Attention
TYPO3 v11 has reached end-of-life as of October 31th 2024 and is no longer being maintained. Use the version switcher on the top left of this page to select documentation for a supported version of TYPO3.
Need more time before upgrading? You can purchase Extended Long Term Support (ELTS) for TYPO3 v10 here: TYPO3 ELTS.
Examples
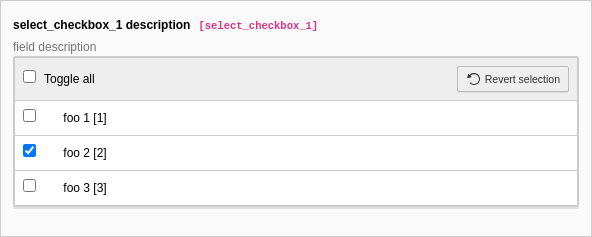
Simple select checkbox with 3 possible values

The select checkbox stores the values as comma separated values.
EXT:styleguide/Configuration/TCA/tx_styleguide_elements_select.php
[
'columns' => [
'select_checkbox_1' => [
'exclude' => 1,
'label' => 'select_checkbox_1 description',
'description' => 'field description',
'config' => [
'type' => 'select',
'renderType' => 'selectCheckBox',
'items' => [
[
'foo 1',
1,
],
[
'foo 2',
2,
],
[
'foo 3',
3,
],
],
],
],
],
]
Copied!
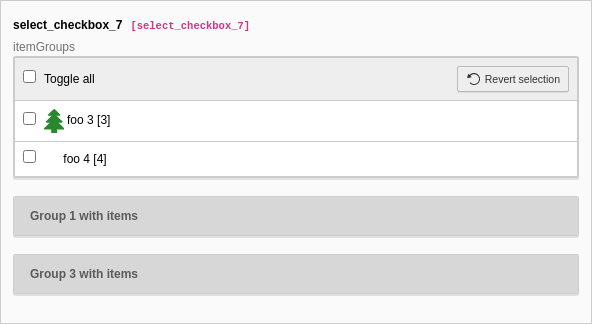
Select checkbox with icons and groups

The select checkbox stores the values as comma separated values.
EXT:styleguide/Configuration/TCA/tx_styleguide_elements_select.php
[
'columns' => [
'select_checkbox_7' => [
'exclude' => 1,
'label' => 'select_checkbox_7',
'description' => 'itemGroups',
'config' => [
'type' => 'select',
'renderType' => 'selectCheckBox',
'items' => [
[
'foo 1',
1,
'',
'group1',
],
[
'foo 2',
2,
'EXT:styleguide/Resources/Public/Icons/tx_styleguide.svg',
'group1',
],
[
'foo 3',
3,
'EXT:styleguide/Resources/Public/Icons/tx_styleguide.svg',
],
[
'foo 4',
4,
],
[
'foo 5',
1,
'',
'group3',
],
],
'itemGroups' => [
'group1' => 'Group 1 with items',
'group2' => 'Group 2 with no items',
'group3' => 'Group 3 with items',
],
],
],
],
]
Copied!
