Attention
TYPO3 v11 has reached end-of-life as of October 31th 2024 and is no longer being maintained. Use the version switcher on the top left of this page to select documentation for a supported version of TYPO3.
Need more time before upgrading? You can purchase Extended Long Term Support (ELTS) for TYPO3 v10 here: TYPO3 ELTS.
Examples
Simple FlexForm
The extension styleguide provides some sample FlexForms.
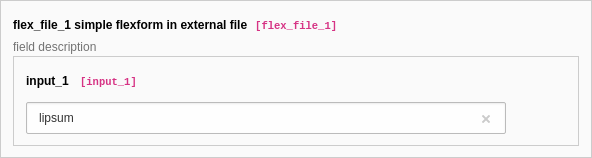
The "simple FlexForm" field provides a very basic
configuration with just a select-type field to choose a page from the
table pages.

The corresponding TCA column loads the DataStructure (ds) form an
external XML file:
[
'columns' => [
'flex_file_1' => [
'exclude' => 1,
'label' => 'flex_file_1 simple flexform in external file',
'description' => 'field description',
'config' => [
'type' => 'flex',
'ds' => [
'default' => 'FILE:EXT:styleguide/Configuration/FlexForms/Simple.xml',
],
],
],
],
]The DataStructure used to render this field is found in the file
"Simple.xml" inside the styleguide extension.
Notice the <TCEforms> tags:
[
'columns' => [
'flex_file_1' => [
'exclude' => 1,
'label' => 'flex_file_1 simple flexform in external file',
'description' => 'field description',
'config' => [
'type' => 'flex',
'ds' => [
'default' => 'FILE:EXT:styleguide/Configuration/FlexForms/Simple.xml',
],
],
],
],
]It's clear that the contents of <TCEforms> is a direct reflection of
the field configurations we normally set up in the $GLOBALS array.
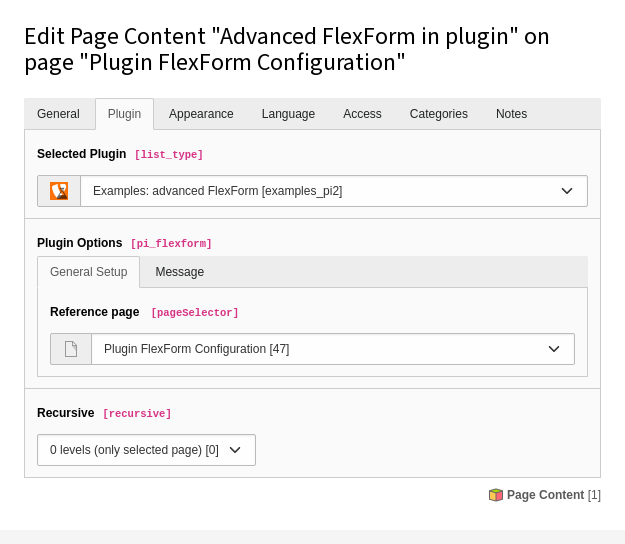
FlexForm in a plugin
The Data Structure for a FlexForm can also be loaded in the "pi_flexform" field of the "tt_content" table by adding the following to the ext_tables.php file of the extension:
$GLOBALS['TCA']['tt_content']['types']['list']['subtypes_addlist']['examples_pi1']
= 'pi_flexform';
\TYPO3\CMS\Core\Utility\ExtensionManagementUtility::addPiFlexFormValue(
'examples_pi1',
'FILE:EXT:examples/Configuration/FlexForms/Main.xml');In the first line the tt_content field "pi_flexform" is added to the display of fields when the plugin type is selected and set to "examples_pi1". In the second line the DS xml file is configured to be the source of the FlexForm DS used.
If we browse the definition for the "pi_flexform" field in "tt_content" below "columns" using the Admin > Configuration module for "$GLOBALS['TCA'] (Table configuration array)", we can see the following:

Checking the TCA configuration for the newly added Flexform
As you can see there are quite a few extensions that have added pointers to their Data Structures. Towards the bottom we can find the one we have just been looking at.
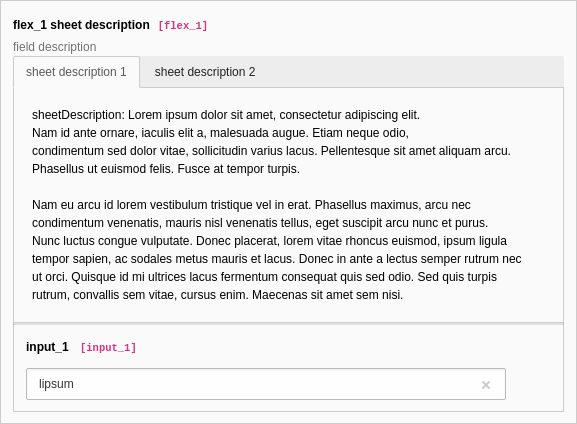
Example: FlexForm with two sheets
This example provides a FlexForm field with two "sheets". Each sheet can contain a separate FlexForm structure. Each sheet can also have a sheet descriptions:

