Browse - previous and next links¶
This menu contains pages which give your user the possibility to browse to the previous page, to the next page, to a page with the table of contents and so on. The menu is built of items given by a list from the property ".items".
Attention
Mount pages are not supported!
Properties¶
-
- Type
- integer /stdWrap
- Default
- current page ID
The default value can be overridden with a different page ID as starting point for the menu in some rare use cases.
-
- Type
- list of item names separated by
| - Default
- Current page ID
Each element in the list (separated by
|) is either a reserved item name (see list) with a predefined function, or a user-defined name which you can assign a link to any page. Note that the current page cannot be the root-page of a site.Reserved item names:next/prev-
Links to the next page / the previous page. Next and previous pages are from the same "pid" as the current page id (or "value") - that is the next item in a menu with the current page. Also referred to as current level.
If special.items.prevnextToSection is set then
next/prevwill link to the first page of the next section / to the last page of the previous section, too. nextsection/prevsection-
Links to the next section / the previous section. A section is defined as the subpages of a page on the same level as the parent (pid) page of the current page. Will not work if the parent page of the current page is the root page of the site.

nextsection_last/prevsection_last- Where
nextsection/prevsectionlinks to the first page in a section, these link to the last page. If there is only one page in the section that will be both first and last. Will not work if the parent page of the current page is the root page of the site. first/last- First / last page on the current level. If there is only one page on the current level that page will be both first and last.
up- Links to the parent (pid) page of the current page (up 1 level). Will always be available.
index- Links to the parent of the parent page of the current page(up 2 levels). May not be available, if that page is out of the root line.
Example: Display different types of browse links¶
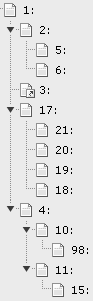
If id = 20 is the current page then:
21 = prev and first, 19 = next, 18 = last, 17 = up, 1 = index, 10 = nextsection, 11 = nextsection_last
prevsection and prevsection_last are not present because id = 3 has no subpages!
TypoScript (only "browse"-part, needs also TMENU):
xxx = HMENU
xxx.special = browse
xxx.special {
items = index|up|next|prev
items.prevnextToSection = 1
index.target = _blank
index.fields.title = INDEX
index.uid = 8
}special.items.prevnextToSection¶
-
- Type
- boolean
- Default
- false
If set, the
prevandnextnavigation will jump to the next section when it reaches the end of pages in the current section. That wayprevandnextwill also link to the first page of the next section / to the last page of the previous section.
special.[itemname].target¶
-
- Type
- string
Optional or alternative target of the item.
special.[itemname].uid¶
-
- Type
- integer (UID of page)
Optional or alternative page UID to link to.
special.[itemname].fields.[field name]¶
-
- Type
- string
Use the provided string as linked text instead of the pages title.
Example: Use "back" as text on the prev link¶
This gives the link to the previous page the linked text "« back":
prev.fields.title = « backspecial.excludeNoSearchPages¶
-
- Type
- boolean
- Default
- false
If set, pages marked with the
no searchcheckbox will be excluded from the menu.
Example: Pagination with rel="next" and rel="prev"¶
The following snippet uses a HMENU with
special = browse to display links like the following:
<link rel="prev" href="http://www.example.org/page1" />
<link rel="next" href="http://www.example.org/page2" />The menu excludes pages with the flag Include in Search removed and jumps to the next section when the last of subpages is reached.
page {
headerData {
// https://developers.google.com/search/blog/2011/09/pagination-with-relnext-and-relprev
10 = HMENU
10 {
special = browse
special {
items = prev|next
items.prevnextToSection = 1
excludeNoSearchPages = 1
}
1 = TMENU
1.NO {
allWrap = <link rel="prev" href="|"> |*| <link rel="next" href="|">
doNotLinkIt = 1
stdWrap {
typolink {
parameter.data = field:uid
returnLast = url
}
}
}
}
}
}