Attention
TYPO3 v11 has reached end-of-life as of October 31th 2024 and is no longer being maintained. Use the version switcher on the top left of this page to select documentation for a supported version of TYPO3.
Need more time before upgrading? You can purchase Extended Long Term Support (ELTS) for TYPO3 v10 here: TYPO3 ELTS.
itemGroups
New in version 10.4
Starting with TYPO3 v10.4 item groups can be used in select fields to group items.
itemGroups
-
- Type
- array
- Path
- $GLOBALS['TCA'][$table]['columns'][$field]['config']
- Scope
- Display / Proc.
- RenderType
- all
Contains an array of key-value pairs. The key contains the id of the item group, the value contains the label of the item group or its language reference.
Only groups containing items will be displayed. In the select field first all items with no group defined are listed then the item groups in the order of their definition, each group with the corresponding items.
In the renderType
selectitem groups are rendered asSingle <optgroup>.In the renderType
selectthe groups are displayed as accordions containing the check boxes.Checkbox In other renderTypes a non-selectable item with the group name gets displayed.
API methods
Adding custom select item groups
Registration of a select item group takes place in
Configuration/ for new TCA tables, and in
Configuration/
for modifying an existing TCA definition.
For existing select fields additional item groups can be added via the
api method Extension.
ExtensionManagementUtility::addTcaSelectItemGroup(
'tt_content',
'CType',
'sliders',
'LLL:EXT:my_slider_mixtape/Resources/Private/Language/locallang_tca.xlf:tt_content.group.sliders',
'after:lists'
);When adding a new select field, itemGroups should be added directly in the
original TCA definition without using the API method. Use the API within
TCA/ files to extend an existing TCA select
field with grouping.
Attaching select items to item groups
Using the API method Extension a
a fourth parameter in the array can be used to specify the id of the item
group.
ExtensionManagementUtility::addTcaSelectItem(
'tt_content',
'CType',
[
'LLL:EXT:my_slider_mixtape/Resources/Private/Locallang/locallang_tca.xlf:tt_content.CType.slickslider',
'slickslider',
'EXT:my_slider_mixtape/Resources/Public/Icons/slickslider.png',
'sliders'
]
);History
With the introduction of the item the TCA column type select has a
clean API to group items for dropdowns in FormEngine. This was previously
handled via placeholder --div-- items,
which then rendered as <optgroup> HTML elements in a dropdown.
In larger installations or TYPO3 instances with lots of extensions, Plugins
(tt_), Content Types (tt_) or custom
Page Types (pages.) drop down lists could grow large and
adding item groups caused tedious work for developers or integrators.
Grouping can now be configured on a per-item
basis. Custom groups can be added via an API or when defining TCA for a new
table.
Examples
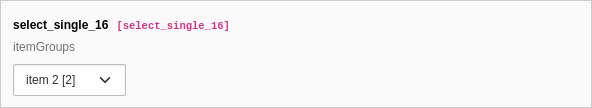
SelectSingle field with itemGroups

[
'columns' => [
'select_single_16' => [
'exclude' => 1,
'label' => 'select_single_16',
'description' => 'itemGroups',
'config' => [
'type' => 'select',
'renderType' => 'selectSingle',
'items' => [
[
'item 1',
1,
'',
'group1',
],
[
'item 2',
2,
'',
'group1',
],
[
'item 3',
3,
'',
'group3',
],
[
'item 4',
3,
],
],
'itemGroups' => [
'group1' => 'Group 1 with items',
'group2' => 'Group 2 with no items',
'group3' => 'Group 3 with items',
],
],
],
],
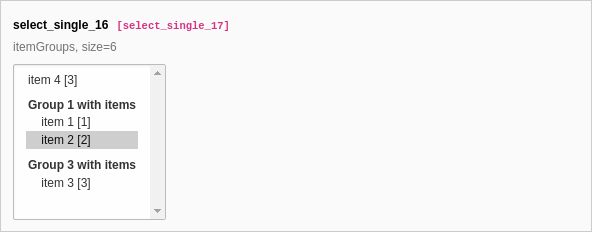
]SelectSingle field with itemGroups, size=6

