Attention
TYPO3 v11 has reached end-of-life as of October 31th 2024 and is no longer being maintained. Use the version switcher on the top left of this page to select documentation for a supported version of TYPO3.
Need more time before upgrading? You can purchase Extended Long Term Support (ELTS) for TYPO3 v10 here: TYPO3 ELTS.
Examples
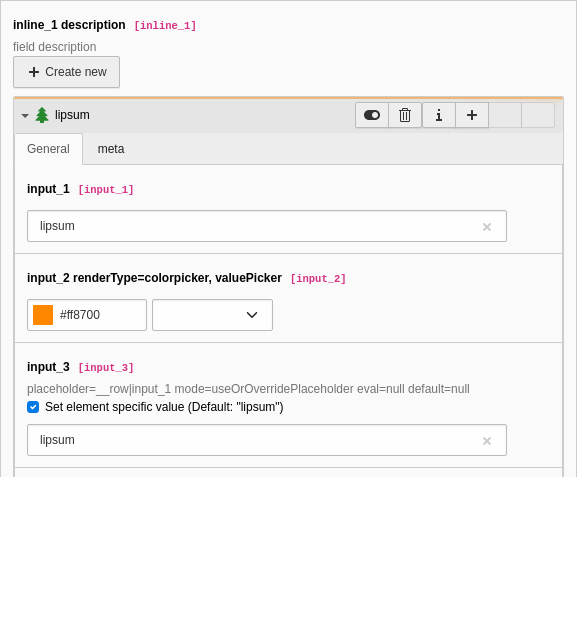
Simple 1:n relation

This combines a table (for example companies) with a child table (for example employees).
[
'columns' => [
'inline_1' => [
'exclude' => 1,
'label' => 'inline_1 description',
'description' => 'field description',
'config' => [
'type' => 'inline',
'foreign_table' => 'tx_styleguide_inline_1n_child',
'foreign_field' => 'parentid',
'foreign_table_field' => 'parenttable',
'appearance' => [
'showSynchronizationLink' => true,
'showAllLocalizationLink' => true,
'showPossibleLocalizationRecords' => true,
],
],
],
],
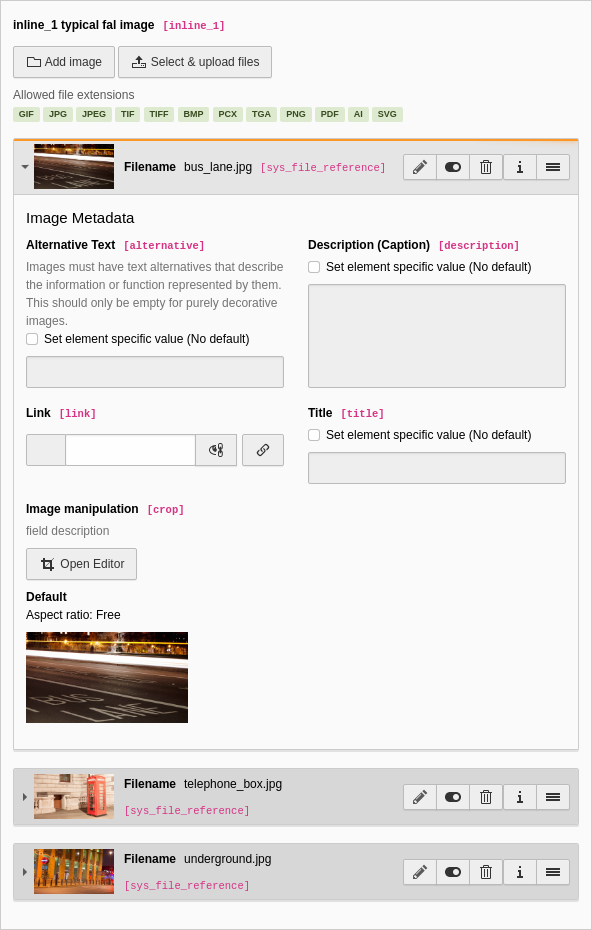
]File abstraction layer

Inline-type fields are massively used by the TYPO3 Core in the File Abstraction Layer (FAL).
