Attention
TYPO3 v11 has reached end-of-life as of October 31th 2024 and is no longer being maintained. Use the version switcher on the top left of this page to select documentation for a supported version of TYPO3.
Need more time before upgrading? You can purchase Extended Long Term Support (ELTS) for TYPO3 v10 here: TYPO3 ELTS.
items
items
-
- Type
- array
- Path
- $GLOBALS['TCA'][$table]['columns'][$field]['config']
- Scope
- Display
If set, this array will create an array of checkboxes instead of just a single "on/off" checkbox.
Note
You can have a maximum of 31 checkboxes in such an array and each element is represented by a single bit in the integer value which ultimately goes into the database.
In this array each entry is itself an array where the first entry is the label (string or LLL reference) and the second entry is a blank value. The value sent to the database will be an integer where each bit represents the state of a checkbox in this array.
A basic item looks like this:
'items' => [ ['Green tomatoes', ''], // Note these should be LLL references ['Red peppers', ''], ],Copied!Further properties can be set per item, but not all of them apply to all renderTypes:
- invertStateDisplay (boolean)
- All renderTypes. If set to true, checked / unchecked state are swapped in view: A checkbox is marked checked if the database bit is not set and vice versa.
- iconIdentifierChecked (string)
- Only if renderType is not set (default): An optional icon shown is selected / on. If not set, a check mark icon is used.
- iconIdentifierUnchecked (string)
- Only if renderType is not set (default): An optional icon shown selected / on. If not set, no icon is show (check mark icon not displayed).
- labelChecked (string)
- Mandatory property for renderType
checkbox: Text shown if element is selected / on.Labeled Toggle - labelUnchecked (string)
- Mandatory property for renderType
checkbox: Text shown if element is not selected.Labeled Toggle
Examples

[
'columns' => [
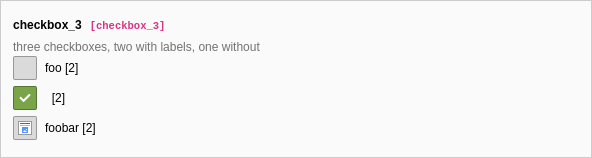
'checkbox_3' => [
'exclude' => 1,
'label' => 'checkbox_3',
'description' => 'three checkboxes, two with labels, one without',
'config' => [
'type' => 'check',
'items' => [
[
'foo',
],
[
'',
],
[
0 => 'foobar',
'iconIdentifierChecked' => 'content-beside-text-img-below-center',
'iconIdentifierUnchecked' => 'content-beside-text-img-below-center',
],
],
],
],
],
]