a popover
To adjust a popovers behaviour related attributes might be added to the link tag. The following link results in a popover showing up when hovering over the link text where clicking on it loads the TYPO3 home page.
<a class="pp-popover" data-trigger="hover" href="t3://pppopover?href=https://typo3.org&content=A+text" title="A title">item</a>Note
The popover content is parsed the same way as the RTE text by using the configuration from lib.
hence TYPO3 specific links can be used (e.g. t3://).
Data from type getText
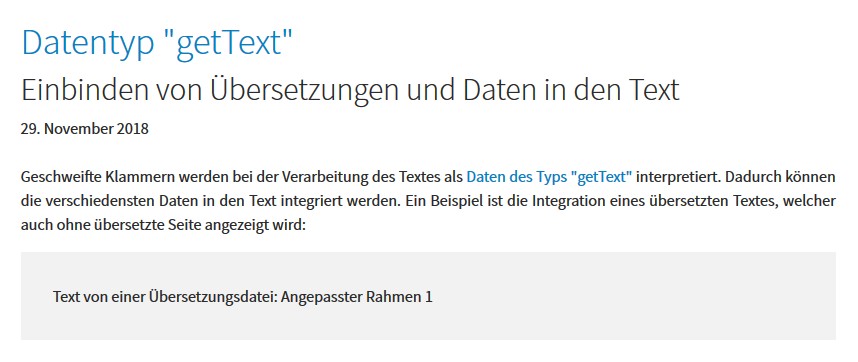
The getText data type can be enabled for the RTE editor. It allows to get various data from a web site. As an example a translated text might be retrieved depending on the currently selected page language. For this users might reference data by using curly brackets within the editor (see example):

Use of localized text within the editor
Tip
You might reference other content as defined by the "getText" data type.
The feature can be enabled through the constant editor selecting the category PIZPALUE: CUSTOMER EXTENDED
(constant: pizpalue.).
Warning
Enabling this feature allows editors to output sensitive data. Enable it only if security isn't compromised.
Pizpalue classes
General
| Class | Description |
|---|---|
| pp-margin | Applies a margin to the container |
| pp-margin-sm | Applies a small margin to the container |
| pp-padding | Applies a padding to the container |
| pp-padding-sm | Applies a small padding to the container |
| pp-panel pp-panel-[key] | Sets the background and text for the container. Replace [key] with one of the branding colors (e.g. primary). |
| pp-bg-gray-[value] | Applies a gray background. Replace [value] with a number from 100 to 900. |
Content element
These classes act on content element wrappers.
| Class | Description |
|---|---|
| pp-frame-collapsible | Applies a negative top margin to compensate the top padding |
Gallery / Image
These classes are used in conjunction with galleries (images, text & images)
| Class | Description |
|---|---|
| pp-gallery-item-center | Center align gallery items (e.g. images) and don't scale images |
| pp-gallery-item-left | Left aligns gallery items and don't scale images |
| pp-gallery-item-right | Right aligns gallery items and don't scale images |
| pp-gallery-item-join | Joins the gallery items by removing any margin and padding |
| pp-gallery-item-shadow | Adds a shadow to the gallery items |
| pp-image-overlay | Overlays the heading to the image. Used with image content element |
Utility
These classes are used in templating or together with JS.
| Class | Description |
|---|---|
| pp-label-dataprotection | Used in content element to define a replacement text for a data protection notice check box (see contact page). |
| pp-row-height | Elements in a row using this class will have the same height (wrapping containers). |
| pp-below-header | Used to shift a content element below the page header by applying a negative top margin. |
| pp-extend-link | Assign this class to a link to make the closest ancestor container with class
frame- linked to the same url. Alternatively the ancestor container
can be defined by the class ppc-. |
| ppc-el-[ancestor class name] | Used in conjunction with the class pp-. Overwrites the default
link ancestor. Replace [ancestor class name] with the class used in the
ancestor container. As an example when assigning the classes
pp- to an a-tag the closest ancestor from
the link having the class up- assigned to will be linked to
the same url as defined in the a-tag. |
RTE
The following classes are used in the context of the real text editor.
| Class | Description |
|---|---|
| pp-popover | Used to control the behaviour from popovers. Popovers that were triggered from elements having this class close when the user clicks outside the popover. |
Various
| Class | Description |
|---|---|
| pp-panel pp-panel-[key] | Sets the background and text as for frames. Replace [key] with one of the branding colors (e.g. primary). Handy to be used with cards to define the card background by assigning the classes to the card body. |