FAL provides an API for registering an inline-type field with relations to the "sys_file_reference" table containing information related to existing media. Here an example from the extension styleguide:
[
'columns' => [
'inline_1' => [
'exclude' => 1,
'label' => 'inline_1 typical fal image',
'config' => [
'type' => 'inline',
'foreign_table' => 'sys_file_reference',
'foreign_field' => 'uid_foreign',
'foreign_sortby' => 'sorting_foreign',
'foreign_table_field' => 'tablenames',
'foreign_match_fields' => [
'fieldname' => 'inline_1',
],
'foreign_label' => 'uid_local',
'foreign_selector' => 'uid_local',
'overrideChildTca' => [
'columns' => [
'uid_local' => [
'config' => [
'appearance' => [
'elementBrowserType' => 'file',
'elementBrowserAllowed' => 'gif,jpg,jpeg,tif,tiff,bmp,pcx,tga,png,pdf,ai,svg',
],
],
],
'crop' => [
'description' => 'field description',
],
],
'types' => [
2 => [
'showitem' => '
--palette--;;imageoverlayPalette,
--palette--;;filePalette',
],
],
],
'filter' => [
[
'userFunc' => 'TYPO3\\CMS\\Core\\Resource\\Filter\\FileExtensionFilter->filterInlineChildren',
'parameters' => [
'allowedFileExtensions' => 'gif,jpg,jpeg,tif,tiff,bmp,pcx,tga,png,pdf,ai,svg',
'disallowedFileExtensions' => '',
],
],
],
'appearance' => [
'useSortable' => true,
'headerThumbnail' => [
'field' => 'uid_local',
'height' => '45m',
],
'enabledControls' => [
'info' => true,
'new' => false,
'dragdrop' => true,
'sort' => false,
'hide' => true,
'delete' => true,
],
'createNewRelationLinkTitle' => 'LLL:EXT:frontend/Resources/Private/Language/locallang_ttc.xlf:images.addFileReference',
],
],
],
],
]The method to call is \TYPO3\ which takes
four parameters. The first one is the name of the field, the second one is an array of configuration options which will
be merged with the default configuration. The third one is the list of allowed file types and the fourth one
(not used above) the list of disallowed file types. The default field configuration into which the
options (second call parameter) are merged looks like:
$fileFieldTCAConfig = [
'type' => 'inline',
'foreign_table' => 'sys_file_reference',
'foreign_field' => 'uid_foreign',
'foreign_sortby' => 'sorting_foreign',
'foreign_table_field' => 'tablenames',
'foreign_match_fields' => [
'fieldname' => $fieldName
],
'foreign_label' => 'uid_local',
'foreign_selector' => 'uid_local',
'overrideChildTca' => [
'columns' => [
'uid_local' => [
'config' => [
'appearance' => [
'elementBrowserType' => 'file',
'elementBrowserAllowed' => $allowedFileExtensions
],
],
],
],
],
'filter' => [
[
'userFunc' => 'TYPO3\\CMS\\Core\\Resource\\Filter\\FileExtensionFilter->filterInlineChildren',
'parameters' => [
'allowedFileExtensions' => $allowedFileExtensions,
'disallowedFileExtensions' => $disallowedFileExtensions
]
]
],
'appearance' => [
'useSortable' => true,
'headerThumbnail' => [
'field' => 'uid_local',
'width' => '45',
'height' => '45c',
],
'showPossibleLocalizationRecords' => false,
'showSynchronizationLink' => false,
'showAllLocalizationLink' => false,
'enabledControls' => [
'info' => false,
'new' => false,
'dragdrop' => true,
'sort' => false,
'hide' => true,
'delete' => true,
'localize' => true,
],
],
];Using inline FAL relations in flexforms
