Grouping fields (palettes)
Changed in version 14.0
TYPO3 Core TCA configurations have been updated to use short form
translation reference formats (for example core.) instead of
the full LLL: path format in showitem strings.
Custom extensions that programmatically manipulate TCA
showitem strings
from core tables and expect the full LLL: path format will break.
See also: Breaking: #107789 - Core TCA showitem strings use short form references.
If editing records in the backend, all fields are usually displayed after each other in single rows. Palettes provide a way to display multiple fields next to each other if the browser window size allows this. They can be used to group multiple related fields in one combined section.
Each palette has a name and can be referenced by name from within the ['types'] section.
To modify existing palettes you can use the utility functions
\TYPO3\ and
Extension.
Table of Contents
Examples
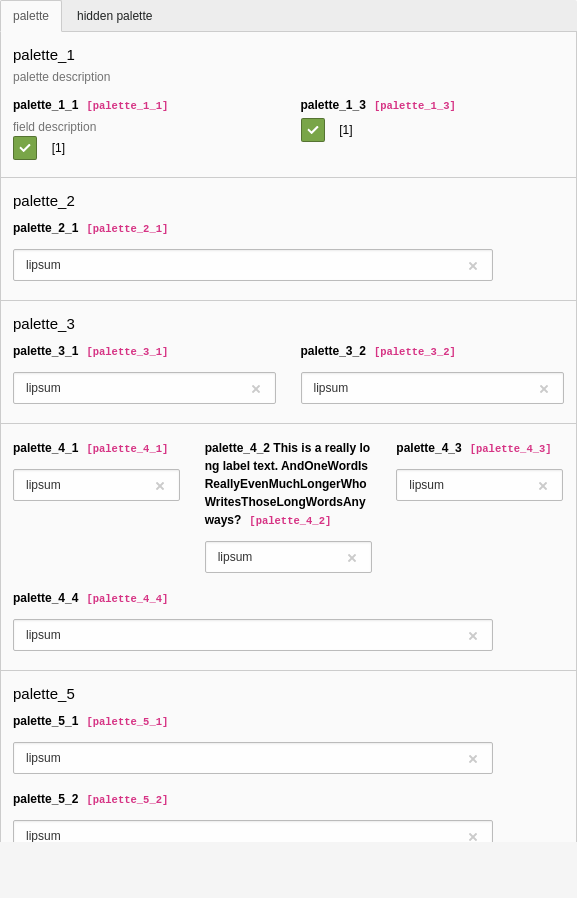
The TCA of the styleguide extension provides palettes with different properties.

Examples of different palettes in the extension styleguide
Palettes get defined in the section
palettes of the tables TCA array.
The following TCA section specifies the different palettes.
[
'palettes' => [
'palette_1' => [
'label' => 'palette_1',
'description' => 'palette description',
'showitem' => 'palette_1_1, palette_1_3',
],
'palette_2' => [
'showitem' => 'palette_2_1',
],
'palette_3' => [
'showitem' => 'palette_3_1, palette_3_2',
],
'palette_4' => [
'showitem' => 'palette_4_1, palette_4_2, palette_4_3, --linebreak--, palette_4_4',
],
'palette_5' => [
'showitem' => 'palette_5_1, --linebreak--, palette_5_2',
],
'palette_6' => [
'showitem' => 'palette_6_1',
'isHiddenPalette' => true,
],
'palette_7' => [
'showitem' => 'palette_7_1',
],
],
]The palettes then get referenced in the
types section:
[
'types' => [
[
'showitem' => '
--div--;palette,
--palette--;;palette_1,
--palette--;palette_2;palette_2,
--palette--;palette_3;palette_3,
--palette--;;palette_4,
--palette--;palette_5;palette_5,
--div--;hidden palette,
--palette--;palette_6;palette_6,
--palette--;palette_7 (palette_6 hidden);palette_7,
',
],
],
]It is also possible to define the label of a palette directly in the palette definition. Declaring the label in an 'palettes' array can reduce boilerplate declarations if a palette is used over and over again in multiple types. If a label is defined for a palette this way, it is always displayed. Setting a specific label in the 'types' array for a palette overrides the default label that was defined within the 'palettes' array. There is no way to unset a label that is set within the 'palettes' array. It will always be displayed.