In this example the FlexForm data structure is saved directly into the TCA field:
[
'columns' => [
'flex_1' => [
'exclude' => 1,
'label' => 'flex_1 sheet description',
'description' => 'field description',
'config' => [
'type' => 'flex',
'ds' => [
'default' => '
<T3DataStructure>
<sheets>
<sSheetdescription_1>
<ROOT>
<TCEforms>
<sheetTitle>sheet description 1</sheetTitle>
<sheetDescription>
sheetDescription: Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Nam id ante ornare, iaculis elit a, malesuada augue. Etiam neque odio,
condimentum sed dolor vitae, sollicitudin varius lacus. Pellentesque sit amet aliquam arcu.
Phasellus ut euismod felis. Fusce at tempor turpis.
Nam eu arcu id lorem vestibulum tristique vel in erat. Phasellus maximus, arcu nec
condimentum venenatis, mauris nisl venenatis tellus, eget suscipit arcu nunc et purus.
Nunc luctus congue vulputate. Donec placerat, lorem vitae rhoncus euismod, ipsum ligula
tempor sapien, ac sodales metus mauris et lacus. Donec in ante a lectus semper rutrum nec
ut orci. Quisque id mi ultrices lacus fermentum consequat quis sed odio. Sed quis turpis
rutrum, convallis sem vitae, cursus enim. Maecenas sit amet sem nisi.
</sheetDescription>
<sheetShortDescr>
sheetShortDescr: Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Nam id ante ornare, iaculis elit a, malesuada augue. Etiam neque odio,
condimentum sed dolor vitae, sollicitudin varius lacus. Pellentesque sit amet aliquam arcu.
Phasellus ut euismod felis. Fusce at tempor turpis.
</sheetShortDescr>
</TCEforms>
<type>array</type>
<el>
<input_1>
<TCEforms>
<label>input_1</label>
<config>
<type>input</type>
</config>
</TCEforms>
</input_1>
</el>
</ROOT>
</sSheetdescription_1>
<sSheetdescription_2>
<ROOT>
<TCEforms>
<sheetTitle>sheet description 2</sheetTitle>
<sheetDescription>
foo
</sheetDescription>
<sheetShortDescr>
bar
</sheetShortDescr>
</TCEforms>
<type>array</type>
<el>
<input_2>
<TCEforms>
<label>input_2</label>
<config>
<type>input</type>
</config>
</TCEforms>
</input_2>
</el>
</ROOT>
</sSheetdescription_2>
</sheets>
</T3DataStructure>
',
],
],
],
],
]Notice how the data of the two sheets are separated.
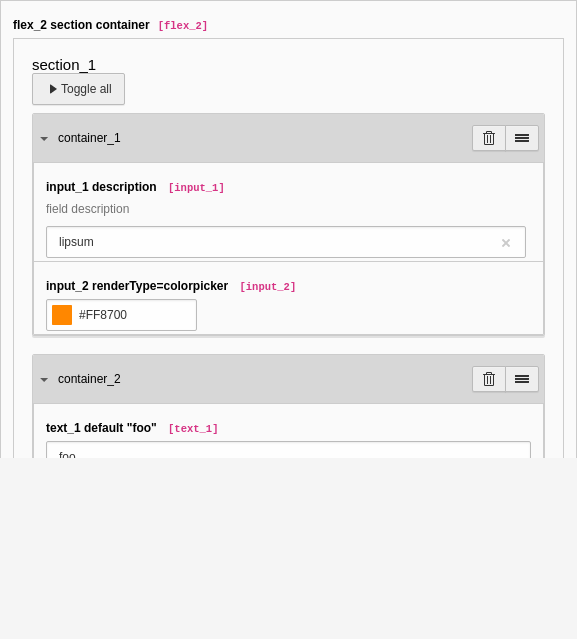
A flex form field with two flex section containers

In this example the FlexForm data structure is saved directly into the TCA field:
[
'columns' => [
'flex_2' => [
'exclude' => 1,
'label' => 'flex_2 section container',
'config' => [
'type' => 'flex',
'ds' => [
'default' => '
<T3DataStructure>
<sheets>
<sSection>
<ROOT>
<TCEforms>
<sheetTitle>section</sheetTitle>
</TCEforms>
<type>array</type>
<el>
<section_1>
<title>section_1</title>
<type>array</type>
<section>1</section>
<el>
<container_1>
<type>array</type>
<title>container_1</title>
<el>
<input_1>
<TCEforms>
<label>input_1 description</label>
<description>field description</description>
<config>
<type>input</type>
</config>
</TCEforms>
</input_1>
<input_2>
<TCEforms>
<label>input_2 renderType=colorpicker</label>
<config>
<type>input</type>
<renderType>colorpicker</renderType>
<size>10</size>
</config>
</TCEforms>
</input_2>
</el>
</container_1>
<container_2>
<type>array</type>
<title>container_2</title>
<el>
<text_1>
<TCEforms>
<label>text_1 default "foo"</label>
<config>
<type>text</type>
<default>foo</default>
</config>
</TCEforms>
</text_1>
</el>
</container_2>
</el>
</section_1>
</el>
</ROOT>
</sSection>
</sheets>
</T3DataStructure>
',
],
],
],
],
]Example: Rich Text Editor in FlexForms
Creating a RTE in FlexForms is done by enabling "enableRichtext" content to the <TCEforms> tag:
<rte_1>
<TCEforms>
<label>rte_1</label>
<config>
<type>text</type>
<enableRichtext>1</enableRichtext>
</config>
</TCEforms>
</rte_1>