It is also possible to use the inline FAL relations is a flexform. However there is no method which facilitates the generation of the code yet. So the configuration has to be written manually like this:
[
'columns' => [
'inline_flex_1' => [
'exclude' => 1,
'label' => 'flex_1',
'config' => [
'type' => 'flex',
'ds' => [
'default' => '
<T3DataStructure>
<sheets>
<sInline>
<ROOT>
<TCEforms>
<sheetTitle>Inline</sheetTitle>
</TCEforms>
<type>array</type>
<el>
<fal>
<TCEforms>
<label>inline_flex_1</label>
<config>
<type>inline</type>
<foreign_table>sys_file_reference</foreign_table>
<foreign_field>uid_foreign</foreign_field>
<foreign_sortby>sorting_foreign</foreign_sortby>
<foreign_table_field>tablenames</foreign_table_field>
<foreign_match_fields>
<fieldname>fal</fieldname>
</foreign_match_fields>
<foreign_label>uid_local</foreign_label>
<foreign_selector>uid_local</foreign_selector>
<filter>
<userFunc>TYPO3\\CMS\\Core\\Resource\\Filter\\FileExtensionFilter->filterInlineChildren</userFunc>
<parameters type="array">
<allowedFileExtensions>gif,jpg,jpeg,tif,tiff,bmp,pcx,tga,png,pdf,ai</allowedFileExtensions>
<disallowedFileExtensions>ai</disallowedFileExtensions>
</parameters>
</filter>
<appearance>
<useSortable>1</useSortable>
<headerThumbnail>
<field>uid_local</field>
<width>45</width>
<height>45c</height>
</headerThumbnail>
<showPossibleLocalizationRecords>0</showPossibleLocalizationRecords>
<showSynchronizationLink>0</showSynchronizationLink>
<showAllLocalizationLink>0</showAllLocalizationLink>
<enabledControls>
<info>1</info>
<new>0</new>
<dragdrop>1</dragdrop>
<sort>0</sort>
<hide>1</hide>
<delete>1</delete>
<localize>1</localize>
</enabledControls>
<createNewRelationLinkTitle>LLL:EXT:frontend/Resources/Private/Language/locallang_ttc.xlf:images.addFileReference</createNewRelationLinkTitle>
</appearance>
<overrideChildTca>
<types type="array">
<numIndex index="0">
<showitem>
--palette--;;imageoverlayPalette,--palette--;;filePalette
</showitem>
</numIndex>
<numIndex index="1">
<showitem>
--palette--;;imageoverlayPalette,--palette--;;filePalette
</showitem>
</numIndex>
<numIndex index="2">
<showitem>
--palette--;;imageoverlayPalette,--palette--;;filePalette
</showitem>
</numIndex>
<numIndex index="3">
<showitem>
--palette--;;imageoverlayPalette,--palette--;;filePalette
</showitem>
</numIndex>
<numIndex index="4">
<showitem>
--palette--;;imageoverlayPalette,--palette--;;filePalette
</showitem>
</numIndex>
<numIndex index="5">
<showitem>
--palette--;;imageoverlayPalette,--palette--;;filePalette
</showitem>
</numIndex>
</types>
<columns type="array">
<uid_local type="array">
<config type="array">
<appearance type="array">
<elementBrowserType>file</elementBrowserType>
<elementBrowserAllowed>gif,jpg,jpeg,tif,tiff,bmp,pcx,tga,png,pdf,ai</elementBrowserAllowed>
</appearance>
</config>
</uid_local>
</columns>
</overrideChildTca>
</config>
</TCEforms>
</fal>
</el>
</ROOT>
</sInline>
</sheets>
</T3DataStructure>
',
],
],
],
],
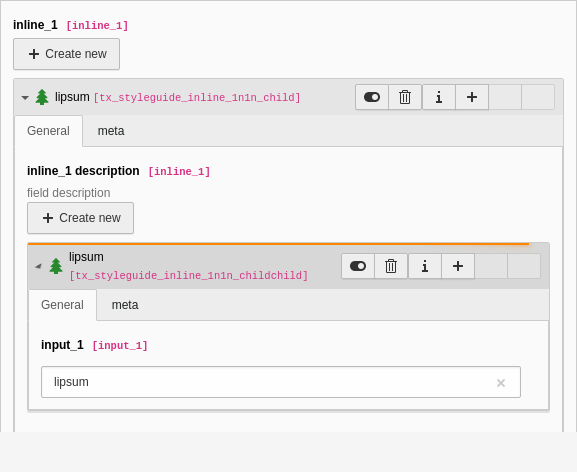
]Attributes on anti-symmetric intermediate table

The record has two child records displayed inline.
This example combines records from a parent table
tx_ with records from the child table
tx_ using the intermediate table
tx_. It is also possible to add
attributes to every relation – in this example a checkbox.
