Browse - previous and next links
This menu contains pages which give your user the possibility to browse to the previous page, to the next page, to a page with the table of contents and so on. The menu is built of items given by a list from the property ".items".
Attention
Mount pages are not supported!
Properties
| Name | Type | Default |
|---|---|---|
| integer /stdWrap | current page ID | |
list of item names separated by |
|
Current page ID | |
| boolean | false | |
| string | ||
| integer (UID of page) | ||
| string | ||
| boolean | false |
Example: Display different types of browse links
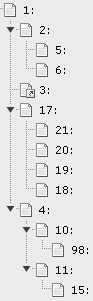
If id = 20 is the current page then:
21 = prev and first, 19 = next, 18 = last, 17 = up, 1 = index, 10 = nextsection, 11 = nextsection_last
prevsection and prevsection_last are not present because id = 3 has no subpages!
TypoScript (only "browse"-part, needs also TMENU):
xxx = HMENU
xxx.special = browse
xxx.special {
items = index|up|next|prev
items.prevnextToSection = 1
index.target = _blank
index.fields.title = INDEX
index.uid = 8
}special.items.prevnextToSection
special.[itemname].target
special.[itemname].uid
special.[itemname].fields.[field name]
Example: Use "back" as text on the prev link
This gives the link to the previous page the linked text "« back":
prev.fields.title = « backspecial.excludeNoSearchPages
Example: Pagination with rel="next" and rel="prev"
The following snippet uses a HMENU with
special = browse to display links like the following:
<link rel="prev" href="http://www.example.org/page1" />
<link rel="next" href="http://www.example.org/page2" />The menu excludes pages with the flag Include in Search removed and jumps to the next section when the last of subpages is reached.
page {
headerData {
// https://developers.google.com/search/blog/2011/09/pagination-with-relnext-and-relprev
10 = HMENU
10 {
special = browse
special {
items = prev|next
items.prevnextToSection = 1
excludeNoSearchPages = 1
}
1 = TMENU
1.NO {
allWrap = <link rel="prev" href="|"> |*| <link rel="next" href="|">
doNotLinkIt = 1
stdWrap {
typolink {
parameter.data = field:uid
returnLast = url
}
}
}
}
}
}