Custom inputs (user)
Table of contents:
Introduction
There are three columns config types that do similar things, but still have subtle differences between them. These are the none type, the passthrough type and the user type.
Characteristics of user:
- A value sent to the DataHandler is just kept as is and put into the database field. Default FormEngine however never sends values.
- Unlike
none, the typeusermust have a database field. - FormEngine only renders a dummy element for type
userfields by default. It should be combined with a customrender.Type - Type
userfield values are rendered as-is at other places in the backend. They for instance can be selected to be displayed in the list module "single table view". - Field updates by the DataHandler get logged and the history/undo function will work with such values.
The user field can be useful, if:
- A special rendering and evaluation is needed for a value when editing records via FormEngine.
Note
In previous versions of TYPO3 core,
type='user' had a property user to call an own class
method of some extension. This has been substituted with a custom element using a render.
See example below.
Examples
This example is part of the TYPO3 Documentation Team extension t3docs/examples .
The example registers an own node element, a TCA field using it and a class implementing a rendering. See FormEngine docs for more details on this.
-
Verify Extension Compatibility with Dependency Injection (DI)
Changed in version 13.0
Form Elements are now instantiated using Dependency injection. Therefore, ensure your TYPO3 extension includes a properly configured
Configuration/file.Services. yaml Make sure your extension contains a
Configuration/file with the minimal configuration. For the minimal content, see the section about Services.yaml declaring service defaults in the TYPO3 documentation.Services. yaml -
Register the new renderType node element
Add to
ext_:localconf. php EXT:my_extension/ext_localconf.php$GLOBALS['TYPO3_CONF_VARS']['SYS']['formEngine']['nodeRegistry'][<current timestamp>] = [ 'nodeName' => 'specialField', 'priority' => 40, 'class' => \MyVendor\MyExtension\Form\Element\SpecialFieldElement::class, ];Copied! -
Use the renderType in a TCA field definition
Add the field to the TCA definition, here in
Configuration/:TCA/ Overrides/ fe_ users. php EXT:my_extension/Configuration/TCA/Overrides/fe_users.php<?php defined('TYPO3') or die(); $tempColumns = [ 'tx_myextension_special' => [ 'label' => 'My label', 'config' => [ 'type' => 'user', // renderType needs to be registered in ext_localconf.php 'renderType' => 'specialField', 'parameters' => [ 'size' => '30', 'color' => '#F49700', ], ], ], ]; \TYPO3\CMS\Core\Utility\ExtensionManagementUtility::addTCAcolumns( 'fe_users', $tempColumns ); \TYPO3\CMS\Core\Utility\ExtensionManagementUtility::addToAllTCAtypes( 'fe_users', 'tx_myextension_special', ); -
Implement the FormElement class
The
rendercan be implemented by extending the classType Abstractand overriding the functionForm Element render:() EXT:my_extension/Classes/Form/Element/SpecialFieldElement.php<?php declare(strict_types=1); namespace MyVendor\MyExtension\Form\Element; use TYPO3\CMS\Backend\Form\Element\AbstractFormElement; use TYPO3\CMS\Core\Utility\GeneralUtility; use TYPO3\CMS\Core\Utility\StringUtility; class SpecialFieldElement extends AbstractFormElement { public function render(): array { $row = $this->data['databaseRow']; $parameterArray = $this->data['parameterArray']; $color = $parameterArray['fieldConf']['config']['parameters']['color']; $size = $parameterArray['fieldConf']['config']['parameters']['size']; $fieldInformationResult = $this->renderFieldInformation(); $fieldInformationHtml = $fieldInformationResult['html']; $resultArray = $this->mergeChildReturnIntoExistingResult($this->initializeResultArray(), $fieldInformationResult, false); $fieldId = StringUtility::getUniqueId('formengine-textarea-'); $attributes = [ 'id' => $fieldId, 