Backend layouts
Backend layouts were initially introduced in order to customize the view of the Page module in TYPO3 Backend for a page, but has then since grown also in Frontend rendering to select for example Fluid template files via TypoScript for a page, commonly used via data:pagelayout.

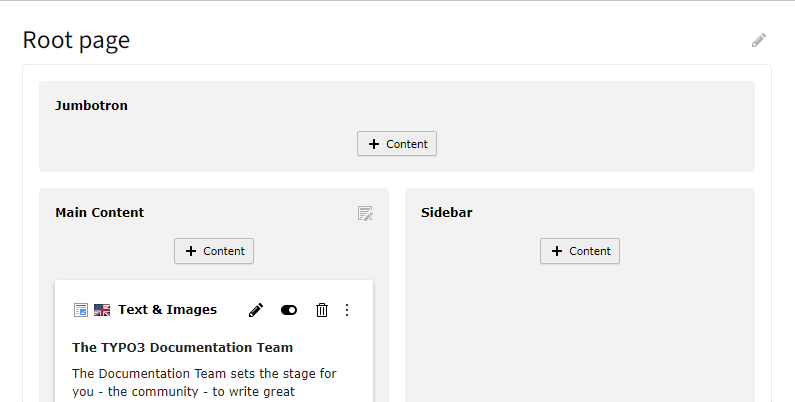
A page module with a backend layout that has 3 content areas.
Backend layouts are organized in rows and columns. Content areas can span multiple rows and or columns. They cannot be nested. For nested layouts in the backend use an extension like b13/container .
The page TSconfig for the backend layout above can be found in the site package tutorial: Create the backend page layouts.
For extended examples have a look at the predefined backend layouts of the bootstrap package (GitHub).
BackendLayouts.[backendLayout]
-
- Type
- array
- Path
- mod.web_layout.BackendLayouts
title
-
- Type
- string or language identifier
The title of the backend layout. It will be displayed in the page properties in the backend.

icon
-
- Type
- string, extension path to an image file
The icon to be displayed in the page properties.
EXT:bootstrap_package/Configuration/TsConfig/Page/Mod/WebLayout/BackendLayouts/subnavigation_right_2_columns.tsconfigmod.web_layout.BackendLayouts.subnavigation_right_2_columns { icon = EXT:bootstrap_package/Resources/Public/Icons/BackendLayouts/subnavigation_right_2_columns.svg }Copied!
config.backend_layout
-
colCount
-
- Type
- integer
Total number of columns in the backend layout.
rowCount
-
- Type
- integer
Total number of rows in the backend layout.
rows.[row].columns.[col]
-
name
-
- Type
- string or language identifier
Name of the input area where content elements can be added. Will be displayed in the Page module.
colPos
-
- Type
- integer, 0 - maxInt
When content elements are added to this area, the value of
colPos
colspan
-
- Type
- integer, 1 - colCount
Can be used if the content element area should span multiple columns as for the "Jumbotron" example in the example above.
rowspan
-
- Type
- integer, 1 - rowCount
Can be used if the content element area should span multiple rows.