Example:
'types' => [
'myType' => [
'showitem' => 'aField, --palette--;;aPalette, someOtherField',
],
],
'palettes' => [
'aPalette' => [
'label' => 'LLL:my_extension.db:aPaletteDescription',
'showitem' => 'aFieldInAPalette, anotherFieldInPalette',
],
],Properties of palettes section of TCA
| Name | Type | Scope |
|---|---|---|
| string | ||
| boolean | ||
| string | ||
| string (list of field names) |
description
-
- Type
- string
- Path
- $GLOBALS['TCA'][$table]['palettes']
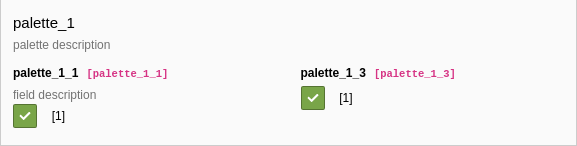
Allows to display a localized description text into the palette declaration. It will be displayed below the palette label.
This additional help text can be used to clarify some field usages directly in the UI.
Note
In contrast to the palette label, the description property can not be overwritten on a record type basis.

A palette with a description
[
'palettes' => [
'palette_1' => [
'label' => 'palette_1',
'description' => 'palette description',
'showitem' => 'palette_1_1, palette_1_3',
],
],
]label
-
- Type
- string
- Path
- $GLOBALS['TCA'][$table]['palettes']
Allows to display a localized label text as a dedicated entry into the palette declaration, instead as a part of the types configuration. By using the explicit label entry, code duplication upon reusing existing palettes can be reduced. The label is always shown with the palette, no matter where it is referenced.
Before:
EXT:my_extension/Configuration/TCA/tx_myextension_table.php (Excerpt)'types' => [ 'myType' => [ 'showitem' => 'aField, --palette--;LLL:my_extension.db:aPaletteDescription;aPalette, someOtherField', ], ], 'palettes' => [ 'aPalette' => [ 'showitem' => 'aFieldInAPalette, anotherFieldInPalette', ], ],Copied!After:
EXT:my_extension/Configuration/TCA/tx_myextension_table.php (Excerpt)'types' => [ 'myType' => [ 'showitem' => 'aField, --palette--;;aPalette, someOtherField', ], ], 'palettes' => [ 'aPalette' => [ 'label' => 'LLL:my_extension.db:aPaletteDescription', 'showitem' => 'aFieldInAPalette, anotherFieldInPalette', ], ],Copied!
showitem
-
- Type
- string (list of field names)
- Path
- $GLOBALS['TCA'][$table]['palettes']
- Required
- true
Specifies which fields are displayed in which order in the palette, examples:
EXT:my_extension/Configuration/TCA/tx_myextension_table.php (Excerpt)[ 'showitem' => 'aFieldName, anotherFieldName', 'showitem' => 'aFieldName;labelOverride, anotherFieldName', 'showitem' => 'aFieldName, anotherFieldName, --linebreak--, yetAnotherFieldName', ]Copied!This string is a comma separated list of field names from ['columns'] section, each field can optionally have a second, semicolon separated field to override the default label property of the field.
Instead of a field name, the special keyword
--can be used to place groups of fields on single lines. Note this line grouping only works well if the browser window size allows multiple fields next to each other, if the width is not sufficient the fields will wrap below each other anyways.linebreak-- Caution
A field name must only appear once in the entire record. Do not reference a single field within the showitem list of a types section and again in a palette used in the same type. Do not use a field in multiple palettes referenced in a type, or multiple times in one palette.
