TMENU
TMENU is a menu object type.
TMENU item states
These properties are all the item states used by
TMENU.
Warning
Be aware to properly escape menu item content in order to prevent
Cross-site scripting vulnerabilities. It is therefore highly recommended
to use
std in all TMENU item states.
The following Item states are listed from the least to the highest priority:
| Name | Type | Default |
|---|---|---|
| boolean / TMENUITEM | 1 (true) | |
| boolean / TMENUITEM | 0 | |
| boolean / TMENUITEM | 0 | |
| boolean / TMENUITEM | 0 | |
| boolean / TMENUITEM | 0 | |
| boolean / TMENUITEM | 0 | |
| boolean / TMENUITEM | 0 | |
| boolean / TMENUITEM | 0 | |
| boolean / TMENUITEM | ||
| boolean / TMENUITEM |
NO
-
The default "Normal" state rendering of Item. This is required for all menus.
If you specify properties for the "NO" property you do not have to set it "1". Otherwise with no properties setting "NO=1" will render the menu anyways (for TMENU this may make sense).
The simplest menu TYPO3 can generate is then:
EXT:site_package/Configuration/TypoScript/setup.typoscriptpage.20 = HMENU page.20.1 = TMENU page.20.1.NO = 1Copied!That will be pure
<a>tags wrapped around page titles.
IFSUB
ACT
ACTIFSUB
CUR
CURIFSUB
USR
SPC
USERDEF1
-
User-defined, see itemArrayProcFunc for details on how to use this.
You can set the ITEM_STATE values USERDEF1 and USERDEF2 (+...RO) from a script/user function processing the menu item array. See the property itemArrayProcFunc of the menu objects.
USERDEF2
Properties
| Name | Type | Default |
|---|---|---|
| boolean / stdWrap | ||
| boolean | ||
| string ("all" / "header") | ||
| boolean | ||
| integer / stdWrap | 0 | |
| target | self | |
| integer | ||
| stdWrap | ||
| wrap | ||
| function name | ||
| string | ||
| integer / stdWrap | ||
| integer / stdWrap | ||
| integer / stdWrap +calc | ||
| boolean | ||
| integer (page id) | ||
| string | ||
| integer (page ID) / keyword "NONE" | ||
| string / stdWrap | ||
| function name | ||
| string / optionSplit |
expAll
collapse (removed)
-
Changed in version 12.0
The property was removed with TYPO3 v12.0. Use a custom user function or the PSR-14 event FilterMenuItemsEvent to modify the menu items.
sectionIndex
-
- Type
- boolean
If this property is set, then the menu will not consist of links to pages on the "next level" but rather of links to the parent page to the menu, and in addition "#"-links to the cObjects rendered on the page. In other words, the menu items will be a section index with links to the content elements on the page (by default with colPos=0!).
If you set this, all content elements (from tt_content table) of "Column" = "Normal" and the "Index"-check box clicked are selected. This corresponds to the "Menu/Sitemap" content element when "Section index" is selected as type.
sectionIndex.type
-
- Type
- string ("all" / "header")
- "all"
- The "Index"-checkbox is not considered and all content elements - by default with colPos=0 - are selected.
- "header"
- Only content elements with a visible header-layout (and a non-empty 'header'-field!) are selected. In other words, if the header layout of an element is set to "Hidden" then the page will not appear in the menu.
sectionIndex.includeHiddenHeaders
-
- Type
- boolean
If you set this and sectionIndex.type is set to "header", also elements with a header layout set to "Hidden" will appear in the menu.
sectionIndex.useColPos
-
This property allows you to set the colPos which should be used in the where clause of the query. Possible values are integers, default is "0".
Any positive integer and 0 will lead to a where clause containing "colPos=x" with x being the aforementioned integer. A negative value drops the filter "colPos=x" completely.
EXT:site_package/Configuration/TypoScript/setup.typoscripttt_content.menu.20.3.1.sectionIndex.useColPos = -1Copied!
The data record in sectionIndex menusWhen the menu-records are selected it works like this: The parent page record is used as the "base" for the menu-record. That means that any "no_cache" or "target"-properties of the parent page are used for the whole menu.
But of course some fields from the tt_content records are transferred. This is how it is mapped:
Example of data mapping$temp[$row[uid]]=$basePageRow; $temp[$row[uid]]['title']=$row['header']; $temp[$row[uid]]['subtitle']=$row['subheader']; $temp[$row[uid]]['starttime']=$row['starttime']; $temp[$row[uid]]['endtime']=$row['endtime']; $temp[$row[uid]]['fe_group']=$row['fe_group']; $temp[$row[uid]]['media']=$row['media']; $temp[$row[uid]]['header_layout']=$row['header_layout']; $temp[$row[uid]]['bodytext']=$row['bodytext']; $temp[$row[uid]]['image']=$row['image']; $temp[$row[uid]]['sectionIndex_uid']=$row['uid'];Copied!Basically this shows that
- the field "header" and "subheader" from tt_content are mapped to "title" and "subtitle" in the pages-record. Thus you shouldn't need to change your standard menu objects to fit this thing.
- the fields "starttime", "endtime", "fe_group", "media" from tt_content are mapped to the same fields in a pages-record.
- the fields "header_layout", "bodytext" and "image" are mapped to non-existing fields in the page-record
- a new field, "sectionIndex_uid" is introduced in the page record
which is detected by the
\TYPO3\. If this field is present in a page record, theCMS\ Frontend\ Typolink\ Page Link Builder Pagewill prepend a hash-mark and the number of the field.Link Builder
Note
You cannot create submenus to sectionIndex menus. These elements are not pages and thereby have no children.
target
-
- Type
- target
- Default
- self
Target of the menu links
forceTypeValue
-
- Type
- integer
If set, the
&typeparameter of the link is forced to this value regardless of target.
stdWrap
-
- Type
- stdWrap
Wraps the whole block of sub items.
