Attention
TYPO3 v11 has reached end-of-life as of October 31th 2024 and is no longer being maintained. Use the version switcher on the top left of this page to select documentation for a supported version of TYPO3.
Need more time before upgrading? You can purchase Extended Long Term Support (ELTS) for TYPO3 v10 here: TYPO3 ELTS.
Examples
Required type - minimal configuration
The type 0 is required to be defined. It has to have at least the
property showitem defined. A minimal
configuration can be seen here, for example:
[
'types' => [
[
'showitem' => 'title',
],
],
]It displays nothing but a single field.
Required type - tabs and palettes
The following configuration specifies two tabs: the first one labelled "general" with three fields "category" "subject" and "message", and the second one labelled "access" with the field "personal". Only the default type "0" is specified. Opening such a record looks like this:

Optional additional types
The power of the "types" configuration becomes clear when you want the form
composition of a record to depend on a value from the record. Let's look at the
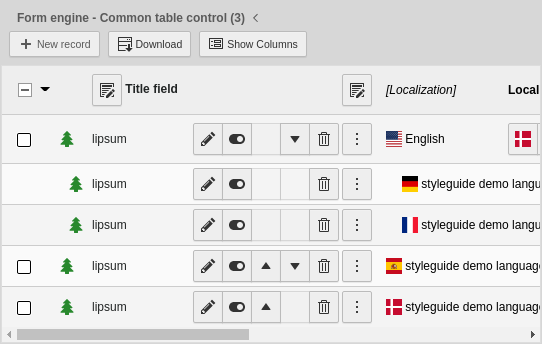
tx_ table from the styleguide
extension. The ctrl section of its TCA contains a property called
:php: type:
[
'ctrl' => [
'title' => 'Form engine - type',
'label' => 'input_1',
'tstamp' => 'tstamp',
'crdate' => 'crdate',
'cruser_id' => 'cruser_id',
'delete' => 'deleted',
'sortby' => 'sorting',
'iconfile' => 'EXT:styleguide/Resources/Public/Icons/tx_styleguide.svg',
'versioningWS' => true,
'origUid' => 't3_origuid',
'languageField' => 'sys_language_uid',
'transOrigPointerField' => 'l10n_parent',
'transOrigDiffSourceField' => 'l10n_diffsource',
'translationSource' => 'l10n_source',
'enablecolumns' => [
'disabled' => 'hidden',
],
'type' => 'record_type',
],
]This indicates that the field called record_ is to specify the type
of any given record of the table. Let's look at how this field is defined in
the property columns:
[
'columns' => [
'record_type' => [
'label' => 'type',
'config' => [
'type' => 'select',
'renderType' => 'selectSingle',
'items' => [
[
'type 0',
'0',
],
[
'Type with changed fields',
'withChangedFields',
],
[
'Type with columnsOverrides',
'withColumnsOverrides',
],
],
],
],
],
]There's nothing unusual here. It's a pretty straightforward select field, with
three options. Finally, in the types section, we define what fields
should appear and in what order for every value of the type field:
[
'types' => [
0 => [
'showitem' => 'record_type, input_1, text_1',
],
'withChangedFields' => [
'showitem' => 'record_type, input_1, input_2, text_1',
],
'withColumnsOverrides' => [
'showitem' => 'record_type, input_1, input_2, text_1',
'columnsOverrides' => [
'input_2' => [
'label' => 'input_2, readOnly, size=10, empty renderType',
'config' => [
'renderType' => '',
'readOnly' => true,
'size' => 10,
],
],
'text_1' => [
'config' => [
'renderType' => 't3editor',
'format' => 'html',
],
],
],
],
],
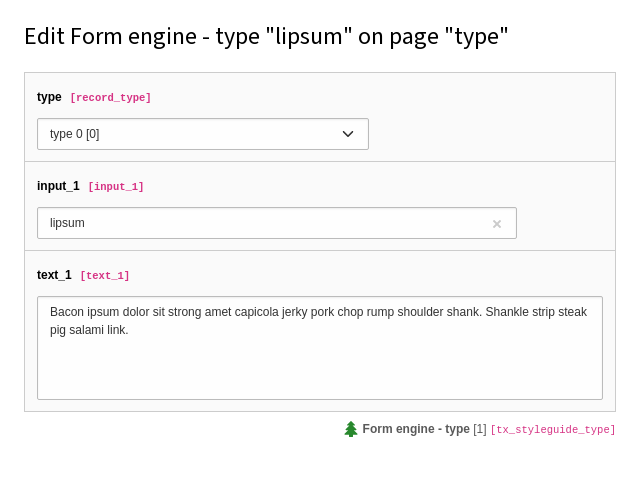
]The result if the following display when type 0 is chosen:

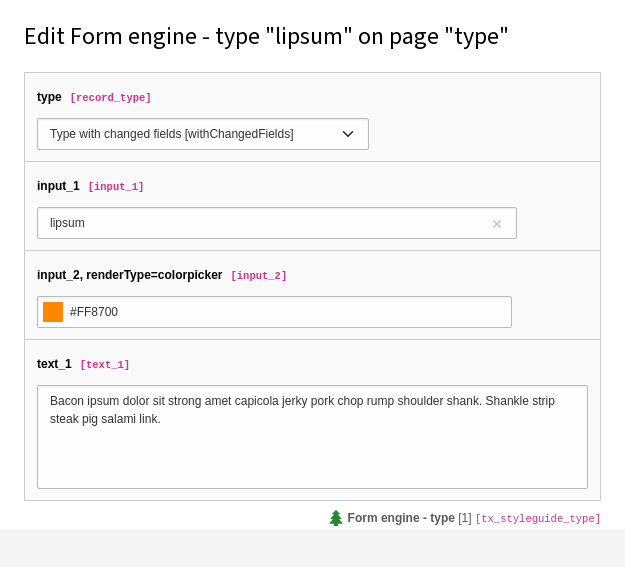
Changing to type with reloads the form and displays
the a different set of fields:

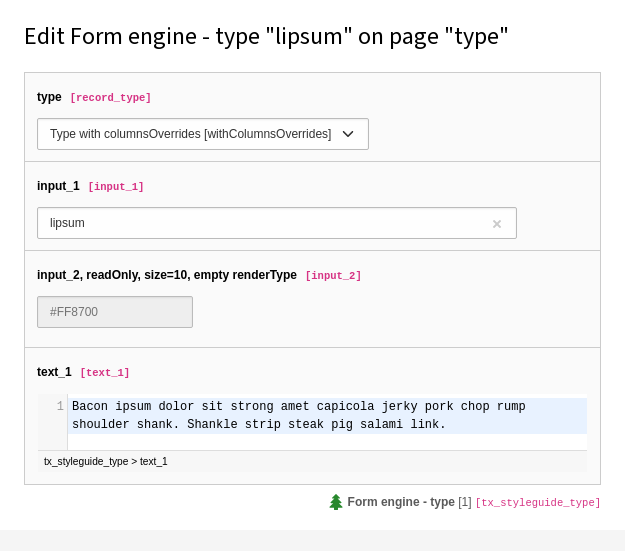
And finally, type with shows the fields and overrides
part of the configuration of the fields:

Note
It is a good idea to give all "types" speaking names, except the default
type 0. Therefore we named the other types with
and with instead of 1, 2 etc. In a real life example
they should have names from the domain.
