Attention
TYPO3 v11 has reached end-of-life as of October 31th 2024 and is no longer being maintained. Use the version switcher on the top left of this page to select documentation for a supported version of TYPO3.
Need more time before upgrading? You can purchase Extended Long Term Support (ELTS) for TYPO3 v10 here: TYPO3 ELTS.
items
items
-
- Type
- array
- Path
- $GLOBALS['TCA'][$table]['columns'][$field]['config']
- Scope
- Display / Proc.
- RenderType
- all
Contains the elements for the selector box unless the property
foreign_ortable specialhas been set in which case automated values are set in addition to any values listed in this array.Changed in version 10.4
With the introduction of item groups, the former fourth (optional description) and fifth (authMode) entries have been shifted one position up. This needs to be adjusted if upgrading from lower TYPO3 versions.
Each element in this array is in itself an associative array.
- First value is the item label (string or LLL reference).
-
Second value is the value of the item.
- The special value
--was used to insert a non-selectablediv-- - value that appears as a divider label in the selector box. It is kept for backwards-compatible reasons. Use item groups for custom selects instead.
- The special value
- Values must not contain
,(comma) and|(vertical bar). If you want to useauth, you shouldMode - also refrain from using
:(colon).
- Values must not contain
- Third value is an optional icon. For custom icons use a path prepended with
EXT:to refer to an image file found inside an extension or use an registered icon identifier. If configured on theforeign_, selicon-field is respected.table - Fourth value is the key of the item group.
- Fifth value is an optional description text. This is only shown when the list is shown
with
render.Type='select Check Box' - Sixth value is reserved as keyword
EXPL_orALLOW EXPL_. See property authMode / individual for more details.DENY
Note
When having a zero as second value and the field is of type int in the database, make sure to define
the default value as well in TCA: 'default' => 0. Otherwise
issues may arise, e.g. with MySQL strict mode.
Examples
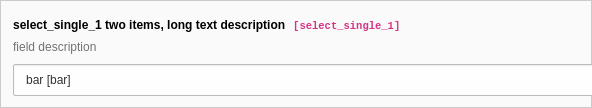
Simple items definition with label and value

[
'columns' => [
'select_single_1' => [
'exclude' => 1,
'label' => 'select_single_1 two items, long text description',
'description' => 'field description',
'config' => [
'type' => 'select',
'renderType' => 'selectSingle',
'items' => [
[
'foo and this here is very long text that maybe does not really fit into the form in one line. Ok let us add even more text to see how this looks like if wrapped. Is this enough now? No? Then let us add some even more useless text here!',
1,
],
[
'bar',
'bar',
],
],
],
],
],
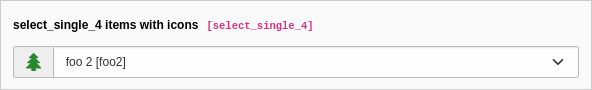
]Items definition with label, value and icon
A more complex example could be this (includes icons):

[
'columns' => [
'select_single_4' => [
'exclude' => 1,
'label' => 'select_single_4 items with icons',
'config' => [
'type' => 'select',
'renderType' => 'selectSingle',
'items' => [
[
'foo 1',
'foo1',
'EXT:styleguide/Resources/Public/Icons/tx_styleguide.svg',
],
[
'foo 2',
'foo2',
'EXT:styleguide/Resources/Public/Icons/tx_styleguide.svg',
],
],
],
],
],
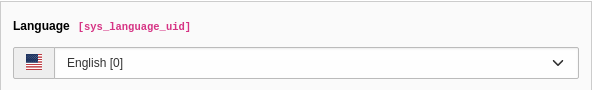
]A typical sys_language_uid field
The icons can also be referenced by their identifier in the Icon API

[
'columns' => [
'sys_language_uid' => [
'exclude' => true,
'label' => 'LLL:EXT:core/Resources/Private/Language/locallang_general.xlf:LGL.language',
'config' => [
'type' => 'language',
],
],
],
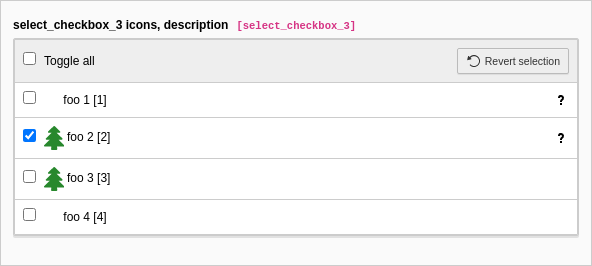
]Select checkbox field with icons and descriptions
Descriptions are only displayed in render type select.

[
'columns' => [
'select_checkbox_3' => [
'exclude' => 1,
'label' => 'select_checkbox_3 icons, description',
'config' => [
'type' => 'select',
'renderType' => 'selectCheckBox',
'items' => [
[
'foo 1',
1,
'',
null,
[
'title' => 'optional title',
'description' => 'optional description',
],
],
[
'foo 2',
2,
'EXT:styleguide/Resources/Public/Icons/tx_styleguide.svg',
null,
'LLL:EXT:styleguide/Resources/Private/Language/locallang.xlf:translatedHelpTextForSelectCheckBox3',
],
[
'foo 3',
3,
'EXT:styleguide/Resources/Public/Icons/tx_styleguide.svg',
],
[
'foo 4',
4,
],
],
],
],
],
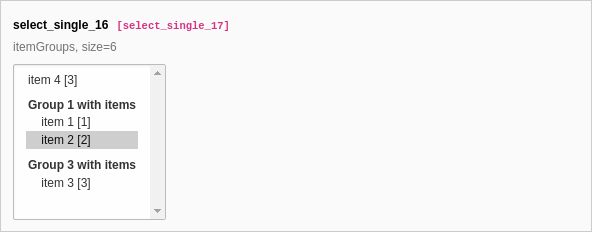
]SelectSingle field with itemGroups
A select single field of size 6 with 3 item groups and one item without group.

[
'columns' => [
'select_single_17' => [
'exclude' => 1,
'label' => 'select_single_16',
'description' => 'itemGroups, size=6',
'config' => [
'type' => 'select',
'renderType' => 'selectSingle',
'items' => [
[
'item 1',
1,
'',
'group1',
],
[
'item 2',
2,
'',
'group1',
],
[
'item 3',
3,
'',
'group3',
],
[
'item 4',
3,
],
],
'itemGroups' => [
'group1' => 'Group 1 with items',
'group2' => 'Group 2 with no items',
'group3' => 'Group 3 with items',
],
'size' => 6,
],
],
],
]