Using fluid_styled_content
It is worth taking a deeper look at the TypoScript of the system extension typo3/cms-fluid-styled-content . It comes with more than 900 lines of TypoScript code containing definitions for each type of content element.
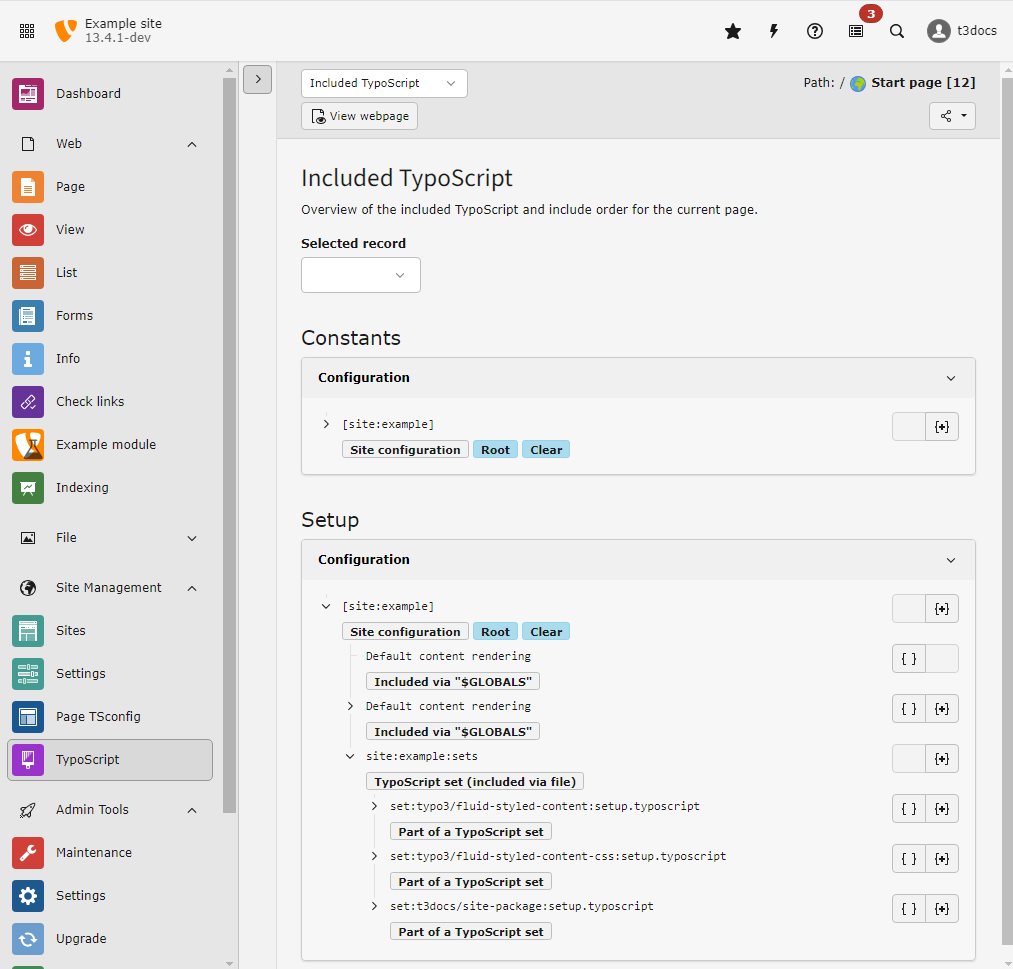
Although it may seem daunting, it is very instructive to review all this code, as there is much to learn by example. To view the raw code, place yourself on the root page of your website and move to the Site Management > TypoScript module. Then choose the submodule Included TypoScript from the drop-down.
You should see a list of all used TypoScript records and files and how they possibly include one another. All TypoScript is evaluated by TYPO3 CMS from top to bottom.

Click on the { }, "show code", button to see the code
With a click on the { }, "show code", button, you can view the content of that TypoScript file.
As the TypoScript is split up in several files you can also use the { + }, "show resolved code", button to show the code including all its includes.
You will see that the set set: adds rendering
definitions for all
content elements. When rendering special content like file relations or menus
the concept of data processors is used. You can find out more about data
processors in the manual of fluid_styled_content.
HTML purists may find that the set set: generates
too much markup.
It is perfectly possible to trim down this setup or write one's own entirely. However this is not recommended for beginners.
