comma-separated-value data processor
The
\TYPO3\,
alias comma-, allows to split values into a
two-dimensional array used for CSV files or
tt_ records of CType table.
The table data is transformed to a multi-dimensional array, taking the delimiter and enclosure into account, before it is passed to the view.
Table of contents
Options:
| Name | Type | Default |
|---|---|---|
| if condition | '' | |
| string / stdWrap | '' | |
| string | defaults to the fieldName | |
| integer / stdWrap |
0
|
|
| string / stdWrap |
,
|
|
| string / stdWrap |
"
|
if
-
- Type
- if condition
- Required
- false
- Default
- ''
If the condition is met, the data processor is processed.
fieldName
as
-
- Type
- string
- Required
- false
- Default
- defaults to the fieldName
The variable's name to be used in the Fluid template.
maximumColumns
fieldDelimiter
fieldEnclosure
Example: Transforming comma separated content into a html table
Please see also About the examples.
In this example, the
bodytext field contains comma-separated
values (CSV) data. To support different formats, the separator between
the values can be specified.
This example is also described in-depth in TYPO3 Explained: Extended content element example.
bodytextField
bodytext in table
tt_:
"This is row 1 column 1","This is row 1 column 2","This is row 1 column 3"
"This is row 2 column 1","This is row 2 column 2","This is row 2 column 3"
"This is row 3 column 1","This is row 3 column 2","This is row 3 column 3"We define the
data property to use the
Comma:
tt_content {
examples_newcontentcsv =< lib.contentElement
examples_newcontentcsv {
templateName = DataProcCsv
dataProcessing.10 = comma-separated-value
dataProcessing.10 {
if.isTrue.field = bodytext
fieldName = bodytext
fieldDelimiter.field = tx_examples_separator
fieldEnclosure = "
maximumColumns.field = imagecols
as = myTable
}
}
}In the Fluid template, you can iterate over the processed data. "myContentTable" can
be used as a variable
{my inside Fluid for iteration.
<html data-namespace-typo3-fluid="true" xmlns:f="http://typo3.org/ns/TYPO3/CMS/Fluid/ViewHelpers">
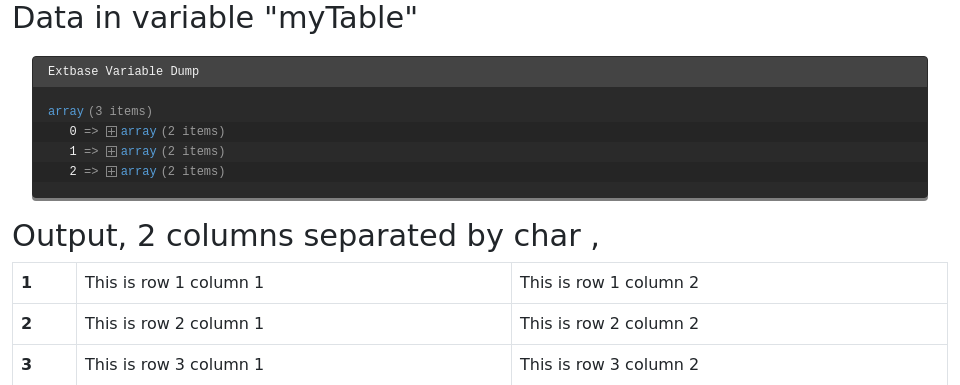
<h2>Data in variable "myTable"</h2>
<f:debug inline="true">{myTable}</f:debug>
<h2>Output, {data.imagecols} columns separated by char {data.tx_examples_separator}</h2>
<table class="table table-bordered">
<f:for each="{myTable}" as="columns" iteration="i">
<tr>
<th scope="row">{i.cycle}</th>
<f:for as="column" each="{columns}">
<td>{column}</td>
</f:for>
<tr>
</f:for>
</table>
</html>Using
maximum limits the amount of columns in the multi dimensional array.
In this example, the field data of the last column will be stripped off. Therefore the output would be: