Constants

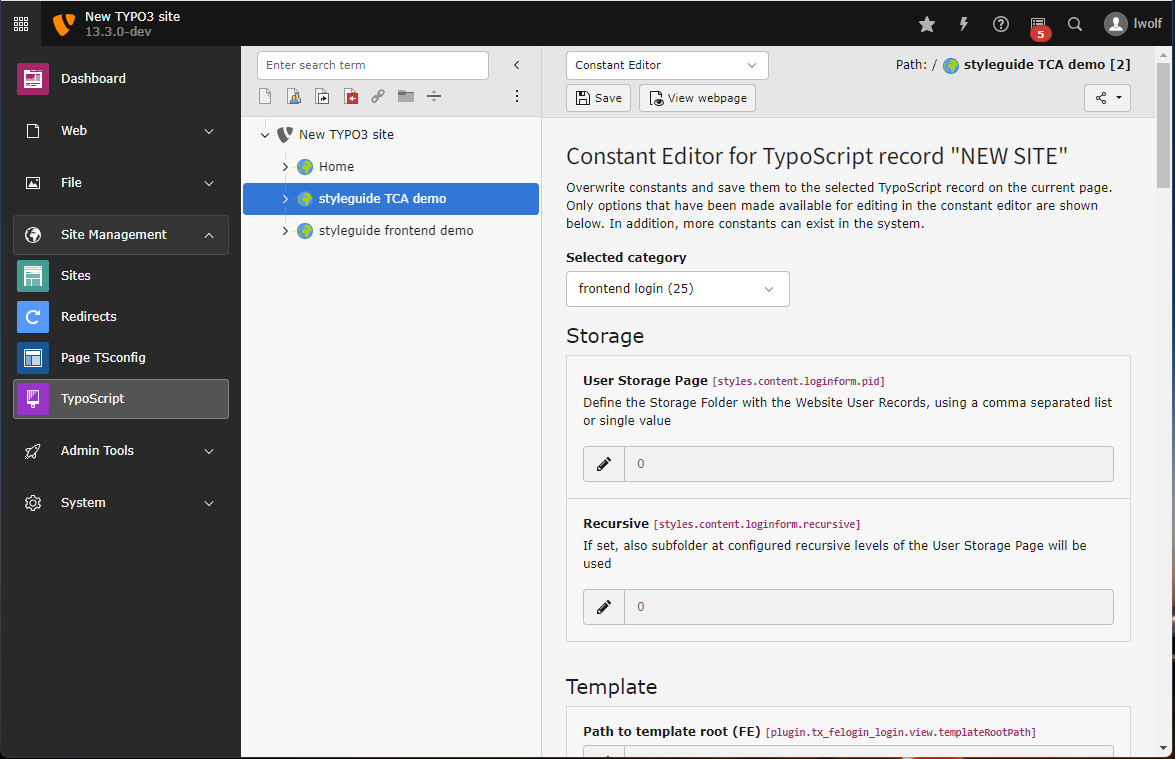
The Constant Editor in the TYPO3 backend
Constants are values defined in the Constants field of a template. They follow the syntax of ordinary TypoScript and are case sensitive! They are used to manage in a single place values, which are later used in several places.
See also
Most constants can be assigned in the TypoScript module using the Constant Editor.
If you keep your constants in a site package extension you can also make them available for the Constant Editor.
Defining constants
Other than constants in programming languages, values of constants in TypoScript can be overwritten. Constants in TypoScript can more be seen as variables in programming languages.
Reserved name
The object or property "file" is always interpreted as data type resource. That means it refers to a file, which has to be uploaded in the TYPO3 CMS installation.
Multi-line values: The ( ) signs
Constants do not support multiline values!
You can use environment variables to provide instance specific values to your constants. Refer to getEnv for further information.