'name' => htmlspecialchars($parameterArray['itemFormElName']), 'size' => $size, 'data-formengine-input-name' => htmlspecialchars($parameterArray['itemFormElName']), ]; $attributes['placeholder'] = 'Enter special value for user "' . htmlspecialchars(trim($row['username'])) . '" in size ' . $size; $classes = [ 'form-control', 't3js-formengine-textarea', 'formengine-textarea', ]; $itemValue = $parameterArray['itemFormElValue']; $attributes['class'] = implode(' ', $classes); $html = []; $html[] = $this->renderLabel($fieldId); $html[] = '<div class="formengine-field-item t3js-formengine-field-item" style="padding: 5px; background-color: ' . $color . ';">'; $html[] = $fieldInformationHtml; $html[] = '<div class="form-wizards-wrap">'; $html[] = '<div class="form-wizards-element">'; $html[] = '<div class="form-control-wrap">'; $html[] = '<input type="text" value="' . htmlspecialchars($itemValue, ENT_QUOTES) . '" '; $html[] = GeneralUtility::implodeAttributes($attributes, true); $html[] = ' />'; $html[] = '</div>'; $html[] = '</div>'; $html[] = '</div>'; $html[] = '</div>'; $resultArray['html'] = implode(LF, $html); return $resultArray; } }Changed in version 13.3
The label of a custom field does not get rendered automatically anymore but must be rendered with
$this->renderorLabel ($field Id) $this->wrap.With Fieldset And Legend () MigrationIf the custom field is used with TYPO3 v13, add
$this->renderto the output. If your extension should be compatible with both TYPO3 v12.4 and v13 make a version check first and only add this for major versions larger then 12.Label ($field Id) EXT:my_extension/Classes/Form/Element/SpecialFieldElement.php$attributes['class'] = implode(' ', $classes); $html = []; + $versionInformation = \TYPO3\CMS\Core\Utility\GeneralUtility::makeInstance(\TYPO3\CMS\Core\Information\Typo3Version::class); + if ($versionInformation->getMajorVersion() > 12) { + $html[] = $this->renderLabel($fieldId); + } $html[] = '<div class="formengine-field-item t3js-formengine-field-item" style="padding: 5px; background-color: ' . $color . ';">'; $html[] = $fieldInformationHtml; $html[] = '<div class="form-wizards-wrap">';Attention
The returned data in
$resultwill be output in the TYPO3 Backend as it is passed. Therefore don't trust user input in order to prevent cross-site scripting (XSS).Array ['html'] The array
$this->dataconsists of the following parts:- The row of the currently edited record in
$this->data['database Row'] - The configuration from the TCA in
$this->data['parameter Array'] ['field Conf'] ['config'] - The name of the input field in
$this->data['parameter Array'] ['item Form El Name'] - The current value of the field in
$this->data['parameter Array'] ['item Form El Value']
In order for the field to work, it is vital, that the corresponding HTML input field has a unique
idattribute, fills the attributesnameanddata-with the correct name, as provided in theformengine- input- name item.Form El Name Note
The returned data in
$resultmust be valid HTML. Invalid HTML (e.g. not closed elements) may result in unexpected behaviour in TYPO3 (e.g. new inline elements not saved).Array ['html'] - The row of the currently edited record in
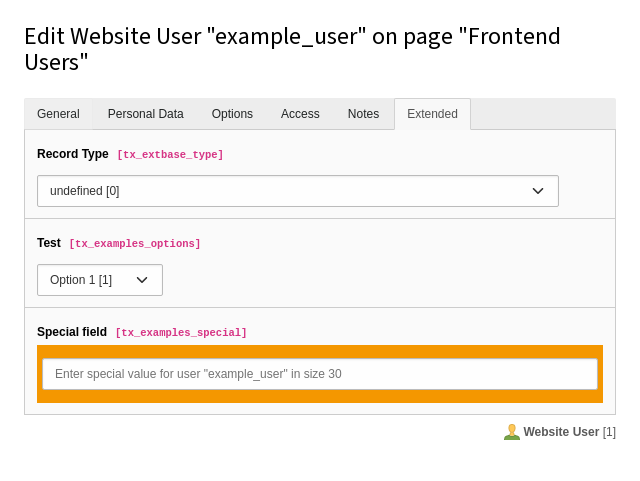
The field would then look like this in the backend:

New fields for fe_users table
This example is also described in TYPO3 Explained, Extending TCA example.
Properties of the TCA column type user
renderType
-
- Type
- integer
- Path
- $GLOBALS['TCA'][$table]['columns'][$field]['config']['renderType']
- Scope
- Display
The default renderType simply displays a dummy entry, indicating that a custom renderType should be added. Additional render types can be defined based on the requirements of the user type field. These render types determine how the field is displayed and interacted with in the TYPO3 backend, allowing for specialized rendering and user interaction. Custom render types provide a tailored experience for editing records via the FormEngine.