[
'columns' => [
'select_single_17' => [
'exclude' => 1,
'label' => 'select_single_16',
'description' => 'itemGroups, size=6',
'config' => [
'type' => 'select',
'renderType' => 'selectSingle',
'items' => [
[
'item 1',
1,
'',
'group1',
],
[
'item 2',
2,
'',
'group1',
],
[
'item 3',
3,
'',
'group3',
],
[
'item 4',
3,
],
],
'itemGroups' => [
'group1' => 'Group 1 with items',
'group2' => 'Group 2 with no items',
'group3' => 'Group 3 with items',
],
'size' => 6,
],
],
],
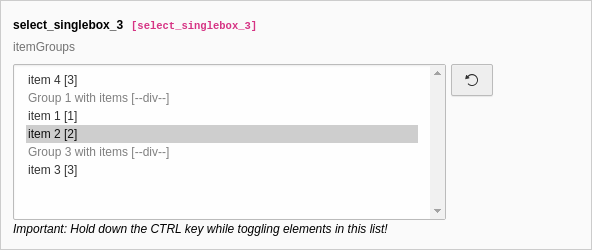
]SelectSingleBox field with itemGroups

[
'columns' => [
'select_singlebox_3' => [
'exclude' => 1,
'label' => 'select_singlebox_3',
'description' => 'itemGroups',
'config' => [
'type' => 'select',
'renderType' => 'selectSingleBox',
'items' => [
[
'item 1',
1,
'',
'group1',
],
[
'item 2',
2,
'',
'group1',
],
[
'item 3',
3,
'',
'group3',
],
[
'item 4',
3,
],
],
'itemGroups' => [
'group1' => 'Group 1 with items',
'group2' => 'Group 2 with no items',
'group3' => 'Group 3 with items',
],
],
],
],
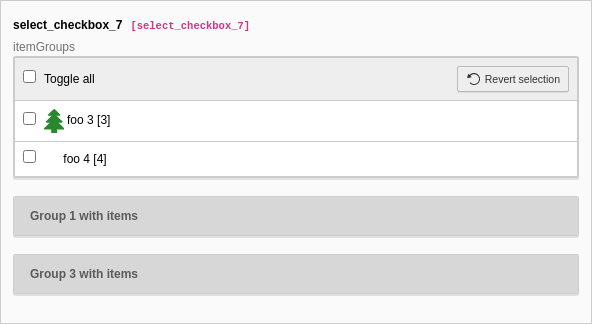
]SelectCheckbox field with itemGroups

[
'columns' => [
'select_checkbox_7' => [
'exclude' => 1,
'label' => 'select_checkbox_7',
'description' => 'itemGroups',
'config' => [
'type' => 'select',
'renderType' => 'selectCheckBox',
'items' => [
[
'foo 1',
1,
'',
'group1',
],
[
'foo 2',
2,
'EXT:styleguide/Resources/Public/Icons/tx_styleguide.svg',
'group1',
],
[
'foo 3',
3,
'EXT:styleguide/Resources/Public/Icons/tx_styleguide.svg',
],
[
'foo 4',
4,
],
[
'foo 5',
1,
'',
'group3',
],
],
'itemGroups' => [
'group1' => 'Group 1 with items',
'group2' => 'Group 2 with no items',
'group3' => 'Group 3 with items',
],
],
],
],
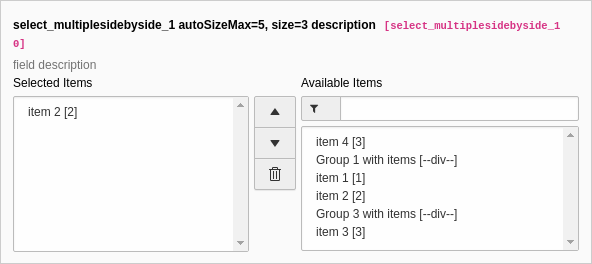
]Multiple side by side field with itemGroups

[
'columns' => [
'select_multiplesidebyside_10' => [
'exclude' => 1,
'label' => 'select_multiplesidebyside_1 autoSizeMax=10, size=3 description',
'description' => 'field description',
'config' => [
'type' => 'select',
'renderType' => 'selectMultipleSideBySide',
'items' => [
[
'item 1',
1,
'',
'group1',
],
[
'item 2',
2,
'',
'group1',
],
[
'item 3',
3,
'',
'group3',
],
[
'item 4',
4,
],
],
'itemGroups' => [
'group1' => 'Group 1 with items',
'group2' => 'Group 2 with no items',
'group3' => 'Group 3 with items',
],
'size' => 3,
'autoSizeMax' => 10,
'multiple' => true,
],
],
],
]