The parent table tx_ contains the following column:
[
'columns' => [
'inline_1' => [
'exclude' => 1,
'label' => 'inline_1',
'config' => [
'type' => 'inline',
'foreign_table' => 'tx_styleguide_inline_mn_mm',
'foreign_field' => 'parentid',
'foreign_sortby' => 'parentsort',
'foreign_label' => 'childid',
'appearance' => [
'showSynchronizationLink' => 1,
'showAllLocalizationLink' => 1,
'showPossibleLocalizationRecords' => 1,
],
],
],
],
]If the child table tx_ wants to display its parents also it needs to define a
column like in this example:
[
'columns' => [
'parents' => [
'exclude' => 1,
'label' => 'parents',
'config' => [
'type' => 'inline',
'foreign_table' => 'tx_styleguide_inline_mn_mm',
'foreign_field' => 'childid',
'foreign_sortby' => 'childsort',
'foreign_label' => 'parentid',
'maxitems' => 10,
'appearance' => [
'showSynchronizationLink' => 1,
'showAllLocalizationLink' => 1,
'showPossibleLocalizationRecords' => 1,
],
],
],
],
]The intermediate table tx_ defines the following fields:
return [
'columns' => [
'parentid' => [
'label' => 'parentid',
'config' => [
'type' => 'select',
'renderType' => 'selectSingle',
'foreign_table' => 'tx_styleguide_inline_mn',
'foreign_table_where' => 'AND {#tx_styleguide_inline_mn}.{#pid}=###CURRENT_PID### AND {#tx_styleguide_inline_mn}.{#sys_language_uid}=\'###REC_FIELD_sys_language_uid###\'',
'maxitems' => 1,
'localizeReferences' => 1,
],
],
'childid' => [
'label' => 'childid',
'config' => [
'type' => 'select',
'renderType' => 'selectSingle',
'foreign_table' => 'tx_styleguide_inline_mn_child',
'foreign_table_where' => 'AND {#tx_styleguide_inline_mn_child}.{#pid}=###CURRENT_PID### AND {#tx_styleguide_inline_mn_child}.{#sys_language_uid}=\'###REC_FIELD_sys_language_uid###\'',
'maxitems' => 1,
'localizeReferences' => 1,
],
],
'parentsort' => [
'config' => [
'type' => 'passthrough',
],
],
'childsort' => [
'config' => [
'type' => 'passthrough',
],
],
]
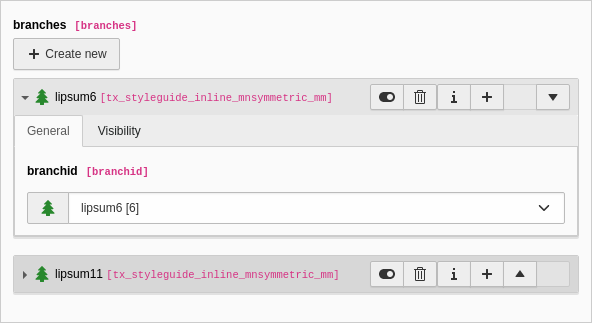
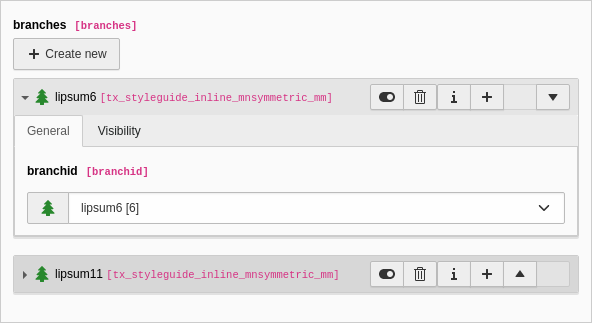
];Attributes on symmetric intermediate table

Record 1 is related to records 6 and 11 of the same table
This example combines records of the same table with each other. Image we want to store relationships between hotels. Symmetric relations combine records of one table with each other. If record A is related to record B then record B is also related to record A. However, the records are not stored in groups. If record A is related to B and C, B doesn't have to be related to C.

Record 11 is symmetrically related to record 1 but not to 6
The main table tx_ has a field storing the
inline relation, here: branches.
[
'columns' => [
'branches' => [
'exclude' => 1,
'label' => 'branches',
'config' => [
'type' => 'inline',
'foreign_table' => 'tx_styleguide_inline_mnsymmetric_mm',
'foreign_field' => 'hotelid',
'foreign_sortby' => 'hotelsort',
'foreign_label' => 'branchid',
'symmetric_field' => 'branchid',
'symmetric_sortby' => 'branchsort',
'symmetric_label' => 'hotelid',
'maxitems' => 10,
'appearance' => [
'showSynchronizationLink' => 1,
'showAllLocalizationLink' => 1,
'showPossibleLocalizationRecords' => 1,
],
],
],
],
]Records of the main table can than have a symmetric relationship to each other
using the intermediate table tx_.
The intermediate table stores the uids of both sides of the relation in
hotelid and branchid. Furthermore custom sorting can be defined in
both directions.
