Fields to be displayed (types)
The ['types'] section plays a crucial role in TCA to specify which fields from the ['columns'] section
are displayed if editing a table row in FormEngine. At least one type has to be configured before any field
will show up, the default type is 0.
Multiple types can be configured, which one is selected depends on the value of the field specified in ['ctrl']['type'] property. This approach is similar to what is often done with Single Table Inheritance in Object-orientated programming.
Table of Contents
Introduction
The ['types'] system is powerful and allows differently shaped editing forms re-using fields, having own fields
for specific forms and arranging fields differently on top of a single database table. The tt_ with all
its different content elements is a good example on what can be done with ['types'].
The basic ['types'] structure looks like this:
'types' => [
'0' => [
'showitem' => 'aField, anotherField',
],
'anotherType' => [
'showitem' => 'aField, aDifferentField',
],
],So, the basic array has a key field with type names (here '0', and 'anotherType'), with a series of possible properties each, most importantly the showitem property.
Properties of types section of TCA
| Name | Type | Scope |
|---|---|---|
| array | ||
| string (field name) | ||
| array (columns fields overrides) | Display | |
| string | Display | |
| string (list of field configuration sets) | ||
| array | ||
| array | ||
| string (field name) |
bitmask_excludelist_bits
-
- Type
- array
- Path
- $GLOBALS['TCA'][$table]['types'][$type]
Warning
This will be removed in TYPO3 without replacement.
In case, extensions still use this setting, they should switch to casual
$GLOBALSfields instead, which can be powered by columns based on string values.['TCA'] ['some Table'] ['ctrl'] ['type'] See bitmask_value_field.
- Syntax:
- "[+/-][bit-number]" => "[comma-separated list of fields (from the main types-config) excluded]"
bitmask_value_field
-
- Type
- string (field name)
- Path
- $GLOBALS['TCA'][$table]['types'][$type]
Warning
This will be removed in TYPO3 without replacement.
In case, extensions still use this setting, they should switch to casual
$GLOBALSfields instead, which can be powered by columns based on string values.['TCA'] ['some Table'] ['ctrl'] ['type'] Field name, which holds a value being the integer (bit-mask) for the 'bitmask_excludelist_bits' array.
It works much like 'subtype_value_field' but excludes fields based on whether a bit from the value field is set. See property bitmask_excludelist_bits.
These two properties are rarely used, but pretty powerful if a 'type=radio' or 'type=check' field is set as bitmask_value_field.
[+/-] indicates whether the bit [bit-number] is set or not.
columnsOverrides
-
- Type
- array (columns fields overrides)
- Path
- $GLOBALS['TCA'][$table]['types'][$type]
- Scope
- Display
- Examples
- Examples for columnsOverrides
Changed or added ['columns'] field display definitions.
This allows to change the column definition of a field if a record of this type is edited. Currently, it only affects the display of form fields, but not the data handling.
A typical property that can be changed here is
render.Type The core uses this property to override for instance the "bodytext" field config of table "tt_content": If a record of type "text" is edited, it adds "enableRichtext = 1" to trigger an RTE to the default "bodytext" configuration, and if a type "table" is edited, it adds "renderType = textTable" and "wrap = off" to "bodytext".
The FormEngine basically merges "columnsOverrides" over the default "columns" field after the record type has been determined.
Attention
It is not possible to override any properties in "Proc." scope: The DataHandler does not take "columnsOverrides" into account. Only pure "Display" related properties can be overridden. This especially means that columns config 'type' must not be set to a different value.
previewRenderer
-
- Type
- string
- Path
- $GLOBALS['TCA'][$table]['types'][$type]['previewRenderer']
- Scope
- Display
- Examples
types-example- preview Renderer
To configure a preview renderer for the whole table see previewRenderer.
Configures a backend preview for a content element.
Have also a look at Configure custom backend preview for content element for more details.
Use property previewRenderer of section ctrl to configure the preview globally for the whole table.
showitem
-
- Type
- string (list of field configuration sets)
- Path
- $GLOBALS['TCA'][$table]['types'][$type]['showitem']
- Required
- true
- Examples
- Showitem examples
Configuration of the displayed order of fields in FormEngine and their tab alignment.
