Image manipulation
New in version 13.0
When using the image type, TYPO3 takes care of
generating the according database field.
A developer does not need to define this field in an extension's
ext_ file.
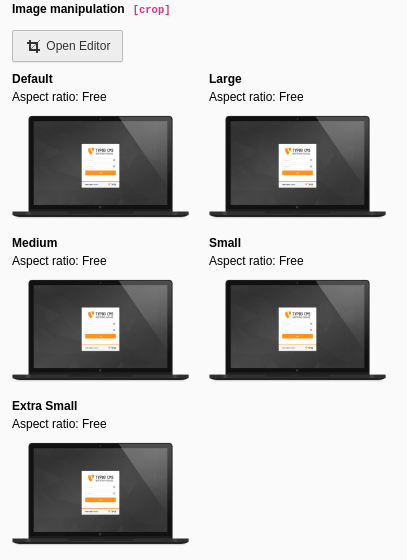
The type "imageManipulation" generates a button showing an image cropper in the backend for image files. It is typically only used in FAL relations. The crop information is stored as an JSON array into the field.
The according database field is generated automatically.
Example: A basic image manipulation field

Properties of the TCA column type imageManipulation
| Name | Type | Scope |
|---|---|---|
| string (list of file extensions) | Proc. / Display | |
| boolean | Proc. | |
| array | Proc. / Display | |
| array | fieldControl | |
| array | ||
| array | ||
| array | ||
| string (field name) | Proc. / Display | |
| boolean | Display |
allowedExtensions
-
- Type
- string (list of file extensions)
- Path
- $GLOBALS['TCA'][$table]['columns'][$field]['config']
- Scope
- Proc. / Display
List of image types (by file extension) which can be cropped. Defaults to
$GLOBALSwhich is usually['TYPO3_ CONF_ VARS'] ['GFX'] ['imagefile_ ext'] gif,jpg,jpeg,png.
behaviour
-
allowLanguageSynchronization
-
- Type
- boolean
- Default
- false
- Path
- $GLOBALS['TCA'][$table]['columns'][$field]['config']['behaviour']['allowLanguageSynchronization']
- Scope
- Proc.
Allows an editor to select in a localized record whether the value is copied over from default or source language record, or if the field has an own value in the localization. If set to true and if the table supports localization and if a localized record is edited, this setting enables FieldWizard LocalizationStateSelector: Two or three radio buttons shown below the field input. The state of this is stored in a json encoded array in the database table called
l10n_. It tells the DataHandler which fields of the localization records should be kept in sync if the underlying default or source record changes.state EXT:my_extension/Configuration/TCA/Overrides/someTable.php
cropVariants
-
- Type
- array
- Path
- $GLOBALS['TCA'][$table]['columns'][$field]['config']
- Scope
- Proc. / Display
Main crop, focus area and cover area configuration. For details see Image manipulation: Crop variants.
fieldControl
-
The field of type imageManipulation can enable all common field control options. Furthermore the following are available:
elementBrowser
-
- Type
- array
- Path
- $GLOBALS['TCA'][$table]['columns'][$field]['config']['fieldControl']
- Scope
- fieldControl
The element browser field control used in
type='imagerenders a button to open an element browser to choose a imageManipulation.Manipulation' It is enabled by default if rendering a imageManipulation element.
fieldInformation
-
For details see fieldInformation.
fieldWizard
-
defaultLanguageDifferences
-
- Type
- array
- Path
- $GLOBALS['TCA'][$table]['columns'][$field]['config']['fieldWizard']['defaultLanguageDifferences']
For details see defaultLanguageDifferences.
localizationStateSelector
-
- Type
- array
- Path
- $GLOBALS['TCA'][$table]['columns'][$field]['config']['fieldWizard']['localizationStateSelector']
For details see localizationStateSelector.
otherLanguageContent
-
- Type
- array
- Path
- $GLOBALS['TCA'][$table]['columns'][$field]['config']['fieldWizard']['otherLanguageContent']
For details see otherLanguageContent.
file_field
-
- Type
- string (field name)
- Path
- $GLOBALS['TCA'][$table]['columns'][$field]['config']
- Scope
- Proc. / Display
Name of the database field that contains the uid of the file record. By default set to
uid_.local
readOnly
-
- Type
- boolean
- Path
- $GLOBALS['TCA'][$table]['columns'][$field]['config']['readOnly']
- Scope
- Display
Renders the field in a way that the user can see the value but cannot edit it.