[
'columns' => [
'input_1' => [
'exclude' => 1,
'l10n_mode' => 'prefixLangTitle',
'label' => 'input_1',
'config' => [
'type' => 'input',
'size' => '30',
'eval' => 'required',
],
],
'branches' => [
'exclude' => 1,
'label' => 'branches',
'config' => [
'type' => 'inline',
'foreign_table' => 'tx_styleguide_inline_mnsymmetric_mm',
'foreign_field' => 'hotelid',
'foreign_sortby' => 'hotelsort',
'foreign_label' => 'branchid',
'symmetric_field' => 'branchid',
'symmetric_sortby' => 'branchsort',
'symmetric_label' => 'hotelid',
'maxitems' => 10,
'appearance' => [
'showSynchronizationLink' => 1,
'showAllLocalizationLink' => 1,
'showPossibleLocalizationRecords' => 1,
],
],
],
],
];Note
TCAdefaults.<table>. can be used to define the pid of new child records. Thus, it's possible to
have special storage folders on a per-table-basis. See the TSconfig reference.
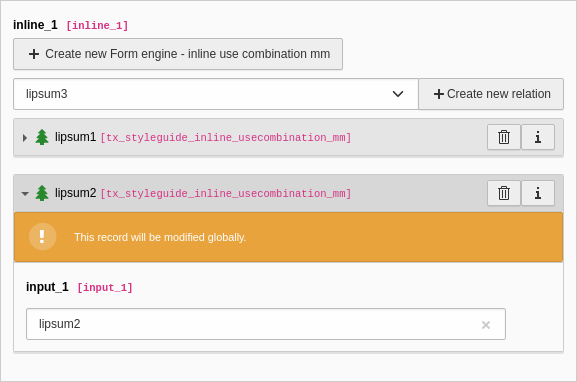
With a combination box

The combination box shows available records. On clicking one entry it gets added to the parent record.
[
'columns' => [
'inline_1' => [
'exclude' => 1,
'label' => 'inline_1',
'config' => [
'type' => 'inline',
'foreign_table' => 'tx_styleguide_inline_usecombination_mm',
'foreign_field' => 'select_parent',
'foreign_selector' => 'select_child',
'foreign_unique' => 'select_child',
'maxitems' => 9999,
'autoSizeMax' => 10,
'appearance' => [
'newRecordLinkAddTitle' => 1,
'useCombination' => true,
'collapseAll' => false,
'levelLinksPosition' => 'top',
'showSynchronizationLink' => 1,
'showPossibleLocalizationRecords' => 1,
'showAllLocalizationLink' => 1,
],
],
],
],
]Add a custom fieldInformation
We show a very minimal example which adds a custom fieldInformation for the inline type in tt_content. Adding a fieldWizard is done in a similar way.
As explained in the description, field
or field must be configured within the ctrl for the field
type inline - as it is a container.
-
Create a custom fieldInformation
EXT:my_extension/Classes/FormEngine/FieldInformation/DemoFieldInformation<?php declare(strict_types=1); namespace Myvendor\Myexample\FormEngine\FieldInformation; use TYPO3\CMS\Backend\Form\AbstractNode; class DemoFieldInformation extends AbstractNode { public function render() { $fieldName = $this->data['fieldName']; $result = $this->initializeResultArray(); // Add fieldInformation only for this field name // this may be changed accordingly if ($fieldName !== 'my_new_field') { return $result; } $text = $GLOBALS['LANG']->sL( 'LLL:EXT:my_example/Resources/Private/Language/' . 'locallang_db.xlf:tt_content.fieldInformation.demo' ); $result['html'] = $text; return $result; } }Copied! -
Register this node type
EXT:my_extension/ext_localconf.php<?php use Myvendor\Myexample\FormEngine\FieldInformation\DemoFieldInformation; // ... $GLOBALS['TYPO3_CONF_VARS']['SYS']['formEngine']['nodeRegistry'][1654355506] = [ 'nodeName' => 'demoFieldInformation', 'priority' => 30, 'class' => DemoFieldInformation::class, ];Copied! -
Add the fieldInformation to the container for containerRenderType inline
EXT:my_extension/Configuration/TCA/Overrides/tt_content.php$GLOBALS['TCA']['tt_content']['ctrl']['container']['inline']['fieldInformation'] = [ 'demoFieldInformation' => [ 'renderType' => 'demoFieldInformation', ], ];Copied! -
A field my_new_field is created in the tt_content TCA:
EXT:my_extension/Configuration/TCA/Overrides/tt_content.php'my_new_field2' => [ 'label' => 'inline field with field information', 'config' => [ 'type' => 'inline', // further configuration can be found in the examples above // .... ], ], // ...Copied!
See also
- ['ctrl']['container']
- How to create custom fieldInformation, fieldControl or fieldWizard in FormEngine chapter (TYPO3 Explained)
- fieldInformation property