The whole string is a comma
,separated list of tokens. Each token can have keywords separated by semicolon;.Each comma separated token is one of the following:
fieldName;fieldLabel- Name of a field to show. Optionally an alternative label (string or LLL reference) to override the default label from columns section.
--palette--;paletteLabel;paletteName-
Name of a palette to show. The label (string or LLL reference) is optional. If set, it is shown above the single palette fields. The palette name is required and must reference a palette from the palette section.
--palette--;;caching // Show palette "caching" without additional label --palette--;Caching;caching // Show palette "caching" with label "Caching"Copied! --div--;tabLabel- Put all fields after this token onto a new tab and name the tab as given in "tabLabel" (string or LLL reference).
Note
It is good practice to add a comma in excess behind the very last field name as shown in the examples above. The FormEngine code will ignore this, but it helps developers to not forget about a comma when additional fields are added, which can suppress an annoying "Why is my new field not displayed?" bug hunt.
subtypes_addlist
-
- Type
- array
- Path
- $GLOBALS['TCA'][$table]['types'][$type]
A list of fields to add when the subtype_value_field matches a key in this array.
Syntax"[value]" => "[comma-separated list of fields which are added]"Copied!
subtypes_excludelist
-
- Type
- array
- Path
- $GLOBALS['TCA'][$table]['types'][$type]
- Example
- Remove fields for a certain subtype, Example: Remove a field from certain types
See property subtype_value_field.
Syntax"[field value]" => "[comma-separated list of fields (from the main types-config) which are removed]"Copied!
subtype_value_field
-
- Type
- string (field name)
- Path
- $GLOBALS['TCA'][$table]['types'][$type]
- Example
- Example: Remove a field from certain types
Field name, which holds a value being a key in the subtypes_excludelist array. This allows to add and hide fields found in the types configuration, based on the value of another field in the row.
Extended examples for using the types section of TCA
Showitem examples
Demonstrates property: showitem.
Extensions can also modify showitem values by utilizing
Extension.
See Customization Examples for details.
A form with 3 fields
'types' => [
'0' => [
'showitem' => 'hidden, title, poem,',
],
],The above example shows three fields of the form. Since no further '--div--' are specified, there would be only one tab. In this case FormEngine will suppress that single tab and just show all specified fields without a tabbing indicator.
A form with two tabs
'types' => [
'0' => [
'showitem' => '
hidden, title, poem,
--div--;LLL:EXT:examples/locallang_db.xml:tx_examples_haiku.images, image1, image2,
'
],
],Put three fields on first tab "General" and the two fields "image1" and "image2" on a second tab with the localized name found in "EXT:examples/locallang_db.xml:tx_examples_haiku.images".
Rename the tab "General"
'types' => [
'0' => [
'showitem' => '
--div--;LLL:EXT:examples/locallang_db.xml:tx_examples_haiku.images, hidden, title, poem,
--div--;LLL:EXT:examples/locallang_db.xml:tx_examples_haiku.images, image1, image2,
'
],
],Similar to the example before, but rename the "General" tab to the string specified in label "LLL:EXT:examples/locallang_db.xml:tx_examples_haiku.images".
Examples for handling subtypes
Remove fields for a certain subtype
Demonstrates property: subtypes_excludelist.
Remove fields recursive and pages from the subtype example_:
$GLOBALS['TCA']['tt_content']['types']['list']['subtypes_excludelist']
['example_registration'] = 'recursive,pages';Example: Remove a field from certain types
Demonstrates property: subtypes_excludelist and subtype_value_field.
'subtype_value_field' => 'list_type',
'subtypes_excludelist' => [
'2' => 'layout',
'3' => 'layout',
'5' => 'layout',
// ...
'21' => 'layout'
],Above example removes the 'layout' field from the 'types' definition if field 'list_type' is set to '2', '3' and so forth.
Required type examples
Required type - minimal configuration
The type
0 is required to be defined. It has to have at least the
property showitem defined. A minimal
configuration can be seen here, for example:
[
'types' => [
[
'showitem' => 'title',
],
],
]It displays nothing but a single field.
