files data processor
New in version 12.1
One can use the alias
files instead
of the fully-qualified class name
\TYPO3\.
This data processor
\TYPO3\,
alias files, can be used for processing file information:
- relations to file records (
sys_)file_ reference - fetch files records by their uids in table (
sys_)file - all files from a certain folder
- all files from a collection
A
FLUIDTEMPLATE can then iterate over processed data
automatically.
Table of contents
Options:
| Name | Type | Default |
|---|---|---|
| if condition | '' | |
| string (comma-separated integers) / stdWrap | '' | |
| string / stdWrap | '' | |
| string / stdWrap | '' | |
| string (comma-separated integers) / stdWrap | '' | |
| string (comma-separated integers) / stdWrap | '' | |
| string (comma-separated folders), stdWrap | "" | |
| string / stdWrap | "" | |
| string / stdWrap | "" | |
| string / stdWrap | "ascending" | |
| string / stdWrap | "files" |
if
-
- Type
- if condition
- Required
- false
- Default
- ''
Only, if the condition is met the data processor is executed.
references
-
If this option contains a comma-separated list of integers, these are treated as uids of file references (
sys_).file_ reference The corresponding file records are added to the output array.
stdWrap properties can also be used, see Example 2: use stdWrap property on references.
references.fieldName
references.table
files
collections
folders
-
- Type
- string (comma-separated folders), stdWrap
- Required
- false
- Default
- ""
- Example
- "23:/other/folder/"
Fetches all files from the referenced folders. The following syntax is possible:
t3://folder?storage=2&identifier=/ my/ folder/ - Folder
/my/from storage with uidfolder/ 2 23:/other/ folder/ - Folder
/other/from storage with uidfolder/ 23 /folder:In My Fileadmin/ something/ - Folder
/folderfrom the default storageIn My Fileadmin/ something/ 0(fileadmin)
folders.recursive
sorting
sorting.direction
as
Example 1: Render the images stored in field image
Please see also About the examples.
Using the
Files the following scenario is possible:
tt_content {
examples_dataprocfiles =< lib.contentElement
examples_dataprocfiles {
templateName = DataProcFiles
# Before TYPO3 v12.1 you have to specify the fully-qualified class name of the processor
# dataProcessing.10 = TYPO3\CMS\Frontend\DataProcessing\FilesProcessor
# Since TYPO3 v12.1 one can also use the available alias
dataProcessing.10 = files
dataProcessing.10 {
as = images
references.fieldName = image
references.table = tt_content
sorting = title
sorting.direction = descending
}
}
}Then iterate over the files in the Fluid template:
<html data-namespace-typo3-fluid="true" xmlns:f="http://typo3.org/ns/TYPO3/CMS/Fluid/ViewHelpers">
<h2>Data in variable images</h2>
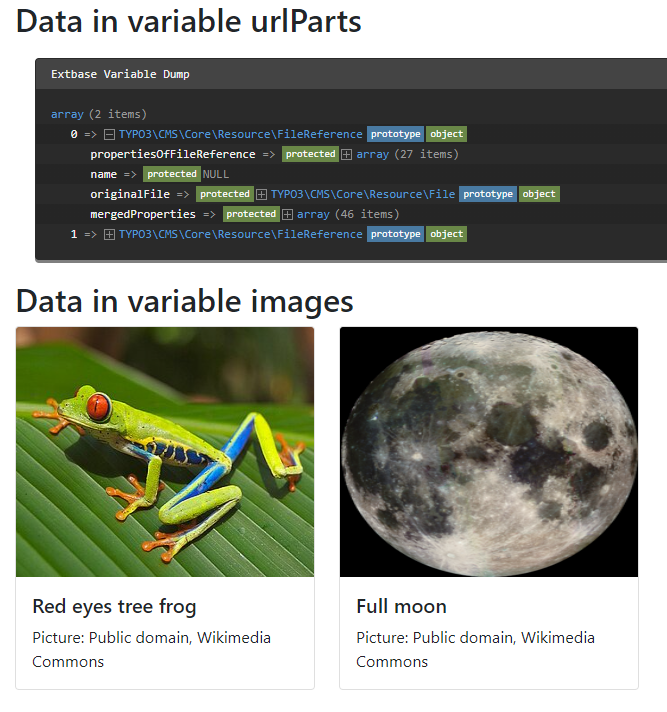
<f:debug inline="true">{images}</f:debug>
<h2>Data in variable images</h2>
<div class="row">
<div class="row">
<f:for each="{images}" as="image">
<div class="col-12 col-md-3">
<div class="card">
<f:image image="{image}" class="card-img-top" height="250"/>
<div class="card-body">
<h5 class="card-title">{image.title}</h5>
<div class="card-text">{image.description}</div>
</div>
</div>
</div>
</f:for>
</div>
</div>
</html>The array
images contains the data of the files now:

Note
For technical reasons file references do not show all available data on using debug. See Using FAL in the frontend.
Example 2: use stdWrap property on references
The following example implements a slide functionality on root line for file resources:
page.10.dataProcessing {
10 = TYPO3\CMS\Frontend\DataProcessing\FilesProcessor
10 {
references.data = levelmedia: -1, slide
as = myfiles
}
}The
Files can slide up the root line to collect images for Fluid
templates. One usual feature is to take images attached to pages and use them on
the page tree as header images in the frontend.
Example 3: files from a FlexForm
If the files are stored in a FlexForm, the entry in
the table
sys_ uses the name of the main table, for example
tt_ and the FlexForm key as
fieldname.
Therefore, you can do the following:
page.10.dataProcessing {
10 = TYPO3\CMS\Frontend\DataProcessing\FilesProcessor
10 {
references.table = tt_content
references.fieldName = settings.myImage
as = myImageFromFlexForm
}
}
This assumes that the image was stored in a FlexForm in the table
tt_ like this:
<?xml version="1.0" encoding="utf-8" standalone="yes" ?>
<T3DataStructure>
<sheets>
<main>
<ROOT type="array">
<TCEforms><sheetTitle>Something</sheetTitle></TCEforms>
<type>array</type>
<el type="array">
<settings.myImage>
<TCEforms>
<label>My Images</label>
<config>
<type>file</type>
<maxitems>6</maxitems>
<allowed>common-image-types</allowed>
</config>
</TCEforms>
</settings.myImage>
</el>
</ROOT>
</main>
</sheets>
</T3DataStructure>Three images in the same content element (uid 15) having the FlexForm above
would look like this in the the database table
sys_:
| uid | pid | uid_local | uid_foreign | tablenames | fieldnames | ... |
|---|---|---|---|---|---|---|
| 42 | 120 | 12 | 15 | tt_content | settings.myImage | ... |
| 43 | 120 | 25 | 15 | tt_content | settings.myImage | ... |
| 44 | 120 | 128 | 15 | tt_content | settings.myImage | ... |
