Attention
TYPO3 v11 has reached end-of-life as of October 31th 2024 and is no longer being maintained. Use the version switcher on the top left of this page to select documentation for a supported version of TYPO3.
Need more time before upgrading? You can purchase Extended Long Term Support (ELTS) for TYPO3 v10 here: TYPO3 ELTS.
Text areas & RTE
Table of contents:
Introduction
The text type is for multi-line text input, in the database
ext_ files it is typically set to a TEXT column type.
In the backend, it is rendered in various shapes: It can be rendered as a simple
<textarea>, as a rich text editor (RTE), as a
code block with syntax highlighting, and others.
The following render are available:
- default: A simple text area or a rich text field is rendered, if no renderType is specified.
- belayoutwizard: The backend
layout wizard is displayed in order to edit records of table
backend_in the backend.layout - t3editor: The
rendertriggers a code highlighter, if extension t3editor is loaded, otherwise falls back to the "default" renderType.Type = 't3editor' - textTable: The
rendertriggers a view to manage frontend table display in the backend. It is used for the "table"Type = 'text Table' tt_content element.content
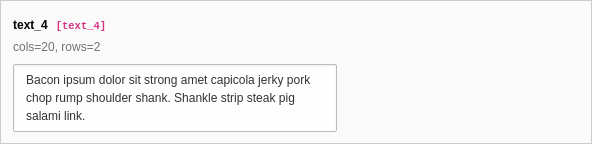
Simple text area
A simple text area or a rich text field is rendered, if no renderType is specified.

See render type "default" on how to configure such an editor.
[
'columns' => [
'text_4' => [
'exclude' => 1,
'label' => 'text_4',
'description' => 'cols=20, rows=2',
'config' => [
'type' => 'text',
'cols' => 20,
'rows' => 2,
],
],
],
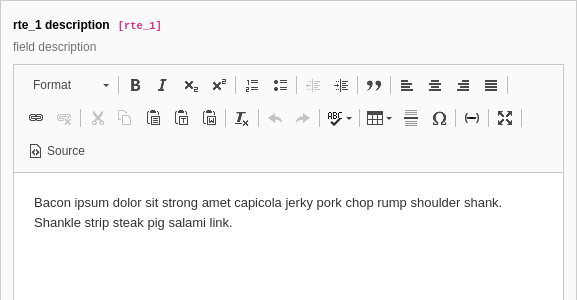
]Rich text editor field

See property "enableRichtext" on how to configure such an editor.
[
'columns' => [
'rte_1' => [
'exclude' => 1,
'label' => 'rte_1 description',
'description' => 'field description',
'config' => [
'type' => 'text',
'enableRichtext' => true,
],
],
],
]Code highlight editor
See t3editor on how to configure such an editor.
[
// ...
'type' => 'text',
'renderType' => 't3editor',
// ...
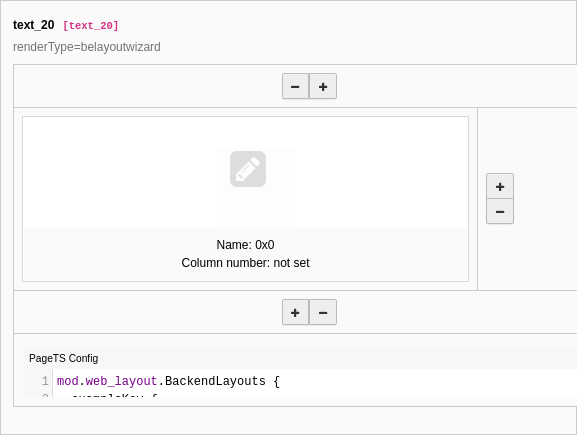
]Backend layout editor
The backend layout wizard is displayed in order to edit records of table
backend_ in the backend.

See render type belayoutwizard on how to configure such an editor.
[
'columns' => [
'text_20' => [
'label' => 'text_20',
'description' => 'renderType=belayoutwizard',
'config' => [
'type' => 'text',
'renderType' => 'belayoutwizard',
'default' => '
backend_layout {
colCount = 2
rowCount = 2
rows {
1 {
columns {
1 {
name = Left
rowspan = 2
colPos = 1
}
2 {
name = Main
colPos = 0
}
}
}
2 {
columns {
1 {
name = Footer
colPos = 24
}
}
}
}
}',
],
],
],
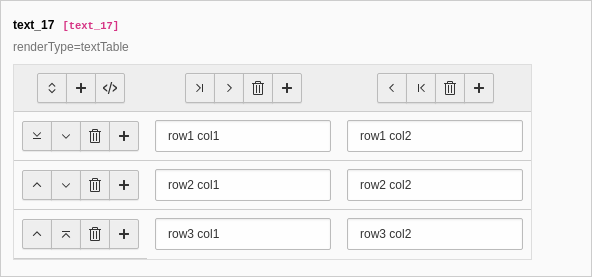
]Text field with renderType textTable

The table wizard allows to edit the code-like configuration of the tables with a visual editor.
See render type textTable on how to configure such an editor.
[
'columns' => [
'text_17' => [
'label' => 'text_17',
'description' => 'renderType=textTable',
'config' => [
'type' => 'text',
'renderType' => 'textTable',
],
],
],
]