Attention
TYPO3 v11 has reached end-of-life as of October 31th 2024 and is no longer being maintained. Use the version switcher on the top left of this page to select documentation for a supported version of TYPO3.
Need more time before upgrading? You can purchase Extended Long Term Support (ELTS) for TYPO3 v11 here: TYPO3 ELTS.
Icon API
TYPO3 provides an icon API for all icons in the TYPO3 backend.
Registration
All icons must be registered in the icon registry.
To register icons for your own extension, create a file called
Configuration/ in your extension - for example:
typo3conf/.
Note
In versions below TYPO3 v11.4 the configuration was done in the
ext_ file.
It migrates the icon registration to new format. There is also a Rector rule.
The file needs to return a PHP configuration array with the following keys:
<?php
return [
// icon identifier
'mysvgicon' => [
// icon provider class
'provider' => \TYPO3\CMS\Core\Imaging\IconProvider\SvgIconProvider::class,
// the source SVG for the SvgIconProvider
'source' => 'EXT:my_extension/Resources/Public/Icons/mysvg.svg',
],
'mybitmapicon' => [
'provider' => \TYPO3\CMS\Core\Imaging\IconProvider\BitmapIconProvider::class,
// the source bitmap file
'source' => 'EXT:my_extension/Resources/Public/Icons/mybitmap.png',
],
'myfontawesomeicon' => [
'provider' => \TYPO3\CMS\Core\Imaging\IconProvider\FontawesomeIconProvider::class,
// the fontawesome icon name
'name' => 'spinner',
// all icon providers provide the possibility to register an icon that spins
'spinning' => true,
],
];IconProvider
The TYPO3 Core ships three icon providers which can be used:
Bitmap– For all kinds of bitmap icons (GIF, PNG, JPEG, etc.)Icon Provider Svg– For SVG iconsIcon Provider Fontawesome– For all icons which can be found in the fontawesome.io icon fontIcon Provider
In case you need a custom icon provider, you can add your own by writing a
class which implements the
Icon.
Using icons in your code
You can use the Icon API to receive icons in your PHP code or directly in Fluid.
The PHP way
You can use the
Icon to request an icon:
<?php
declare(strict_types=1);
namespace MyVendor\MyExtension;
use TYPO3\CMS\Core\Imaging\Icon;
use TYPO3\CMS\Core\Imaging\IconFactory;
final class MyClass
{
private IconFactory $iconFactory;
public function __construct(IconFactory $iconFactory)
{
$this->iconFactory = $iconFactory;
}
public function doSomething()
{
$icon = $this->iconFactory->getIcon(
'tx-myext-action-preview',
Icon::SIZE_SMALL,
'overlay-identifier'
);
// Do something with the icon, for example, assign it to the view
// $this->view->assign('icon', $icon);
}
}
The Fluid ViewHelper
You can also use the Fluid core:icon ViewHelper to render an icon in your view:
{namespace core = TYPO3\CMS\Core\ViewHelpers}
<core:icon identifier="my-icon-identifier" size="small" />This will render the desired icon using an
img tag. If you prefer having
the SVG inlined into your HTML (for example, for being able to change colors
with CSS), you can set the optional
alternative
attribute to
inline. By default, the icon will pick up the font color of
its surrounding element if you use this option.
{namespace core = TYPO3\CMS\Core\ViewHelpers}
<core:icon
identifier="my-icon-identifier"
size="small"
alternativeMarkupIdentifier="inline"
/>The JavaScript way
In JavaScript, icons can be only fetched from the Icon Registry. To achieve this,
add the following dependency to your RequireJS module:
TYPO3/.
In this section, the module is known as Icons.
The module has a single public method
get which accepts up to five arguments:
- identifier
-
|Condition: required|Type: string|Identifier of the icon as registered in the Icon Registry.
- size
-
|Condition: required|Type: string|Desired size of the icon. All values of the
Icons.enum are allowed, these are:sizes small,default,largeandoverlay. - overlayIdentifier
-
|Condition: optional|Type: string|Identifier of an overlay icon as registered in the Icon Registry.