Warning
This property affects only the display. It is still possible to write to those fields when using the DataHandler.
Image manipulation: Crop variants
If no cropVariants are configured, the following default configuration is used:
<?php
$defaultCropVariants = [
'default' => [
'title' => 'LLL:EXT:core/Resources/Private/Language/locallang_wizards.xlf:imwizard.crop_variant.default',
'allowedAspectRatios' => [
'16:9' => [
'title' => 'LLL:EXT:core/Resources/Private/Language/locallang_wizards.xlf:imwizard.ratio.16_9',
'value' => 16 / 9,
],
'3:2' => [
'title' => 'LLL:EXT:core/Resources/Private/Language/locallang_wizards.xlf:imwizard.ratio.3_2',
'value' => 3 / 2,
],
'4:3' => [
'title' => 'LLL:EXT:core/Resources/Private/Language/locallang_wizards.xlf:imwizard.ratio.4_3',
'value' => 4 / 3,
],
'1:1' => [
'title' => 'LLL:EXT:core/Resources/Private/Language/locallang_wizards.xlf:imwizard.ratio.1_1',
'value' => 1.0,
],
'NaN' => [
'title' => 'LLL:EXT:core/Resources/Private/Language/locallang_wizards.xlf:imwizard.ratio.free',
'value' => 0.0,
],
],
'selectedRatio' => 'NaN',
'cropArea' => [
'x' => 0.0,
'y' => 0.0,
'width' => 1.0,
'height' => 1.0,
],
],
];
Define multiple crop variants
It is possible to define multiple crop variants. The array key is used as identifier for the ratio and the label is specified with the "title" and the actual (floating point) ratio with the "value" key. The value must be of PHP type float, not only a string.
<?php
$multipleCropVariantField = [
'label' => 'Field with multiple crop variants',
'config' => [
'type' => 'imageManipulation',
'cropVariants' => [
'mobile' => [
'title' => 'LLL:EXT:ext_key/Resources/Private/Language/locallang.xlf:imageManipulation.mobile',
'allowedAspectRatios' => [
'4:3' => [
'title' => 'LLL:EXT:core/Resources/Private/Language/locallang_wizards.xlf:imwizard.ratio.4_3',
'value' => 4 / 3,
],
'NaN' => [
'title' => 'LLL:EXT:core/Resources/Private/Language/locallang_wizards.xlf:imwizard.ratio.free',
'value' => 0.0,
],
],
],
'desktop' => [
'title' => 'LLL:EXT:ext_key/Resources/Private/Language/locallang.xlf:imageManipulation.desktop',
'allowedAspectRatios' => [
'4:3' => [
'title' => 'LLL:EXT:core/Resources/Private/Language/locallang_wizards.xlf:imwizard.ratio.4_3',
'value' => 4 / 3,
],
'NaN' => [
'title' => 'LLL:EXT:core/Resources/Private/Language/locallang_wizards.xlf:imwizard.ratio.free',
'value' => 0.0,
],
],
],
],
],
];
Define initial crop area
It is also possible to define an initial crop area. If no initial crop area is defined, the default selected crop area will cover the complete image. Crop areas are defined relatively with floating point numbers. The x and y coordinates and width and height must be specified for that. The below example has an initial crop area in the size the previous image cropper provided by default.
<?php
$myCropVariantField = [
'label' => 'Crop variant field',
'config' => [
'type' => 'imageManipulation',
'cropVariants' => [
'mobile' => [
'title' => 'LLL:EXT:ext_key/Resources/Private/Language/locallang.xlf:imageManipulation.mobile',
'cropArea' => [
'x' => 0.1,
'y' => 0.1,
'width' => 0.8,
'height' => 0.8,
],
],
],
],
];
Add a focus area
Users can also select a focus area, when configured. The focus area is always inside the crop area and marks the
area in the image which must be visible for the image to transport its meaning. The selected area is persisted to
the database but will have no effect on image processing. The data points are however made available as data
attribute when using the <f: view helper.