Example
Here
bg is set to "red",
file. is set to
fileadmin/ and
topimg. is set to
fileadmin/, assuming these files are indeed available at the
expected location.
bgCol = red
file {
toplogo = fileadmin/logo.gif
}
topimg {
width = 200
file.pic2 = fileadmin/logo2.gif
}The objects in the highlighted lines contain the reserved word "file" and the properties are always of data type "resource".
Using constants
When a TypoScript Template is parsed by the TYPO3 CMS, constants are replaced, as
one would perform any ordinary string replacement. Constants are used in the
"Setup" field by placing them inside curly braces and prepending them with a
$ sign:
{$bgCol}
{$topimg.width}
{$topimg.file.pic2}
{$file.toplogo}Only constants, which are actually defined in the Constants field
or an included constants. file, are
substituted.
Constants from included TypoScript files are also substituted. All TypoScript constants are combined before the TypoScript Setup configuration is resolved.
A systematic naming scheme should be used for constants. As "paths" can be defined, it's also possible to structure constants and prefix them with a common path segment. This makes reading and finding of constants easier.
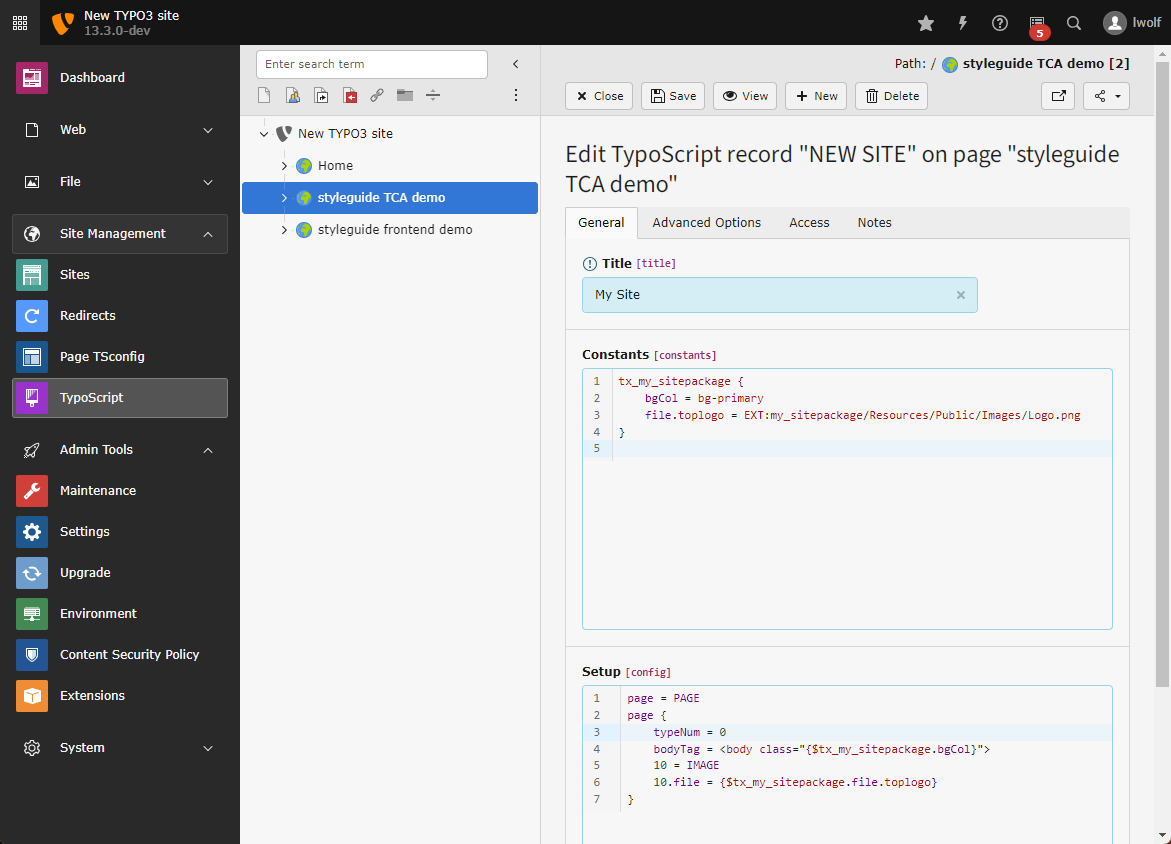
Example
page = PAGE
page {
typeNum = 0
bodyTag = <body class="{$tx_my_sitepackage.bgCol}">
10 = IMAGE
10.file = {$tx_my_sitepackage.file.toplogo}
}For the above example to work, the constants from the last example have to be
defined in the constants field or a file called constants.:
tx_my_sitepackage {
bgCol = bg-primary
file.toplogo = EXT:my_sitepackage/Resources/Public/Images/Logo.png
}
The fields Constants and Setup in the TypoScript backend record
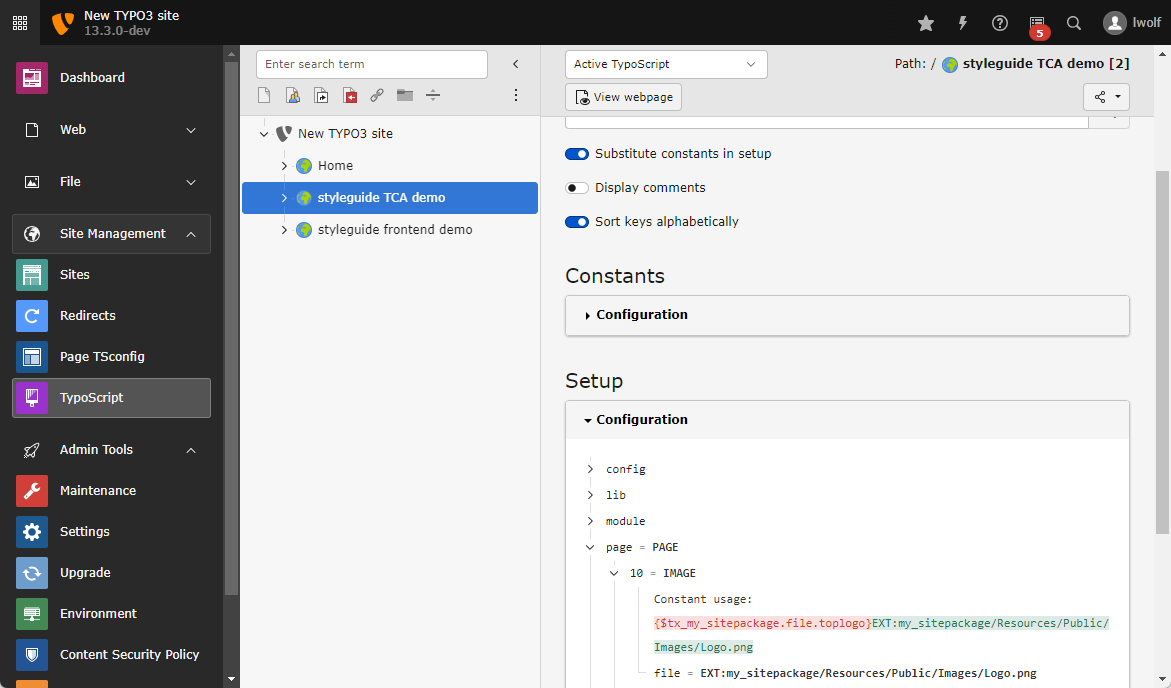
You can use the sub module Sites > TypoScript > Active TypoScript to display which values are assigned to constants. The constant key is displayed in red, the replacement in green:

Note
The TypoScript constants are evaluated in this order:
$GLOBALSvia['TYPO3_ CONF_ VARS'] ['FE'] ['default Typo Script_ constants'] \TYPO3\CMS\ Core\ Utility\ Extension Management Utility:: add Typo Script Constants () - Site specific settings from the site configuration
- Constants from
sys_database recordstemplate