Required type - tabs and palettes
The following configuration specifies two tabs: the first one labelled "general" with three fields "category" "subject" and "message", and the second one labelled "access" with the field "personal". Only the default type "0" is specified. Opening such a record looks like this:

Optional additional types
The power of the "types" configuration becomes clear when you want the form
composition of a record to depend on a value from the record. Let's look at the
tx_ table from the styleguide
extension. The
ctrl section of its TCA contains a property called
type:
[
'ctrl' => [
'title' => 'Form engine - type',
'label' => 'input_1',
'tstamp' => 'tstamp',
'crdate' => 'crdate',
'delete' => 'deleted',
'sortby' => 'sorting',
'iconfile' => 'EXT:styleguide/Resources/Public/Icons/tx_styleguide.svg',
'versioningWS' => true,
'origUid' => 't3_origuid',
'languageField' => 'sys_language_uid',
'transOrigPointerField' => 'l10n_parent',
'transOrigDiffSourceField' => 'l10n_diffsource',
'translationSource' => 'l10n_source',
'enablecolumns' => [
'disabled' => 'hidden',
],
'type' => 'record_type',
'security' => [
'ignorePageTypeRestriction' => true,
],
],
]This indicates that the field called
record_ is to specify the type
of any given record of the table. Let's look at how this field is defined in
the property
columns:
[
'columns' => [
'record_type' => [
'label' => 'type',
'config' => [
'type' => 'select',
'renderType' => 'selectSingle',
'items' => [
[
'label' => 'type 0',
'value' => '0',
],
[
'label' => 'Type with changed fields',
'value' => 'withChangedFields',
],
[
'label' => 'Type with columnsOverrides',
'value' => 'withColumnsOverrides',
],
],
],
],
],
]There's nothing unusual here. It's a pretty straightforward select field, with
three options. Finally, in the
types section, we define what fields
should appear and in what order for every value of the type field:
[
'types' => [
0 => [
'showitem' => 'record_type, input_1, text_1',
],
'withChangedFields' => [
'showitem' => 'record_type, input_1, color_1, text_1',
],
'withColumnsOverrides' => [
'showitem' => 'record_type, input_1, color_1, text_1',
'columnsOverrides' => [
'color_1' => [
'label' => 'color_1, readOnly, size=10',
'config' => [
'readOnly' => true,
'size' => 10,
],
],
'text_1' => [
'config' => [
'renderType' => 't3editor',
'format' => 'html',
],
],
],
],
],
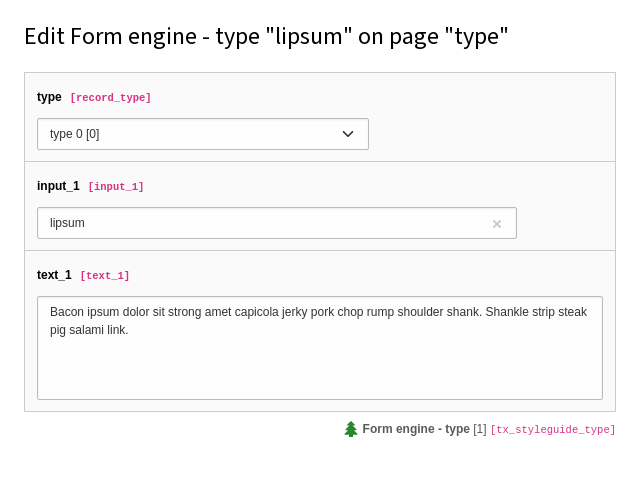
]The result if the following display when type
0 is chosen:

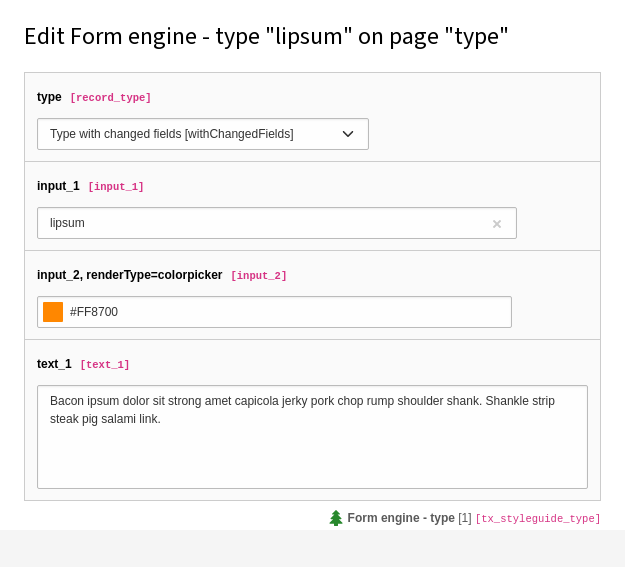
Changing to type
with reloads the form and displays
the a different set of fields:

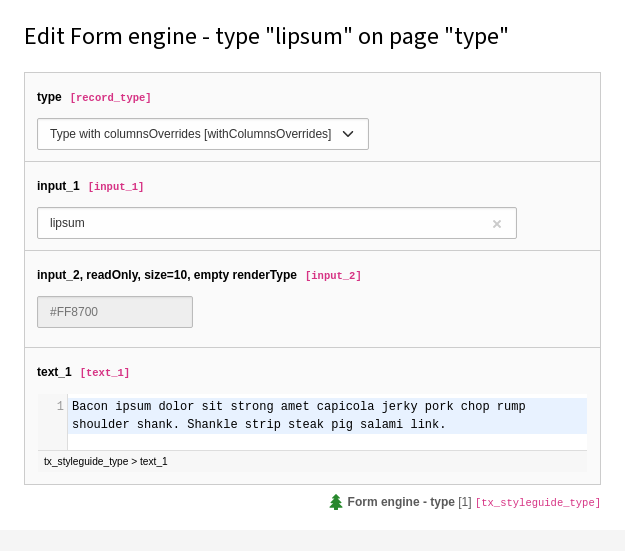
Examples for columnsOverrides in type section of TCA