The below example adds a focus area, which is initially one third of the size of the image and centered.
<?php
$myCropVariantField = [
'label' => 'Crop variant field',
'config' => [
'type' => 'imageManipulation',
'cropVariants' => [
'mobile' => [
'title' => 'LLL:EXT:ext_key/Resources/Private/Language/locallang.xlf:imageManipulation.mobile',
'focusArea' => [
'x' => 1 / 3,
'y' => 1 / 3,
'width' => 1 / 3,
'height' => 1 / 3,
],
],
],
],
];
Define cover areas
Very often images are used in a context, where they are overlaid with other DOM elements, like a headline. To give editors a hint which area of the image is affected, when selecting a crop area, it is possible to define multiple so called cover areas. These areas are shown inside the crop area. The focus area cannot intersect with any of the cover areas.
<?php
$myCropVariantField = [
'label' => 'Crop variant field',
'config' => [
'type' => 'imageManipulation',
'cropVariants' => [
'mobile' => [
'title' => 'LLL:EXT:ext_key/Resources/Private/Language/locallang.xlf:imageManipulation.mobile',
'coverAreas' => [
[
'x' => 0.05,
'y' => 0.85,
'width' => 0.9,
'height' => 0.1,
],
],
],
],
],
];
The above configuration examples are basically meant to add one single cropping configuration to sys_file_reference, which will then apply in every record, which reference images.
Configuration per content element
It is however also possible to provide a configuration per content element. If you for example want a different
cropping configuration for tt_content images, then you can add the following to your image field configuration of tt_content records:
<?php
$myCropVariantField = [
'label' => 'Crop variant field',
'config' => [
'overrideChildTca' => [
'columns' => [
'crop' => [
'config' => [
'cropVariants' => [
'mobile' => [
'title' => 'LLL:EXT:ext_key/Resources/Private/Language/locallang.xlf:imageManipulation.mobile',
'cropArea' => [
'x' => 0.1,
'y' => 0.1,
'width' => 0.8,
'height' => 0.8,
],
],
],
],
],
],
],
],
];
Please note, that you need to specify the target column name as array key. Most of the time this will be crop
as this is the default field name for image manipulation in sys_
Define a cropping configuration for a specific content element
It is also possible to set the cropping configuration only for a specific tt_content element type by using the
columns feature:
<?php
$myCropVariantField = [
'label' => 'Crop variant field',
'config' => [
'overrideChildTca' => [
'columns' => [
'crop' => [
'config' => [
'cropVariants' => [
'mobile' => [
'title' => 'LLL:EXT:ext_key/Resources/Private/Language/locallang.xlf:imageManipulation.mobile',
'cropArea' => [
'x' => 0.1,
'y' => 0.1,
'width' => 0.8,
'height' => 0.8,
],
],
],
],
],
],
],
],
];
Please note, that the array for overrideChildTca is merged with the child TCA, so are the crop variants that are defined
in the child TCA (most likely sys_file_reference). Because you cannot remove crop variants easily, it is possible to disable them
for certain field types by setting the array key for a crop variant disabled to the value true
Disable an aspect ratio
Not only cropVariants but also aspect ratios can be disabled by adding a "disabled" key to the array.
<?php
$GLOBALS['TCA']['tt_content']['types']['textmedia']['columnsOverrides']['assets']['config']['overrideChildTca']['columns']['crop']['config'] = [
'cropVariants' => [
'default' => [
'allowedAspectRatios' => [
'4:3' => [
'disabled' => true,
],
],
],
],
];
This works for each field, that defines cropVariants for any
sys_ usage.
Crop variants in ViewHelpers
To render crop variants, the variants can be specified as argument to the image ViewHelpers:
<f:image image="{data.image}" cropVariant="mobile" width="800" />