Setting page TSconfig
It is recommended to always define custom page TSconfig in a project-specific sitepackage extension. This way the page TSconfig settings can be kept under version control.
The options described below are available for setting page TSconfig in non-sitepackage extensions.
Page TSconfig can be defined globally as Default page TSconfig or for a page tree, a page and all its subpages.
It is also possible to set set page TSconfig directly in the page properties but this is not recommended anymore.
Setting the page TSconfig globally
New in version 12.0
Starting with TYPO3 v12.0 page TSconfig in a file named
Configuration/ in an extension is automatically
loaded during build time.
Global page TSconfig should be stored within an extension, usually a sitepackage
extension. The content of the file Configuration/ within
an extension is automatically loaded during build time.
It is possible to load other TSconfig files with the import syntax within this file:
@import 'EXT:my_sitepackage/Configuration/TsConfig/Page/Basic.tsconfig'
@import 'EXT:my_sitepackage/Configuration/TsConfig/Page/Mod/Wizards/NewContentElement.tsconfig'Many page TSconfig settings can be set globally. This is useful for installations that contain only one site and use only one sitepackage extension.
Extensions supplying custom default page TSconfig that should always be included, can also set the page TSconfig globally.
Global page TSconfig, compatible with TYPO3 v11 and v12
In TYPO3 v11 installations the content of Configuration/
is not loaded automatically yet. You can achieve compatibility with both
TYPO3 v11 and v12 by importing the content of this file with the API function
Extension:
<?php
declare(strict_types=1);
use TYPO3\CMS\Core\Information\Typo3Version;
use TYPO3\CMS\Core\Utility\ExtensionManagementUtility;
use TYPO3\CMS\Core\Utility\GeneralUtility;
defined('TYPO3') or die();
$versionInformation = GeneralUtility::makeInstance(Typo3Version::class);
// Only include page.tsconfig if TYPO3 version is below 12 so that it is not imported twice.
if ($versionInformation->getMajorVersion() < 12) {
ExtensionManagementUtility::addPageTSConfig(
'@import "EXT:my_sitepackage/Configuration/page.tsconfig"',
);
}
Static page TSconfig
Include static page TSconfig into a page tree
Static page TSconfig that has been registered by your sitepackage or a third party extension can be included in the page properties.
- Go to the page properties of the page where you want to include the page TSconfig.
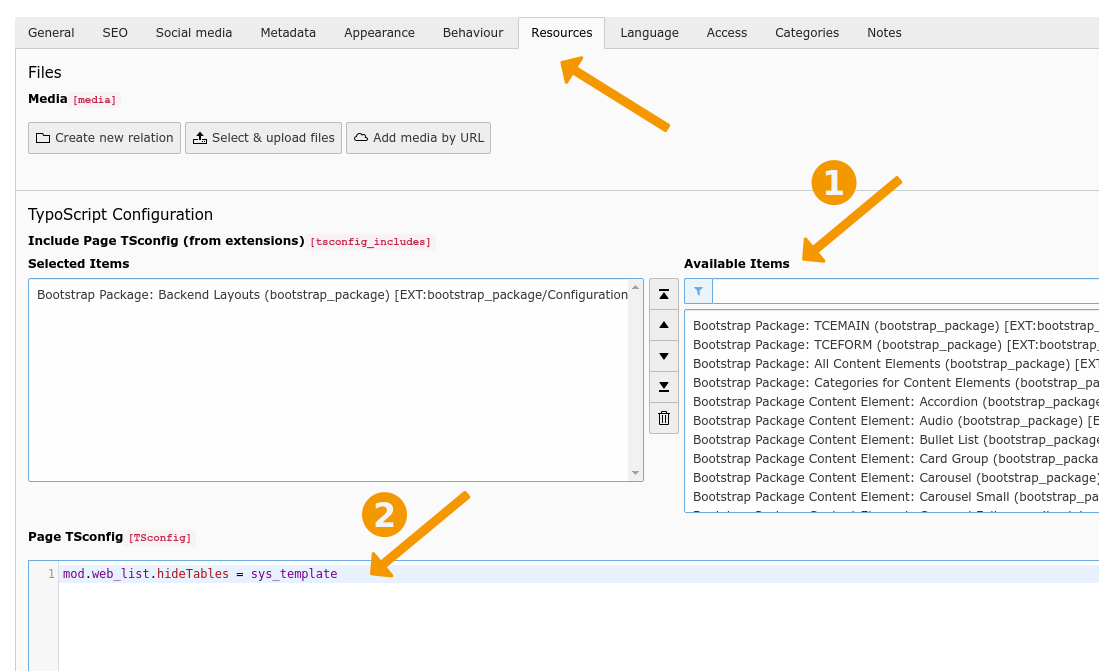
- Go to the tab Resources, then to
- page TSconfig > Include static page TSconfig (from extensions) and select the desired configurations from the Available Items.
Register static page TSconfig files
Register PageTS config files in the Configuration/
of any extension.
These can be selected in the page properties.
<?php
use TYPO3\CMS\Core\Utility\ExtensionManagementUtility;
ExtensionManagementUtility::registerPageTSConfigFile(
'extension_name',
'Configuration/TsConfig/Page/myPageTSconfigFile.tsconfig',
'My special config',
);
It is not possible to use language strings
LLL:... for the third
parameter as the extension name will be automatically appended.
If you need to localize these labels, modify the TCA directly instead of using the API function:
Set page TSconfig directly in the page properties
Go to the page properties of the page where you want to include the page TSconfig and open the tab Resources.
You can enter page TSconfig directly into the field Page TSconfig:

Page TSconfig inserted directly into the page properties is applied to the page itself and all its subpages.
Note
The configuration is stored in the database and not in the file system. Therefore it cannot be kept under version control. This strategy is not recommended. Setting page TSconfig in the page properties directly is available for backward-compatibility reasons and for quickly trying out some settings in development only.
Verify the final configuration
The full page TSconfig for any given page can be viewed using the module Page TSconfig with in the Site Management section.
Overriding and modifying values
Page TSconfig is loaded in the following order, the latter override the former:
- Default page TSconfig that was set globally
- Static page TSconfig that was included for a page tree.
- Direct page TSconfig entered directly in the page properties.
- User TSconfig overrides
Static and direct page TSconfig are loaded for the page they are set on and all their subpages.
The TypoScript syntax to modify values can also be used for the page TSconfig.
Example
Default page TSconfig
RTE.default.proc.allowTagsOutside = hrStatic page TSconfig included on the parent page
RTE.default.proc.allowTagsOutside := addToList(blockquote)Finally you get the value "hr,blockquote".