- state
-
|Condition: optional|Type: string|Sets the state of the icon. All values of the
Icons.enum are allowed, these are:states defaultanddisabled. - markupIdentifier
-
|Condition: optional|Type: string|Defines how the markup is returned. All values of the
Icons.enum are allowed, these are:markup Identifiers defaultandinline. Please note thatinlineis only meaningful for SVG icons.
The method
get returns a jQuery Promise object, as internally an Ajax request is done.
The icons are cached in the local storage of the client to reduce the workload off the server. Here is an example code how a usage of the JavaScript Icon API may look like:
Here's an example code how a usage of the JavaScript Icon API may look like:
define(['jquery', 'TYPO3/CMS/Backend/Icons'], function($, Icons) {
// Get a single icon
Icons.getIcon('spinner-circle-light', Icons.sizes.small).done(function(spinner) {
console.log(spinner);
});
});Available icons
The TYPO3 Core comes with a number of icons that may be used in your extensions.
To search for available icons, you can use one of these possibilities:
Install styleguide extension
Install the extension styleguide as described in the Readme in the installation section.
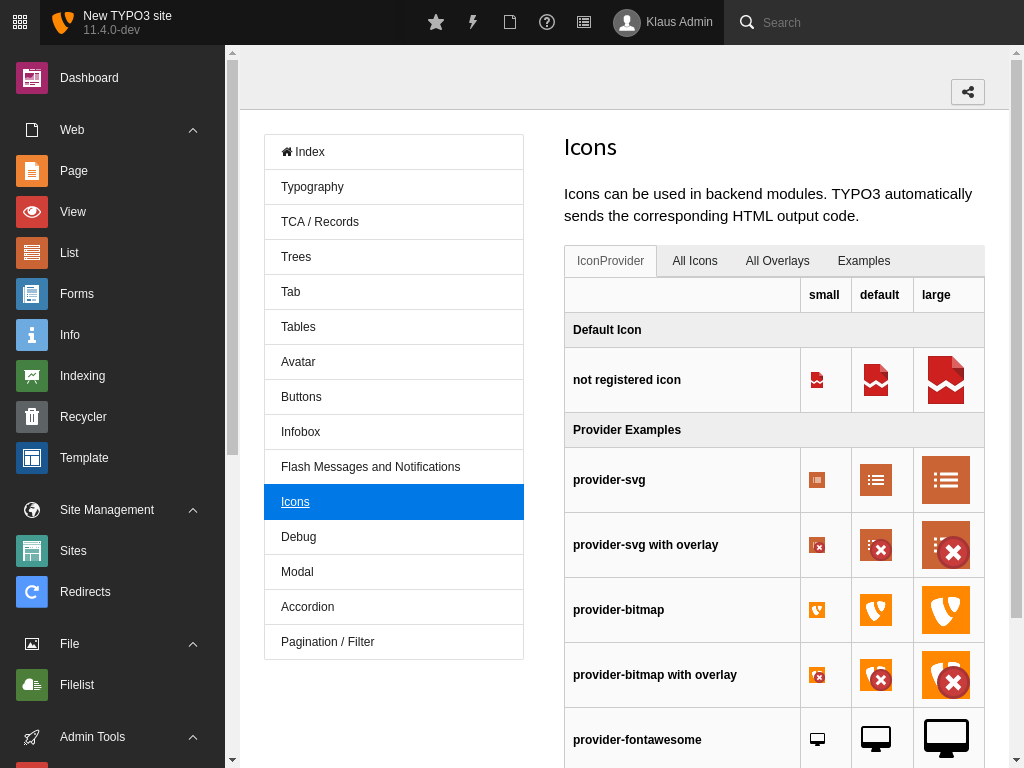
Once, installed, you can view available icons by selecting help (?) on the top in the TYPO3 backend, then Styleguide and then Icons, All Icons.
There, browse through existing icons. Use the name under the icon (for example
actions-) as first parameter for
Icon in PHP or as value for
the argument identifier in Fluid (see code examples above).

Use TYPO3.Icons
An alternative way to look for existing icons is to browse through TYPO3.Icons.
Migration
The Rector rule \\Ssch\\TYPO3Rector\\Rector\\v11\\v4\\RegisterIconToIconFileRector can be used for automatic migration.
For manual migration remove all calls
to
\TYPO3\ from
your EXT: and move the content to
Configuration/ instead.