Demonstrates property: columnsOverrides.
Type
with shows the fields and overrides
part of the configuration of the fields:

Note
It is a good idea to give all "types" speaking names, except the default
type
0. Therefore we named the other types
with
and
with instead of 1, 2 etc. In a real life example
they should have names from the domain.
Example adding "nowrap" to a text type for type "text"
Demonstrates property: columnsOverrides.
Example adding "nowrap" to a text type for type "text":
'types' => [
'text' => [
'showitem' => 'hidden, myText',
'columnsOverrides' => [
'myText' => [
'config' => [
'wrap' => 'off',
],
],
],
],
// ...
],PreviewRenderer examples
Table has a type field/attribute
Demonstrates property: previewRenderer.
This specifies the preview renderer only for records of type
$type as
determined by the type field of your table.
$GLOBALS['TCA']['tx_myextension_domain_model_mytable']['types'][$type]['previewRenderer']
= \MyVendor\MyExtension\Preview\PreviewRenderer::class;Table has a subtype_value_field setting
Demonstrates property: previewRenderer.
If your table and field have a
subtype_value_field TCA setting
(like
tt_) and you want to register a preview renderer
that applies only when that value is selected (for example, when a certain
plugin type is selected and you can not match it with the type of the record
alone):
$GLOBALS['TCA'][tx_myextension_domain_model_mytable]['types'][$type]['previewRenderer'][$subType]
= \MyVendor\MyExtension\Preview\PreviewRenderer::class;Where
$type is for example
list (indicating a plugin) and
$sub is the value of the
list_ field when the
type of plugin you want to target is selected as plugin type.
Example using bitmasks
Demonstrates property: bitmask_value_field and bitmask_excludelist_bits.
Warning
These properties will be removed in TYPO3 without replacement.
In case, extensions still use this setting, they should switch to casual
$GLOBALS fields instead, which
can be powered by columns based on string values.
'types' => [
'aType' => [
'showitem' => 'aField, anotherField, yetAnotherField',
'bitmask_value_field' => 'theSubtypeValueField',
'bitmask_excludelist_bits' => [
'-1' => 'anotherField', // Remove if bit 1 is NOT set
'+2' => 'yetAnotherField', // Remove if bit 2 is set
],
],
],With the above configuration, if field database "theSubtypeValueField" is set to value 5 (binary representation "1 0 1"), the fields "anotherField" (-1 = 0 at bit position 1) and "yetAnotherField" (+2 = 1 at bit position 2) are not displayed, thus leaving only field "aField". If the value is 1 (binary representation "0 0 1"), fields "aField" and "yetAnotherField" are shown, while "anotherField" is not.
