database-query data processor
The
\TYPO3\,
alias database-, fetches records from the database, using
standard TypoScript select semantics. The result is then passed to the
FLUIDTEMPLATE as an array.
This way a FLUIDTEMPLATE cObject can iterate over the array of records.
Table of contents
New in version 13.2
The
database- processor can be used in combination with the
record-transformation data processor to use additional computed information.
Options:
| Name | Type | Default |
|---|---|---|
| if condition | '' | |
| string / stdWrap | '' | |
| string / stdWrap | 'records' | |
| array of Data processors | [] |
if
-
- Type
- if condition
- Required
- false
- Default
- ''
Only if the condition is met the data processor is executed.
table
as
dataProcessing
-
- Type
- array of Data processors
- Required
- false
- Default
- []
Array of data processors to be applied to all fetched records.
Note
All other options will be interpreted as in the TypoScript function
select, including
pid,
order,
where, etc. See the reference of
select.
Warning
When using the DatabaseQueryProcessor, you may encounter issues with language and/or versioning overlays, that currently can not be resolved. See here for more information.
Example: Usage in combination with the RecordTransformationProcessor
New in version 13.2
Example usage for the data processor in conjunction with the record-transformation data processor.
page = PAGE
page {
10 = PAGEVIEW
10 {
paths.10 = EXT:my_extension/Resources/Private/Templates/
dataProcessing {
10 = database-query
10 {
as = categories
table = sys_category
where = parent=0
dataProcessing.10 = record-transformation
}
}
}
}
For usage of the variables within Fluid see Example: Usage with FLUIDTEMPLATE.
Example: Display haiku records
Please see also About the examples.
We define the
data property to use the
Database:
tt_content {
examples_dataprocdb =< lib.contentElement
examples_dataprocdb {
templateName = DataProcDb
dataProcessing.10 = database-query
dataProcessing.10 {
if.isTrue.field = pages
table = tx_examples_haiku
orderBy = title
pidInList.field = pages
as = myHaikus
// recursively process the images in the records with the FilesProcessor
dataProcessing {
10 = files
10 {
references.fieldName = image
}
}
}
}
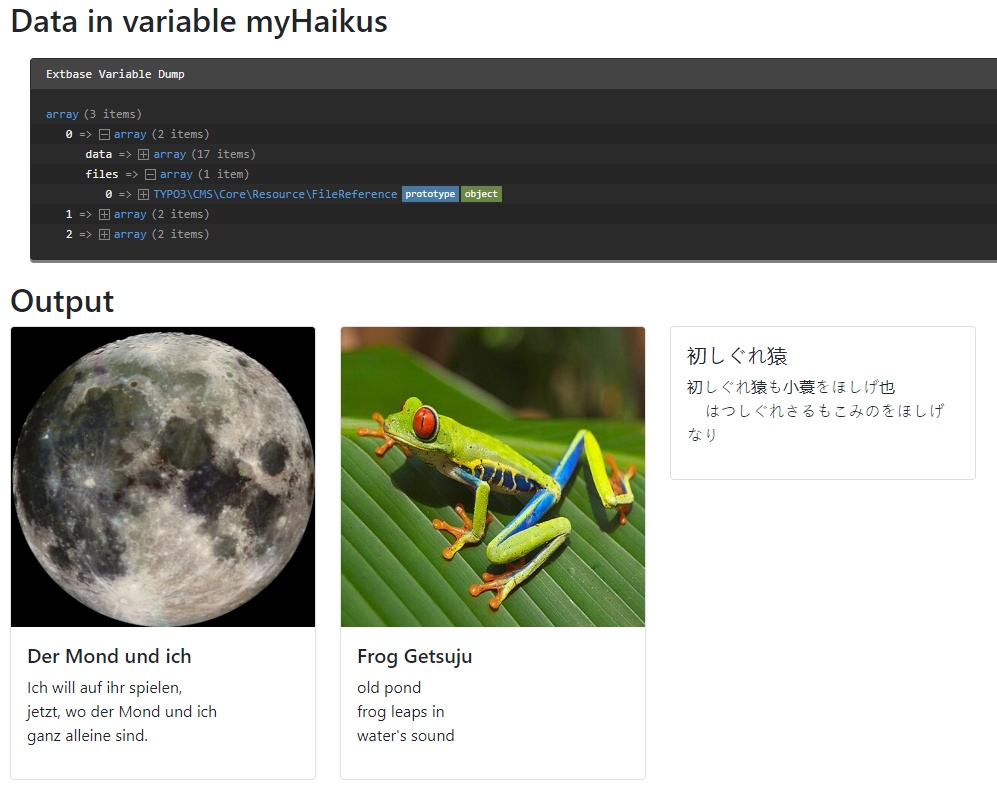
}In the Fluid template then iterate over the records. As we used the recursive data processor files data processor on the image records, we can also output the images.
<html data-namespace-typo3-fluid="true" xmlns:f="http://typo3.org/ns/TYPO3/CMS/Fluid/ViewHelpers">
<h2>Data in variable myHaikus</h2>
<f:debug inline="true">{myHaikus}</f:debug>
<h2>Output</h2>
<div class="row">
<f:for each="{myHaikus}" as="haiku">
<div class="col-12 col-md-3">
<div class="card" style="backgorund-color: {haiku.color};">
<f:if condition="{haiku.files.0}">
<f:image image="{haiku.files.0}" class="card-img-top" height="300"/>
</f:if>
<div class="card-body">
<h5 class="card-title">{haiku.data.title}</h5>
<div class="card-text"><f:format.html>{haiku.data.poem}</f:format.html></div>
</div>
</div>
</div>
</f:for>
</div>
</html>Each entry of the records array contains the data of the table in
data
and the data of the images in
files.

Haiku record data dump and output