ExampleEXT:site_package/Configuration/TypoScript/setup.typoscript2 = TMENU 2 { stdWrap.dataWrap = <ul class="{register : parentProperty}"> | </ul> NO { // ... } }Copied!
wrap
-
- Type
- wrap
Wraps the whole block of sub items, but only if there were items in the menu!
IProcFunc
-
- Type
- function name
The internal array "I" is passed to this function and expected returned as well. Subsequent to this function call the menu item is compiled by implode()'ing the array $I[parts] in the passed array. Thus you may modify this if you need to.
alternativeSortingField
-
- Type
- string
Normally the menu items are sorted by the fields "sorting" in the pages- and tt_content-table. Here you can enter a list of fields that is used in the SQL- "ORDER BY" statement instead. You can also provide the sorting order.
Examples (for "pages" table):
alternativeSortingField = title desc
(This will render the menu in reversed alphabetical order.)
Limitations:
This property works with normal menus, sectionsIndex menus and special-menus of type "directory".
minItems
-
The minimum items in the menu. If the number of pages does not reach this level, a dummy-page with the title "..." and uid=[currentpage_id] is inserted.
Takes precedence over HMENU property Properties.
maxItems
-
The maximum items in the menu. More items will be ignored.
Takes precedence over HMENU property Properties.
begin
-
The first item in the menu.
Example:
This results in a menu, where the first two items are skipped starting with item number 3:
EXT:site_package/Configuration/TypoScript/setup.typoscriptbegin = 3Copied!Takes precedence over :HMENU property Properties.
debugItemConf
-
- Type
- boolean
Outputs (by the
debugfunction) the configuration arrays for each menu item. Useful to debug optionSplit things and such...()
overrideId
-
- Type
- integer (page id)
If set, then all links in the menu will point to this pageid. Instead the real uid of the page is sent by the parameter "&real_uid=[uid]".
This feature is smart, if you have inserted a menu from somewhere else, perhaps a shared menu, but wants the menu items to call the same page, which then generates a proper output based on the real_uid.
addParams
-
- Type
- string
Additional parameter for the menu links.
Example:
"&some_var=some%20value"
Must be rawurlencoded.
showAccessRestrictedPages
-
- Type
- integer (page ID) / keyword "NONE"
If set, pages in the menu will include pages with frontend user group access enabled. However the page is of course not accessible and therefore the URL in the menu will be linked to the page with the ID of this value. On that page you could put a login form or other message.
If the value is "NONE" the link will not be changed and the site will perform page-not-found handling when clicked (which can be used to capture the event and act accordingly of course). This means that the link's URL will point to the page even if it is not accessible by the current frontend user. Note that the default behavior of page-not-found handling is to show the parent page instead.
Properties:
.addParam: Additional parameter for the URL, which can hold two markers; ###RETURN_URL### which will be substituted with the link the page would have had if it had been accessible and ###PAGE_ID### holding the page ID of the page coming from (could be used to look up which fe_groups was required for access.
New in version 12.3
.ATagParams: Add custom attributes to the anchor tag.
ExampleEXT:site_package/Configuration/TypoScript/setup.typoscriptshowAccessRestrictedPages = 22 showAccessRestrictedPages.addParams = &return_url=###RETURN_URL###&pageId=###PAGE_ID### showAccessRestrictedPages.ATagParams = class="restricted"Copied!The example will link access restricted menu items to page ID 22 with the return URL in the GET variable
return_and the page ID in the GET variable "pageId". Additionally, a CSS class "restricted" is added to the anchor tag.url
additionalWhere
itemArrayProcFunc
-
- Type
- function name
The first variable passed to this function is the "menuArr" array with the menu items as they are collected based on the type of menu.
You're free to manipulate or add to this array as you like. Just remember to return the array again!
Note:
.parentObj property is hardcoded to be a reference to the calling typo3/sysext/frontend/Classes/ContentObject/Menu/ object. Here you'll find e.g. ->id to be the uid of the menu item generating a submenu and such.
Presetting element state
You can override element states like SPC, IFSUB, ACT, CUR or USR by setting the key ITEM_STATE in the page records.
submenuObjSuffixes
-
- Type
- string / optionSplit
Defines a suffix for alternative sub-level menu objects. Useful to create special submenus depending on their parent menu element. See example below.
ExampleThis example will generate a menu where the menu objects for the second level will differ depending on the number of the first level item for which the submenu is rendered. The second level objects used are "2" (the default), "2a" and "2b" (the alternatives). Which of them is used is defined by "1.submenuObjSuffixes" which has the configuration "a |*| |*| b". This configuration means that the first menu element will use configuration "2a" and the last will use "2b" while anything in between will use "2" (no suffix applied) :
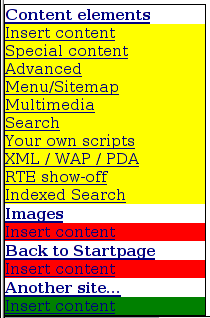
EXT:site_package/Configuration/TypoScript/setup.typoscriptpage.200 = HMENU page.200 { 1 = TMENU 1.wrap = <div style="width:200px; border: 1px solid;">|</div> 1.expAll = 1 1.submenuObjSuffixes = a |*| |*| b 1.NO.allWrap = <b>|</b><br/> 2 = TMENU 2.NO.allWrap = <div style="background:red;">|</div> 2a = TMENU 2a.NO.allWrap = <div style="background:yellow;">|</div> 2b = TMENU 2b.NO.allWrap = <div style="background:green;">|</div> }Copied!The result can be seen in the image below:

Applies to TMENU on >= 2 nd level in a menu.
