Text areas & RTE
New in version 13.0
When using the text type, TYPO3 takes care of
generating the according database field.
A developer does not need to define this field in an extension's
ext_ file.
The according database fields for all render types are generated automatically.
Table of contents:
Introduction
The text type is for multi-line text input, in the database
ext_ files it is typically set to a
TEXT column type.
In the backend, it is rendered in various shapes: It can be rendered as a simple
<textarea>, as a rich text editor (RTE), as a
code block with syntax highlighting, and others.
The following
render are available:
- default: A simple text area or a rich text field is rendered, if no renderType is specified.
- belayoutwizard: The backend
layout wizard is displayed in order to edit records of table
backend_in the backend.layout -
codeEditor: This render type triggers a code highlighter.
Changed in version 13.0
In previous TYPO3 versions, the code editor was available via the system extension "t3editor". The functionality was moved into the system extension "backend". The render type
t3editorwas renamed tocode. A TCA migration from the old value to the new one is in place.Editor - textTable: The
rendertriggers a view to manage frontend table display in the backend. It is used for the "table"Type = 'text Table' tt_content element.content
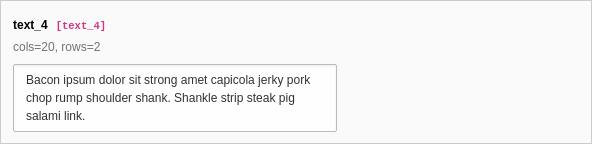
Simple text area
A simple text area or a rich text field is rendered, if no renderType is specified.

See render type "default" on how to configure such an editor.
[
'columns' => [
'text_4' => [
'label' => 'text_4',
'description' => 'cols=20, rows=2',
'config' => [
'type' => 'text',
'cols' => 20,
'rows' => 2,
],
],
],
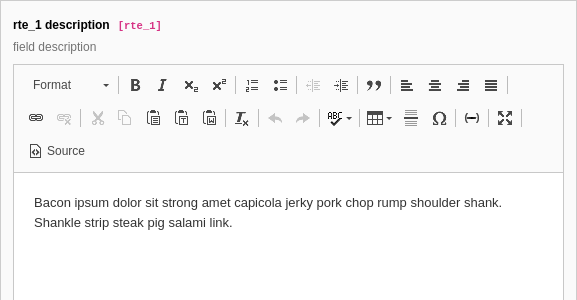
]Rich text editor field

See property "enableRichtext" on how to configure such an editor.
[
'columns' => [
'rte_1' => [
'label' => 'rte_1 description',
'description' => 'field description',
'config' => [
'type' => 'text',
'enableRichtext' => true,
],
],
],
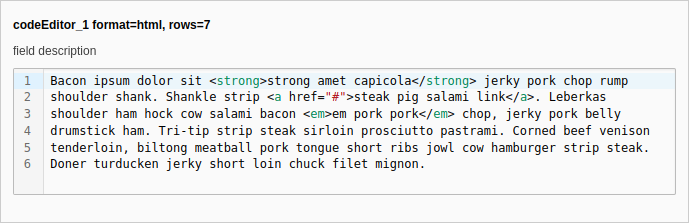
]Code highlight editor

Code editor with highlighting HTML
See codeEditor on how to configure such an editor.
[
// ...
'type' => 'text',
'renderType' => 'codeEditor',
// ...
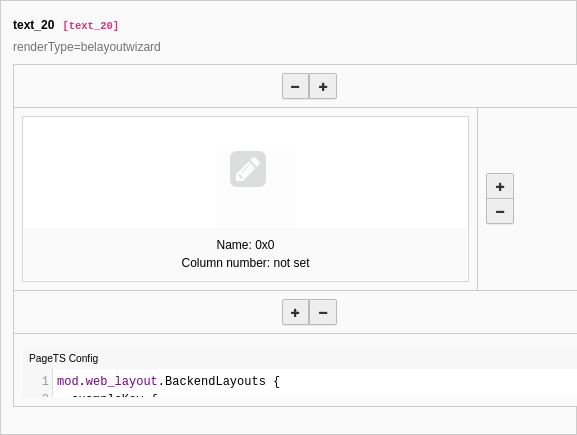
]Backend layout editor
The backend layout wizard is displayed in order to edit records of table
backend_ in the backend.

See render type belayoutwizard on how to configure such an editor.
[
'columns' => [
'text_20' => [
'label' => 'text_20',
'description' => 'renderType=belayoutwizard',
'config' => [
'type' => 'text',
'renderType' => 'belayoutwizard',
'default' => '
backend_layout {
colCount = 2
rowCount = 2
rows {
1 {
columns {
1 {
name = Left
rowspan = 2
colPos = 1
}
2 {
name = Main
colPos = 0
}
}
}
2 {
columns {
1 {
name = Footer
colPos = 24
}
}
}
}
}',
],
],
],
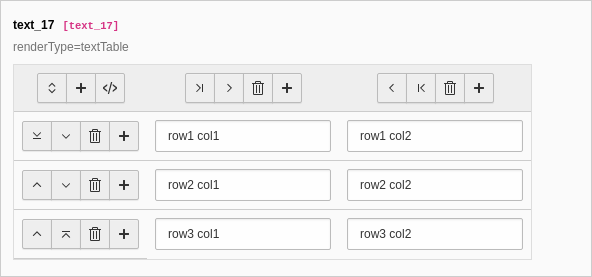
]Text field with renderType textTable

The table wizard allows to edit the code-like configuration of the tables with a visual editor.
See render type textTable on how to configure such an editor.
[
'columns' => [
'text_17' => [
'label' => 'text_17',
'description' => 'renderType=textTable',
'config' => [
'type' => 'text',
'renderType' => 'textTable',
],
],
],
]