Attention
TYPO3 v9 has reached its end-of-life September 30th, 2021 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
You can order Extended Long Term Support (ELTS) here: TYPO3 ELTS.
Backend Module API¶
As for frontend plugins, you can use Fluid templates to create the view and controller actions for the functionality.
Tip
The Extension Builder can be used to generate basic code for a new extension. You can also use this to create backend modules.
Registering new Modules¶
Modules added by extensions are registered in the file ext_tables.php using the following API:
// Module System > Backend Users
\TYPO3\CMS\Extbase\Utility\ExtensionUtility::registerModule(
'TYPO3.CMS.Beuser',
'system',
'tx_Beuser',
'top',
[
'BackendUser' => 'index, addToCompareList, removeFromCompareList, compare, online, terminateBackendUserSession',
'BackendUserGroup' => 'index'
],
[
'access' => 'admin',
'icon' => 'EXT:beuser/Resources/Public/Icons/module-beuser.svg',
'labels' => 'LLL:EXT:beuser/Resources/Private/Language/locallang_mod.xlf',
]
);
Here the module tx_Beuser is declared as a submodule of the already existing
main module system.
Parameters:
A vendor shorthand and the extension key in upper camel case: 'Vendor.ExtensionName'.
Main module name, in which the new module will be placed, for example 'web' or 'system'.
Submodule key: This is an identifier for your new module.
Position of the module: Here, the module should be placed at the
topof the main module, if possible. If several modules are declared at the same position, the last one wins. The following positions are possible:top: the module is prepended to the top of the submodule listbottomor empty string: the module is appended to the end of the submodule listbefore:<submodulekey>: the module is inserted before the submodule identified by<submodulekey>after:<submodulekey>: the module is inserted after the submodule identified by<submodulekey>
Allowed controller => action combinations
Module configuration: The following options are available:
access: can contain several, separated by commasystemMaintainer: the module is accessible to system maintainers only.admin: the module is accessible to admins onlyuser: the module can be made accessible per usergroup: the module can be made accessible per usergroup
Module
iconA language file containing
labelslike the module title and description, for building the module menu and for the display of information in the About Modules module (found in the main help menu in the top bar). TheLLL:prefix is mandatory here and is there for historical reasons.
Note
When registering frontend plugins, you must define which actions are not to be stored in the cache. This is not necessary for backend modules, because the actions are generally not being cached in the backend.
Registering a Toplevel Module¶
Toplevel modules like "Web" or "File" are registered with the same API:
\TYPO3\CMS\Extbase\Utility\ExtensionUtility::registerModule(
'Vendor.MyExtension',
'mysection',
'',
'',
[],
[
'access' => '...',
'icon' => '...',
'labels' => '...',
]
);
This adds a new toplevel module mysection. This identifier can now
be used to add submodules to this new toplevel module:
\TYPO3\CMS\Extbase\Utility\ExtensionUtility::registerModule(
'Vendor.MyExtension',
'mymodule1',
'mysection',
'',
[],
[
'access' => '...',
'labels' => '...'
]
);
Note
The main module name should contain only lowercase characters. Do not use an underscore or dash.
$TBE_MODULES¶
When modules are registered, they get added to a global array called
$GLOBALS['TBE_MODULES']. It contains the list of all registered
modules, their configuration and the configuration of any existing
navigation component (the components which may be loaded into the
navigation frame).
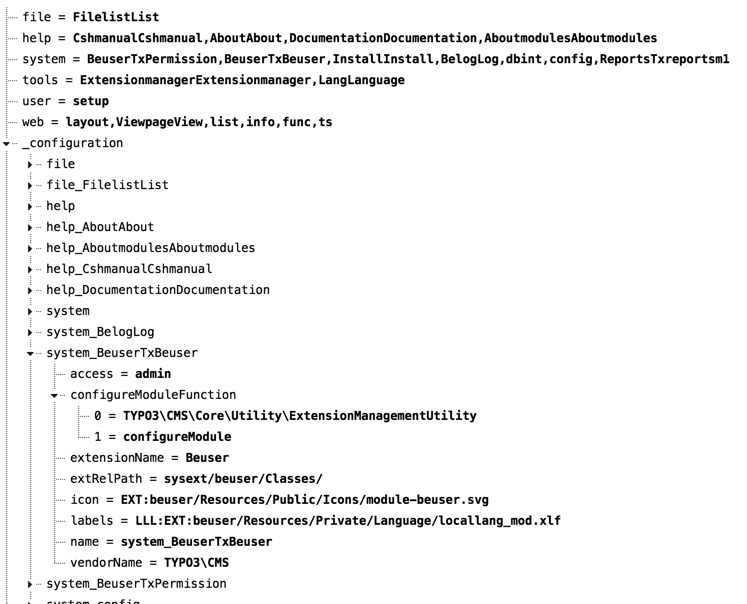
$GLOBALS['TBE_MODULES'] can be explored using the
SYSTEM > Configuration module.

The list of modules is parsed by the class \TYPO3\CMS\Backend\Module\ModuleLoader.
Configuration With TypoScript¶
Backend modules can, like frontend plugins, be configured via TypoScript. While the frontend plugins
are configured with plugin.tx_[pluginkey], for the configuration of the backend
module.tx_[pluginkey] is used.
Example for configuring the paths of Fluid files:
module.tx_example {
view {
templateRootPaths {
10 = EXT:example/Resources/Private/Backend/Templates/
}
layoutRootPaths {
10 = EXT:example/Resources/Private/Backend/Layouts/
}
}
}
